При каком значении свойства display элемент не будет выводиться

Здравствуйте, уважаемые читатели блога webcodius.ru. Сегодня рассмотрим группу стилевых атрибутов отвечающих за то как html элемент будет отображаться на web странице, будет ли он блочным или строчным, и будет ли отображаться вообще. В эту группу входят два css свойства display и visibility. Особенно важным свойством является display, его наиболее часто применяемые значения вы уже скорей всего встречали в CSS коде: display block, none или inline. Давайте рассмотрим все это подробнее не примерах.
Видимость html элементов — свойство visibility
Свойство стиля visibility предназначено для отображения или скрытия элемента на веб странице:
visibility: visible|hidden|collapse
Атрибут может принимать три значения:
- visible — элемент отображается на web-странице (значение по умолчанию);
- hidden — элемент не отображается на странице, или точней сказать, становится полностью прозрачным, так как под него все еще выделено место;
- collapse — применим только к строкам и столбцам таблицы. Соответствующие строки и столбцы убираются, а таблица перестраивается. Если это значение применяется не к строкам или колонкам таблицы, то результат будет таким же, как со значением hidden.
Ниже можно посмотреть как работает это свойство:
Наведи на меня курсором мыши!
Я невидимый абзац. Я появляюсь, когда вы наводите на соседний со мной сверху абзац!
В примере выше (область в прямоугольнике) изначально виден абзац с текстом «Наведи на меня курсором мыши!», а ниже под ним пустая область — это элемент p к которому применено правило CSS «visibility: hidden» и соответственно браузер делает его невидимым. Если навести курсор мыши на верхний абзац, то нижний абзац становится видимым, потому что в этом случае к нему применяется правило «visibility: visible».
Стили CSS для этого примера выглядят так:
<style>
.el1 { visibility: hidden; }
.el2:hover + .el1 { visibility: visible; }
</style>
А html код так:
<p class=»el2″>Наведи на меня курсором мыши!</p>
<p class=»el1″>Я невидимый абзац. Я появляюсь, когда вы наводите на соседний со мной сверху абзац!</p>
Первое правило CSS говорит браузеру, что хтмл элемент с атрибутом class равным el1 должен быть невидимым на странице. А второе CSS правило означает, что при наведении на элемент с атрибутом class равным el2 его соседний элемент с атрибутом class равным el1 должен стать видимым.
Свойство стиля CSS visibility применяется довольно редко, в основном только для создания подобных эффектов исчезающих и появляющихся элементов страницы.
А вот атрибут display намного популярнее в использовании. Он позволяет не только скрывать и отображать html элементы, но и вообще задавать способы их отображения. При помощи атрибута display блочные элементы можно сделать строчными и даже списком, или вообще скрыть их используя правило display:none. Например, чтобы создать выпадающие меню на чистом CSS без свойства display не обойтись.
Доступных значений у этого стиля довольно много:
display:none|inline|block|inline-block|list-item|run-in|table|inline-table|table-caption|table-column|table-column-group|table-header-group|table-row-group|table-footer-group|table-row|table-cell
Если кратко, то каждое значение оказывает на html элементы следующее действие:
- block — элемент отображается как блочный;
- inline — элемент выводится как строчный;
- inline-block — формирует блочный элемент, который обтекается другими элементами хтмл страницы, по своему действию похож на встраиваемые элементы (вроде тега <img>);
- inline-table — делает из элемента таблицу, как при использовании тега <table>, но при этом таблица является встроенным элементом и она обтекается другими элементами;
- list-item — элемент становится блочным и к нему добавляется маркер списка;
none — удаляет элемент из документа, причем занимаемое им место не резервируется и веб-страница формируется так, словно элемента не было; - run-in — элемент становится блочным или строчным в зависимости от контекста;
- table — задает, что элемент является таблицей как при использовании тега <table>;
- table-caption — формирует из элемента заголовок таблицы, как при применении тега <caption>;
- table-cell — элемент представляет из себя ячейку таблицы, подобно тегу <td> или <th>;
- table-column — элемент является колонкой таблицы, как при теге <col>;
- table-column-group — определяет, что элемент является группой одной или нескольких колонок таблицы, как при использовании тега <colgroup>;
- table-footer-group — действует подобно тегу <tfoot>.
- table-header-group — по своему действию значение похоже на тег <thead>.
- table-row — делает из элемента строку таблицы как тег <tr>;
- table-row-group — действует как тег <tbody>.
Далее рассмотрим наиболее важные значения свойства display подробнее.
Делаем блочный элемент строчным — значения block и inline
Из статьей по языку HTML вам должно быть известно, что элементы на веб страницах формируются на основе тегов. То, как эти элементы, будут отображаться в браузере зависит от правил стилевой разметки CSS заданных вами, либо принятых по умолчанию.
При описании html тегов я часто обращал ваше внимание на тип тега — строчный он или блочный. От этого во многом зависит поведение элемента на веб странице: будет ли он стремиться занять всю ширину страницы и установить разрыв строки над и под элементом (блочные элементы), либо не будет (строчные элементы). За такое поведение элементов, как раз отвечает правило CSS display.
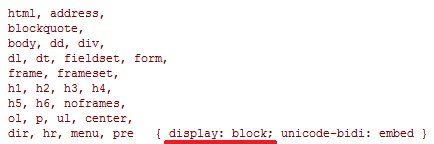
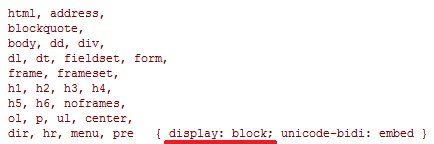
Узнать к какому типу по умолчанию относится тот или иной тег, можно на странице спецификации CSS «Default style sheet for HTML 4». В самом начале на этой странице перечислены все элементы, относящиеся к блочным, так как для них установлено правило display:block:

Для остальных элементов, если не указано иного, применяется правило display:inline.
При необходимости, с помощью правила display, всегда можно сделать блочный элемент строчным и наоборот, просто указав нужное значение в стилях CSS.
Давайте рассмотрим такой пример:
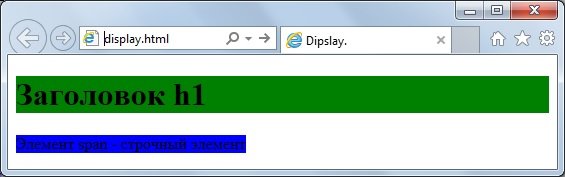
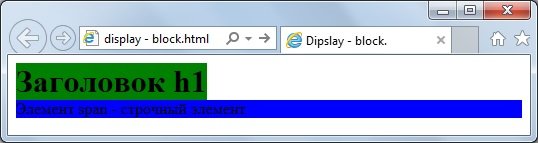
<h1 style=»background: green»>Заголовок h1</h1>
<span style=»background:blue»>Элемент span — строчный элемент</span>
В примере два элемента: один блочный (h1) и один строчный (span). Для наглядности каждый элемент залит своим фоном с помощью свойства background:

На скриншоте видно, что элемент заголовка h1, у которого по умолчанию display равен block, занимает всю доступную ему по ширине область страницы, не смотря на то, что содержащийся в нем текст заканчивается гораздо раньше. А элемент span, у которого значение display по умолчанию принимается равной inline, по горизонтали занимает ровно столько места сколько нужно для заключенного в нем контента.
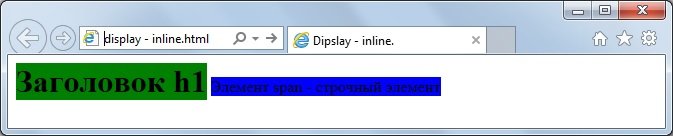
В следующем примере сделаем из блочного элемента h1 строчный. Для этого в стилях добавим для него правило display:inline:
<h1 style=»background: green; display:inline;»>Заголовок h1</h1>
<span style=»background:blue»>Элемент span — строчный элемент</span>

В результате видим, что элемент h1 перестал занимать все доступное ему по ширине пространство и исчез разрыв строки после него, в следствии чего к нему прижался следующий за ним строчный элемент span.
Точно также, с помощью добавления правила display:block, можно строчный элемент span сделать блочным:
<h1 style=»background: green; display:inline;»>Заголовок h1</h1>
<span style=»background:blue; display:block;»>Элемент span — строчный элемент</span>

В итоге получится, что элемент span перенесется на следующую строку и будет занимать всю доступную ему по ширине область страницы, в не зависимости от количества заключенного в него контента.
Таким образом, можно манипулировать любыми элементами хтмл страниц: например, превращать заголовки и абзацы в строчные элементы, а строчные элементы оформления текста в блочные.
Динамика на html странице с помощью правила CSS — display none
Прописанное для любого элемента правило display:none удаляет его из документа и никак его не отображает. При этом для него даже не резервируется занимаемое место на веб странице, как это было с правилом visibility:hidden, рассмотренном выше. Веб страница формируется так словно элемента и не было на странице.
Значение «none» для правила display применяется в основном для реализации динамики на странице, используя селекторы псевдоклассов и псевдоэлементов. Например, используя псевдокласс hover, можно задавать правила, которые начинают работать только при наведении мыши на нужный html элемент.
Таким образом можно реализовать создание выпадающего меню, сделав выпадение содержимого списка при наведении на него мышки. При в обычном состоянии для списка должно быть прописано правило «display:none», а при наведении на него мышкой устанавливать для него правило «display:block»:
Меню
И код примера:
<style>
.menu-ex{display:none}
.example:hover + .menu-ex{display:block}
</style>
<p>Меню</p>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
</ul>
Кроме рассмотренных подробно block, inline и none, правило display может принимать еще множество различных значений. Но они используются редко.
Например правило display:list-item позволяет сделать блочные теги элементами списка. Например у нас есть несколько подряд идущих абзацев:
<p>абзац 1</p>
<p>абзац 2</p>
<p>абзац 3</p>
Которые по умолчанию будут выглядеть примерно так:

Теперь если для этих абзацев прописать правило display:list-item, то браузер сформирует специальную область в которой отобразит маркеры. Правда, чтобы их увидеть, необходимо каким-то образом отодвинуть абзацы от левого края. Сделать это можно с помощью правила margin-left, указав нужный отступ:
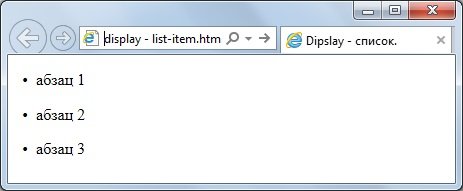
<p style=»display:list-item; margin-left:20px;»>абзац 1</p>
<p style=»display:list-item; margin-left:20px;»>абзац 2</p>
<p style=»display:list-item; margin-left:20px;»>абзац 3</p>
Результат:

В итоге без использования тегов <ul> и <li> мы создали маркированный html список. При желании можно настроить вид маркера при помощи CSS правила list-style.
Кроме списка правило display позволяет преобразовывать хтмл теги в таблицу и ее составные части. Для этого каждому элементу таблицы в html коде ставиться в соответствие свое значение дисплей: table, inline-table, table-caption, table-column, table-column-group, table-header-group, table-row-group, table-footer-group, table-row, table-cell.
И последнее значение display:inline-block, которое генерирует блочный элемент обтекаемый другими внешними и соседними элементами страницы. По своему действию это правило CSS похоже на встраиваемые элементы, подобные тегу <img>.
Таким образом с помощью правила display можно поменять уже имеющиеся на странице элементы на любые другие. При это не надо вносить изменения в сам html код, а достаточно просто изменить отображение тегов в браузере. Для этого достаточно внести пару строк в содержимое css файла и все.
На этом заканчиваю, не забывайте подписываться на обновления блога и нажимать на кнопочки социальных сетей! До новых встреч!
Свойства HTML display и visibility используются, чтобы вывести или скрыть HTML-элементы. Но тогда какая между ними разница? Чтобы понять это, посмотрите на приведенный ниже рисунок, здесь я использовал три элемента div:
Мы используем три элемента div, которые показаны в разделе 1 (с левой стороны). Изначально все элементы div выводятся без применения свойств display или visibility.
Посмотреть онлайн демо-версию и код
Во второй части рисунка отображаются только div 1 и div 3. Для div 2 задано visibility: hidden, но мы все равно видим пространство, которое занимает этот элемент.
Посмотреть онлайн демо-версию и код
В третьем разделе также отображаются только div 1 и div 3, в то время как div 2 скрыт с помощью свойства HTML display none. Можно увидеть разницу: div 3 смещается вверх и для div 2 больше не отводится пространство.
Посмотреть онлайн демо-версию и код
Вот, как использовать свойство CSS visibility:
Значение по умолчанию для свойства CSS visibility — visible. Также можно использовать:
Данное значение используется в HTML-таблицах.
Это позволяет скрыть элемент, для которого задано значение данного свойства. Именно его я применил для раздела 3 в приведенном выше примере.
Свойство HTML display также используется, чтобы изменить поведение строчных или блочных элементов:
Этот код задает для блочного элемента поведение строчного. Например, div представляет собой блочный элемент. Применив к нему display: inline, мы задаем для него поведение строчного элемента:
Значение block делает противоположное. Например, элемент span является строчным. Если мы применим к нему display: block, он будет вести себя как блочный элемент.
Я использовал элемент div, который содержит маркированный список <ul>, элементы списка и гиперссылки. Ссылки представляют собой пункты меню.
Для разработки этого меню использовался ряд других свойств CSS. Свойство display изначально задано не было. Это означает, что меню будет отображаться.
При клике по ссылке скрыть меню для события клика используется код JQuery, чтобы применить свойство display: none к родительскому элементу div:
Посмотреть онлайн демо-версию и код
Родительский div содержит меню, которое представляет собой сочетание элементов ul, li и <a>. При использовании display: none элемент div будет скрыт, как и все меню. Когда меню исчезает, ссылки перемещаются вверх, занимая пространство меню, потому что при использовании HTML display none элемент, к которому применено свойство, больше не будет занимать отведенное для него пространство.
Если после этого вы нажмете на ссылку показать меню, код jQuery добавит значение display: initial. Это сделает меню видимым, а ссылки сместятся вниз.
Я использую тот же пример, что и выше, но на этот раз применю свойство CSS visibility, чтобы показать и скрыть меню. Разница заключается в используемом коде jQuery:
При нажатии на ссылку скрыть меню, меню скрывается. При клике по ссылке показать меню, добавляется свойство visibility: visible, и меню снова отображается:
Посмотреть онлайн демо-версию и код
В этом примере можно увидеть разницу. Когда нажимается ссылка скрыть меню, меню исчезает. При клике по ссылке показать меню, оно вновь становится видимым. Но ссылки при этом остаются на своих местах и не смещаются (в отличие от HTML display).
В следующем примере мы создадим HTML-таблицу с помощью фреймворка Bootstrap. Таблица содержит пять строк, которые первоначально отображаются. На данном этапе таблица выглядит следующим образом:
Посмотреть онлайн демо-версию и код
Для строк таблицы использованы разные классы, чтобы задать их стили. Например, danger, active, warning и т.д. Строки таблицы пронумерованы от 1 до 5 (первый столбец слева).
Теперь я использую свойство visibility для второй строки, чтобы скрыть ее. Это делается следующим образом:
Таким образом значение collapse также используется для элементов таблицы. Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Посмотреть онлайн демо-версию и код
Вторая строка не видна, но структура таблицы остается неизменной. Если вы используете значение collapse для любых других элементов, оно будет работать, как значение hidden.
Теперь тот же самый пример, за исключением того, что я буду использовать свойство HTML display, чтобы скрыть строку в таблице:
Посмотреть онлайн демо-версию и код
Вторая строка исчезла, а третья строка перемещается вверх, чтобы занять ее место.
Свойство CSS display также используется для изменения поведения строчных и блочных элементов.
Напомню, что блочные элементы занимают все доступное им пространство и начинаются с новой строки. Например, абзацы или блоки div — это блочные элементы.
Строчные элементы занимают только необходимое для отображения пространство и не начинаются с новой строки. В качестве примеров строчных элементов можно привести span, тег ссылки и т.д.
Свойство HTML display позволяет изменять поведение строчных и блочных элементов.
Чтобы изменить поведение блочного элемента на поведение строчного:
Чтобы изменить поведение строчного элемента на поведение блочного:
В следующем примере поведение элемента span изменяется на поведение блочного элемента. А поведение абзаца с помощью свойства CSS display изменяется на поведение строчного элемента.
Чтобы понять, в чем заключается разница, сначала посмотрите на приведенный ниже рисунок и исходный код, в котором свойство HTML display еще не применено:
Посмотреть онлайн демо-версию и код
На странице демо-версии отображен родительский div, а внутри него span и абзац. Изначально их поведение является стандартным для этих элементов:
- Родительский div очерчен черной рамкой и занимает всю доступную ширину;
- span очерчен синей рамкой, внутри div он занимает только необходимое для отображения пространство и начинается с той же самой строки;
- Абзац, который очерчен красной рамкой, также занимает все доступное пространство и начинается с новой строки.
Теперь с помощью HTML display block я изменю поведение span на поведение блочного элемента, а поведение абзаца на поведение строчного. Родительский div остается без изменений. Смотрите результат и демо-версию:
Посмотреть онлайн демо-версию и код
span начинается с новой строки и границы абзаца заканчивается там, где заканчивается его текст. Он не занимает всю доступную ширину, как div или span.
Данная публикация представляет собой перевод статьи «CSS display and visibility: 6 examples to show/hide HTML elements» , подготовленной дружной командой проекта Интернет-технологии.ру
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан
в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none
| run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group
| table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none.
Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных значений.
| Значение | Описание | IE6 | IE7 | IE8 | Cr2 | Cr8 | Op9.2 | Op10 | Sa3.1 | Sa5 | Fx3 | Fx4 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |||||||||||
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <div> и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. | |||||||||||
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |||||||||||
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, текстом. | |||||||||||
| list-item | Элемент выводится как блочный и добавляется маркер списка. | |||||||||||
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учетом вновь добавленного элемента. | |||||||||||
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. | |||||||||||
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <table>. | |||||||||||
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. | |||||||||||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <td> или <th>). | |||||||||||
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>. | |||||||||||
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <colgroup>. | |||||||||||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. | |||||||||||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега <thead>. | |||||||||||
| table-row | Элемент отображается как строка таблицы (тег <tr>). | |||||||||||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: «Courier New», Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы вокруг */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p class=»exampleTitle»>Пример</p>
<p class=»example»>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства display
Объектная модель
[window.]document.getElementById(«elementID»).style.display
Браузеры
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов, с блочными элементами работает некорректно.
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для тега <col>;
- значение table-column-group поддерживается только для тега <colgroup>.
Chrome 2.0, а также Safari версии 3 и старше, iOS:
- значение run-in поддерживают только для элементов, которые располагаются перед встроенными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.
