Какая ошибка содержится в следующем стиле

Всё многообразие значений стилевых свойств может быть сведено к определённому типу: строка, число, проценты, размер, цвет, адрес или ключевое слово.
Строки
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш (пример 6.1).
Пример 6.1. Допустимые строки
‘Гостиница «Турист»‘
«Гостиница ‘Турист'»
«Гостиница «Турист»»
В данном примере в первой строке применяются одинарные кавычки, а слово «Турист» взято в двойные кавычки. Во второй строке всё с точностью до наоборот, в третьей же строке используются только двойные кавычки, но внутренние экранированы с помощью слэша.
Числа
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой (пример 6.2).
Пример 6.2. Числа в качестве значений
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Числа</title>
<style>
p {
font-weight: 600; /* Жирное начертание */
line-height: 1.2; /* Межстрочный интервал */
}
</style>
</head>
<body>
<p>Пример текста</p>
</body>
</html>
Если в десятичной дроби целая часть равна нулю, то её разрешается не писать. Запись .7 и 0.7 равнозначна.
Проценты
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна (пример 6.3).
Пример 6.3. Процентная запись
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Ширина в процентах</title>
<style>
TABLE {
width: 100%; /* Ширина таблицы в процентах */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr><td>Содержимое таблицы</td></tr>
</table>
</body>
</html>
Проценты не обязательно должны быть целым числом, допускается использовать десятичные дроби, вроде значения 56.8%.
Размеры
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
Относительные единицы
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. В табл. 6.1 перечислены основные относительные единицы.
| Единица | Описание |
|---|---|
| em | Размер шрифта текущего элемента |
| ex | Высота символа x |
| px | Пиксел |
| % | Процент |
Единица em это изменяемое значение, которое зависит от размера шрифта текущего элемента (размер устанавливается через стилевое свойство font-size). В каждом браузере заложен размер текста, применяемый в том случае, когда этот размер явно не задан. Поэтому изначально 1em равен размеру шрифта, заданного в браузере по умолчанию или размеру шрифта родительского элемента. Процентная запись идентична em, в том смысле, что значения 1em и 100% равны.
Единица ex определяется как высота символа «x» в нижнем регистре. На ex распространяются те же правила, что и для em, а именно, он привязан к размеру шрифта, заданного в браузере по умолчанию, или к размеру шрифта родительского элемента.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик. В примере 6.4 показано применение пикселов и em для задания размера шрифта.
Пример 6.4. Использование относительных единиц
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Относительные единицы</title>
<style>
H1 { font-size: 30px; }
P { font-size: 1.5em; }
</style>
</head>
<body>
<h1>Заголовок размером 30 пикселов</h1>
<p>Размер текста 1.5 em</p>
</body>
</html>
Результат данного примера показан ниже (рис. 6.1).
Рис. 6.1. Размер текста при различных единицах
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и обычно при
работе с текстом. В табл. 6.2 перечислены основные абсолютные единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется
для указания размера шрифта. Хотя мы привыкли измерять все
в миллиметрах и подобных единицах, пункт, пожалуй, единственная величина
из не метрической системы измерения, которая используется у нас повсеместно.
И все благодаря текстовым редакторам и издательским системам. В примере 6.5
показано использование пунктов и миллиметров.
Пример 6.5. Использование абсолютных единиц
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютные единицы</title>
<style>
H1 { font-size: 24pt; }
P { margin-left: 30mm; }
</style>
</head>
<body>
<h1>Заголовок размером 24 пункта</h1>
<p>Сдвиг текста вправо на 30 миллиметров</p>
</body>
</html>
Результат использования абсолютных единиц измерения показан ниже (рис. 6.2).
Рис. 6.2. Размер текста при различных единицах
При установке размеров обязательно указывайте единицы измерения, например width: 30px. В противном случае браузер не сможет показать желаемый результат, поскольку не понимает, какой размер вам требуется. Единицы не добавляются только при нулевом значении (margin: 0).
Цвет
Цвет в стилях можно задавать тремя способами: по шестнадцатеричному значению, по названию и в формате RGB.
По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зелёную, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать (#rrggbb). К примеру, запись #fe0 расценивается как #ffee00.
По названию
Браузеры поддерживают некоторые цвета по их названию. В табл. 6.3 приведены названия, шестнадцатеричный код и описание.
| Имя | Цвет | Код | Описание |
|---|---|---|---|
| white | #ffffff или #fff | Белый | |
| silver | #c0c0c0 | Серый | |
| gray | #808080 | Тёмно-серый | |
| black | #000000 или #000 | Чёрный | |
| maroon | #800000 | Тёмно-красный | |
| red | #ff0000 или #f00 | Красный | |
| orange | #ffa500 | Оранжевый | |
| yellow | #ffff00 или #ff0 | Жёлтый | |
| olive | #808000 | Оливковый | |
| lime | #00ff00 или #0f0 | Светло-зелёный | |
| green | #008000 | Зелёный | |
| aqua | #00ffff или #0ff | Голубой | |
| blue | #0000ff или #00f | Синий | |
| navy | #000080 | Тёмно-синий | |
| teal | #008080 | Сине-зелёный | |
| fuchsia | #ff00ff или #f0f | Розовый | |
| purple | #800080 | Фиолетовый |
С помощью RGB
Можно определить цвет, используя значения красной, зелёной и синей составляющей в десятичном исчислении. Значение каждого из трех цветов может принимать значения от 0 до 255. Также можно задавать цвет в процентном отношении.
Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 0, 0) или rgb(100%, 20%, 20%).
В примере 6.6 представлены различные способы задания цветов элементов веб-страниц.
Пример 6.6. Представление цвета
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвета</title>
<style>
BODY {
background-color: #3366CC; /* Цвет фона веб-страницы */
}
H1 {
background-color: RGB(249, 201, 16); /* Цвет фона под заголовком */
}
P {
background-color: maroon; /* Цвет фона под текстом абзаца */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
Результат данного примера показан на рис. 6.3.
Рис. 6.3. Цвета на веб-странице
Адреса
Адреса (URI, Uniform Resource Identifiers, унифицированный идентификатор ресурсов) применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url(), внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках (пример 6.7).
Пример 6.7. Адрес графического файла
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Добавление фона</title>
<style>
body {
background: url(‘https://webthumb.ru/images/156_1.png’) no-repeat;
}
div {
background: url(images/warning.png) no-repeat;
padding-left: 20px;
margin-left: 200px;
}
</style>
</head>
<body>
<div>Внимание, запрашиваемая страница не найдена!</div>
</body>
</html>
В данном примере в селекторе body используется абсолютный адрес к графическому файлу, а в селекторе div — относительный.
Ключевые слова
В качестве значений активно применяются ключевые слова, которые определяют желаемый результат действия стилевых свойств. Ключевые слова пишутся без кавычек.
Правильно: P { text-align: right; }
Неверно: P { text-align: «right»; }
Вопросы для проверки
1. В какой строке содержится ошибка?
- font-size: 20px
- font-size: 0
- font-size: 1,5em
- font-size: 5mm
- font-size: 300ex
2. Какое выражение написано корректно?
- color: #fco
- width: «auto»
- font-size: blue
- bakground: red
- border: none
3. Какой размер в пунктах будет у текста <p><span>Пример текста</span></p>, если на странице задан следующий стиль?
BODY { font-size: 24pt; }
P { font-size: 50%; }
SPAN { font-size: 1.5em; }
- 48pt
- 36pt
- 24pt
- 18pt
- 12pt
4. Ане хочется установить сиреневый цвет фона веб-страницы. Какое значение свойства background подойдёт лучше всего?
- #cbd1e8
- rgb(121, 232, 47)
- #33f
- #b6b7be
- rgb(205%, 85%, 53%)
5. Какая ошибка содержится в следующем стиле?
thumb { float: left;
border-width: 3;
display: block }
- Не хватает точки с запятой в конце записи.
- Не указаны единицы измерения свойства border-width.
- Значения left и block написаны без кавычек.
- Свойства border-width не существует.
- Значение block свойства display не допускается применять к изображениям.
Ответы
1. font-size: 1,5em
2. border: none
3. 18pt
4. #cbd1e8
5. Не указаны единицы измерения свойства border-width.
Перейти обратно к новости
Идентификатор (называемый также «ID
селектор») определяет уникальное имя элемента, которое
используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис применения идентификатора следующий.
#Имя идентификатора { свойство1:
значение; свойство2: значение; … }
При описании идентификатора вначале указывается символ решётки (#), затем идет имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами,
встречаться в коде документа только один раз.
Обращение к идентификатору происходит аналогично классам, но в качестве ключевого
слова у тега используется атрибут id, значением
которого выступает имя идентификатора (пример 9.1). Символ решётки при
этом уже не указывается.
Пример 9.1. Использование идентификатора
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Идентификаторы</title>
<style>
#help {
position: absolute; /* Абсолютное позиционирование */
left: 160px; /* Положение элемента от левого края */
top: 50px; /* Положение от верхнего края */
width: 225px; /* Ширина блока */
padding: 5px; /* Поля вокруг текста */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<div id=»help»>
Этот элемент помогает в случае, когда вы находитесь в осознании того
факта, что совершенно не понимаете, кто и как вам может помочь. Именно
в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
</html>
В данном примере определяется стиль тега <div> через идентификатор с именем help (рис. 9.1).
Рис. 9.1. Результат применения идентификатора
Как и при использовании классов, идентификаторы можно
применять к конкретному тегу. Синтаксис при этом будет следующий.
Тег#Имя идентификатора { свойство1:
значение; свойство2: значение; … }
Вначале указывается имя тега, затем без пробелов символ решётки и название
идентификатора. В примере 9.2 показано использование идентификатора применительно
к тегу <p>.
Пример 9.2. Идентификатор совместно с тегом
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Идентификаторы</title>
<style>
P {
color: green; /* Зеленый цвет текста */
font-style: italic; /* Курсивное начертание текста */
}
P#opa {
color: red; /* Красный цвет текста */
border: 1px solid #666; /* Параметры рамки */
background: #eee; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный параграф</p>
<p id=»opa»>Параграф необычный</p>
</body>
</html>
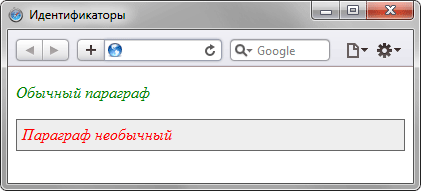
Результат данного примера показан на рис. 9.2.
Рис. 9.2. Вид текста после применения стиля
В данном примере вводится стиль для тега <p> и для такого же тега, но с указанием идентификатора opa.
Вопросы для проверки
1. В каких ситуациях имена идентификаторов и классов можно называть одинаково?
- Никогда, это недопустимо.
- В любом случае.
- Только, если они применяются к одному элементу.
- Только, если они применяются к разным элементам.
- Только, если в коде они встречаются один раз.
2. Какое имя идентификатора написано неправильно?
- id_1id1
- a-a-a-1-1-1
- L0g0
- bla-bla
- кrevedko
3. Какая ошибка содержится в следующем коде?
<div class=»frame1″>
<div id=»_nav»><a href=»209.html»>Подключение к MySQL через PHP</a></div>
<div id=»_nav»><a href=»213.html»>Создание таблиц в phpMyAdmin</a></div>
<div id=»_nav»><a href=»211.html»>Структура базы данных</a></div>
</div>
- Имя класса написано неверно.
- Имена идентификаторов написаны неверно.
- Неправильное вложение тегов.
- Повторяющиеся идентификаторы.
- Разные идентификаторы для однотипных элементов.
4. Как корректно задать стиль для тега <div> с идентификатором loom?
- loom { font-size: bold; }
- div { font-size: bold; }
- .loom { font-size: bold; }
- #loom# { font-size: bold; }
- #loom { font-size: bold; }
Ответы
1. В любом случае.
2. кrevedko
3. Повторяющиеся идентификаторы.
4. #loom { font-size: bold; }
Идентификатор (называемый также «ID
селектор») определяет уникальное имя элемента, которое
используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис применения идентификатора следующий.
#Имя идентификатора { свойство1:
значение; свойство2: значение; … }
При описании идентификатора вначале указывается символ решётки (#), затем идет имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами,
встречаться в коде документа только один раз.
Обращение к идентификатору происходит аналогично классам, но в качестве ключевого
слова у тега используется атрибут id, значением
которого выступает имя идентификатора (пример 9.1). Символ решётки при
этом уже не указывается.
Пример 9.1. Использование идентификатора
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Идентификаторы</title>
<style>
#help {
position: absolute; /* Абсолютное позиционирование */
left: 160px; /* Положение элемента от левого края */
top: 50px; /* Положение от верхнего края */
width: 225px; /* Ширина блока */
padding: 5px; /* Поля вокруг текста */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<div id=»help»>
Этот элемент помогает в случае, когда вы находитесь в осознании того
факта, что совершенно не понимаете, кто и как вам может помочь. Именно
в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
</html>
В данном примере определяется стиль тега <div> через идентификатор с именем help (рис. 9.1).

Рис. 9.1. Результат применения идентификатора
Как и при использовании классов, идентификаторы можно
применять к конкретному тегу. Синтаксис при этом будет следующий.
Тег#Имя идентификатора { свойство1:
значение; свойство2: значение; … }
Вначале указывается имя тега, затем без пробелов символ решётки и название
идентификатора. В примере 9.2 показано использование идентификатора применительно
к тегу <p>.
Пример 9.2. Идентификатор совместно с тегом
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Идентификаторы</title>
<style>
P {
color: green; /* Зеленый цвет текста */
font-style: italic; /* Курсивное начертание текста */
}
P#opa {
color: red; /* Красный цвет текста */
border: 1px solid #666; /* Параметры рамки */
background: #eee; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный параграф</p>
<p id=»opa»>Параграф необычный</p>
</body>
</html>
Результат данного примера показан на рис. 9.2.

Рис. 9.2. Вид текста после применения стиля
В данном примере вводится стиль для тега <p> и для такого же тега, но с указанием идентификатора opa.
Вопросы для проверки
1. В каких ситуациях имена идентификаторов и классов можно называть одинаково?
- Никогда, это недопустимо.
- В любом случае.
- Только, если они применяются к одному элементу.
- Только, если они применяются к разным элементам.
- Только, если в коде они встречаются один раз.
2. Какое имя идентификатора написано неправильно?
- id_1id1
- a-a-a-1-1-1
- L0g0
- bla-bla
- кrevedko
3. Какая ошибка содержится в следующем коде?
<div class=»frame1″>
<div id=»_nav»><a href=»209.html»>Подключение к MySQL через PHP</a></div>
<div id=»_nav»><a href=»213.html»>Создание таблиц в phpMyAdmin</a></div>
<div id=»_nav»><a href=»211.html»>Структура базы данных</a></div>
</div>
- Имя класса написано неверно.
- Имена идентификаторов написаны неверно.
- Неправильное вложение тегов.
- Повторяющиеся идентификаторы.
- Разные идентификаторы для однотипных элементов.
4. Как корректно задать стиль для тега <div> с идентификатором loom?
- loom { font-size: bold; }
- div { font-size: bold; }
- .loom { font-size: bold; }
- #loom# { font-size: bold; }
- #loom { font-size: bold; }
Ответы
1. В любом случае.
2. кrevedko
3. Повторяющиеся идентификаторы.
5. #loom { font-size: bold; }
