Какое значение не может принимать свойство position

Свойство position используется, чтобы задать положение элемента на странице. Все элементы по умолчанию расположены на странице статично. Статическое расположение определяет позицию элемента в последовательном порядке элементов на странице. Это позиция по умолчанию для каждого элемента.
Если элемент указан как позиционируемый, то его положение было изменено со статического на одно из четырех возможных значений свойства background position CSS: relative, absolute, fixed, sticky.
В дополнение к пяти упомянутым значениям, в CSS3 были добавлены еще два новых значения свойства: page и center.
После того как элемент был позиционирован (было присвоено нестатическое значение), его положение на странице определяется с помощью свойств смещения: top, right, bottom, и left. Свойства смещения работают только для позиционируемых элементов, поэтому их применение к статичным элементам не работает. Эти свойства используются, чтобы задать смещение элемента относительно его контекста позиционирования.
Он является системой координат, которую вы используете, чтобы определить положение элемента с помощью свойств смещения.
Относительно позиционируемый элемент (position: relative) устанавливает положение своих абсолютно позиционируемых потомков, а также задает свое положение. Это значит, что вы можете сдвинуть элемент от его первоначальной позиции с помощью свойств смещения. Точкой отсчета для элемента в этом случае является его первоначальное положение на странице относительно левого верхнего угла:
Относительно позиционируемый элемент сдвигается от своей первоначальной позиции после применения к нему свойства position: relative. Пунктирный квадрат отображает первоначальное положение элемента на странице. Элемент сдвинут на 35 пикселей вниз и 35 пикселей вправо относительно исходной позиции.
Относительно позиционируемый элемент, смещенный со своего первоначального положения, сохраняет свой порядковый номер в «стеке» остальных частей дизайна, и любое новое положение, которое он принимает, не влияет на размещение контента на странице. Он может легко перекрывать другие элементы на странице. На рисунке выше показано, как сохраняется первоначальное положение элемента после его перемещения.
Когда элемент позиционируется абсолютно (position: absolute), он может быть размещен относительно другого элемента на странице. Элемент, относительно которого он размещается, должен иметь уже заданную позицию.
С помощью CSS position relative абсолютно позиционируемый элемент располагается по отношению к относительно позиционируемому элементу (position: relative). Началом системы координат является левый верхний угол относительно позиционируемого элемента.
Например, следующее изображение демонстрирует элемент, который размещен статически. Розовый квадрат при этом смещен влево при помощи свойства float так, чтобы текст обтекал его:
Статически позиционируемый элемент
Серый контур показывает границу контейнера розового квадрата. Для контейнера было установлено position: relative, поэтому он задает контекст позиционирования для розового квадрата. После того как розовый квадрат позиционирован абсолютно, он удаляется из потока страницы и текст распределяется так, как будто квадрата никогда и не было в потоке:
Розовый квадрат позиционируется абсолютно относительно своего родителя (серые границы). Он располагается: top: 30px, right: 40px.
Если элемент позиционируется абсолютно и ни для одного из его родителей не установлено значение свойства position, то он размещается относительно элемента.
Элемент с CSS position fixed располагается относительно области просмотра. Он обладает тем же поведением, что и абсолютно позиционируемые элементы: удаляется из потока страницы и больше не влияет на разметку. Но вместо того чтобы позиционироваться относительно какого-либо элемента на странице, он располагается относительно области просмотра и не зависит от прокрутки: он зафиксирован в области просмотра в позиции, заданной с помощью свойств смещения.
Фиксированное позиционирование обычно используется, чтобы удерживать определенные элементы все время на виду. Например, фиксированный заголовок, навигация.
Значение свойства sticky, center и page на данный момент все еще являются экспериментальными со слабой поддержкой.
Элемент с «прилипающим» позиционированием (position: sticky) рассматривается как гибрид относительного и фиксированного элементов. Например:
position: sticky;
top: 70px;
}
Заданный элемент будет вести себя так, как если бы он имел position: relative, пока область просмотра не достигнет во время прокрутки точки в 10 пикселей от верхней границы области просмотра. Если элемент находится выше, то он зафиксируется в 70 пикселях от верхней части, пока прокрутка браузера не достигнет порогового значения.
«Прилипающий» эффект обычно создается с помощью JavaScript, и как только значение sticky станет поддерживаться всеми браузерами, то его можно будет воспроизвести, используя CSS.
Стоит отметить один момент: вам нужно указать «порог» для «прилипающего» элемента с помощью одного из свойств смещения, в противном случае элемент не будет работать, и будет вести себя в точности, так как если бы он был позиционирован относительно.
Значение center используется для центрирования элемента внутри другого элемента. Центрированный элемент будет размещен в центре контейнера и удален из «стека» элементов страницы. Можно воспользоваться свойствами смещения, чтобы сдвинуть элемент с его центрированной позиции.
Поведение значения page свойства position до сих пор неясно. Оно связано с постраничным выводом и контейнерами, созданными с помощью CSS Regions.
Элементы с CSS position absolute, использующие свойства смещения, могут иметь отступы (margins),которые размещаются внутри контекста позиционирования.
Абсолютно позиционируемый элемент займет столько горизонтального и вертикального пространства, сколько потребуется для его контента. Его можно растянуть, и он заполнит ширину своего контейнера. Для этого нужно оставить его ширину (width) неопределенной и расположить его левую границу на левой границе родителя, а правую границу – на правой границе родителя, используя свойства смещения right и left:
left: 0;
right: 0;
Аналогично абсолютно позиционируемый элемент может быть растянут вертикально с помощью свойств top и bottom:
top: 0;
bottom: 0;
В случае, когда высота и ширина элемента при CSS абсолютном позиционировании определены, то:
- если оба свойства top и bottom определены, то top имеет большую силу;
- если right и left определены, left выигрывает;
- если свойство direction имеет значение rtl (например, арабский), то «побеждает» right.
Фиксированные элементы обычно позиционируются относительно области просмотра. Кроме случаев, когда вы применяете свойство transform к одному из перекрывающих родителей. В таком случае трансформированный элемент создает внешний блок для всех своих позиционированных потомков, даже для тех, которые имеют фиксированное положение.
Синтаксис:
Начальное значение: static.
Применимо: все элементы.
Использование в анимациях: нет.
Алгоритм CSS позиционирования по умолчанию. Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются.
Позиция блока рассчитывается относительно его исходного положения. Во всех случаях, включая табличные элементы, он не влияет на положение любых следующих элементов.
Эффект применения свойства position: relative к табличным элементам:
- table-row-group, table-header-group, table-footer-group и table-row смещаются относительно своей нормальной позиции в пределах таблицы. Если ячейки таблицы объединяют несколько строк, то смещаются только ячейки относительно позиционированной строки;
- table-column-group, table-column не смещают соответствующий столбец, когда применено свойство position: relative;
- table-caption и table-cell смещаются относительно нормальной позиции внутри таблицы. Если ячейка таблицы занимает несколько столбцов или строк, то смещается вся составная ячейка.
Положение блока задается свойствами top, right, bottom и left, которые описывают смещение относительно внешнего блока. Абсолютно позиционируемые блоки изымаются из нормального потока. Это означает, что они не имеют никакого влияния на разметку последующих элементов. Абсолютно позиционируемые блоки могут иметь отступы, если эти отступы не пересекаются с какими-либо другими отступами
Позиция блока рассчитывается согласно нормальному потоку (как position: relative). Блок смещается и фиксируется относительно области просмотра и внешнего блока, и во всех случаях, включая табличные элементы, он не влияет на положение последующих элементов. Когда элемент позиционирован «прилипанием», положение следующего элемента задается без учета смещения. Эффект от применения position: sticky к табличным элементам такой же, как и от position: relative.
CSS позиционирование блоков определяется свойствами top, right, bottom и left. Блок центрируется вертикально и горизонтально внутри контейнера относительно центрального положения блока в содержащем его контейнере. Центрально позиционированные блоки изымаются из нормального потока. Это означает, что они не влияют на разметку последующих элементов (как и absolute). Центрально позиционированные элементы могут иметь отступы, если они не пересекаются с другими.
Позиция блока рассчитывается в соответствии с абсолютной моделью. В случае размещения внутри региона внешним блоком всегда является начальный контейнер.
Иначе содержащий блок определяется согласно абсолютной модели.
Как и в абсолютной модели, отступы блока не перекликаются с какими-либо другими отступами.
position: relative;
}
.child {
position: absolute;
top: 10px;
left: 30px;
}
/* Заголовок остается на виду при прокручивании области просмотра */
header {
position: fixed;
top: 0;
left: 0;
right: 0;
}
/* Этот элемент становится зафиксированным, как только его положение относительно вершины области просмотра станет меньше или равно 100 пикселям */
.sticky {
position: sticky;
top: 100px;
}
Следующее демо содержит демонстрацию работы четырех основных значений позиционирования: relative, absolute, fixed и даже sticky:
Посмотреть демо
Свойство position работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Но поддержка значений fixed и sticky различается среди браузеров. Вот таблицы совместимости для этих двух значений:
В Internet Explorer фиксированное позиционирование в CSS не работает, если документ находится в режиме совместимости:
«Прилипающее» позиционирование будет работать в Firefox 26 (Gecko 26) только если для параметра layout.css.sticky.enabled в about:config задано значение true.
Значения center и page в настоящее время не поддерживаются ни одним браузером.
В Gecko, если есть элемент <table> внутри позиционированного контейнера, такого как <div>, элемент со свойством position: absolute, находящийся внутри таблицы, будет позиционирован относительно внешнего <div>, а не таблицы, которая является ближайшим позиционированным родителем. Это ошибка, и она не была исправлена.
Элемент со свойством position: absolute внутри позиционированного элемента <div> с display: table-cell будет позиционирован относительного внешнего блокового элемента вместо содержащего <div>, что аналогично поведению, описанному выше.
Данная публикация представляет собой перевод статьи «Position» , подготовленной дружной командой проекта Интернет-технологии.ру
CSS свойства
Определение и применение
CSS свойство position указывает какой тип позиционирования используется для элемента (статический, относительный, абсолютный или фиксированный).
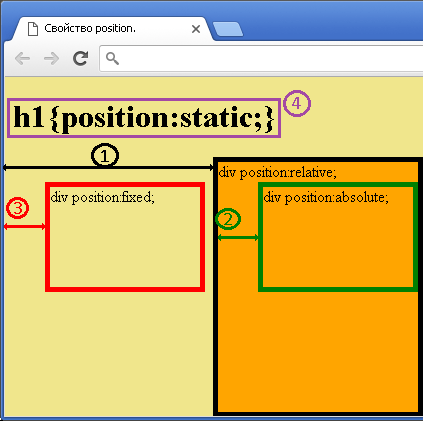
Совместно со свойством position используются такие CSS свойства как top, right, bottom и left, они позволяют произвести смещение позиционированного элемента относительно определенного края. Ниже в примере рассмотрены возможные типы позиционирования элемента:

- position: relative (элемент с относительным позиционированием). При использовании свойства left позиционированный элемент смещается относительно его текущей позиции (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 200px;
- position: absolute (элемент с абсолютным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края его предка (отрицательное значение смещает элемент влево, положительное значение вправо), при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно левого края окна браузера (как при значении position fixed). На примере left: 40px.
- position: fixed (элемент с фиксированным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края окна браузера (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 40px.
- position: static (элемент со статическим позиционированием — является значением по умолчанию). Значение свойства left не повлияет на позиционирование элемента.
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье «Позиционирование элементов в CSS».
Поддержка браузерами
CSS синтаксис:
position:»static | absolute | fixed | relative | initial | inherit» ;
JavaScript синтаксис:
object.style.position = «absolute»
Значения свойства
| Значение | Описание |
|---|---|
| absolute | Абсолютное позиционирование. При смещении элемент сдвигается относительно заданного края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно, указанного края окна браузера (как при position: fixed). |
| fixed | Фиксированное позиционирование. При смещении элемент сдвигается относительно заданного края окна браузера. |
| static | Статическое позиционирование. Элементы отображаются в том порядке, как они указаны в потоке HTML документа. Это значение по умолчанию. |
| relative | Относительное позиционирование. При смещении элемент сдвигается относительно его текущей позиции. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства position</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
height:2000px; /* устанавливаем высоту элемента */
}
h1 {
position:static; /* элемент со статическим позиционированием */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
.fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h1>h1{position:static;}</h1>
<div class = «relative»>div position:relative;</div>
<div class = «absolute»>div position:absolute;</div>
<div class = «fixed»>div position:fixed;</div>
</body>
</html>
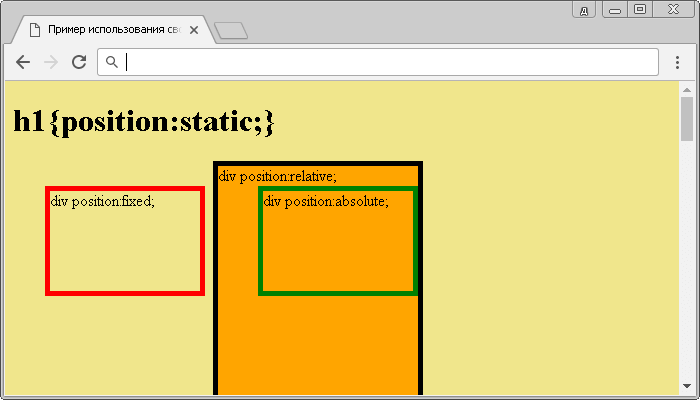
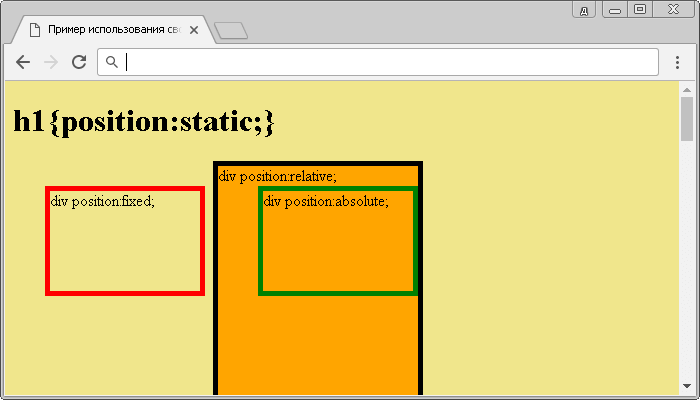
В этом примере для демонстрации рассмотрены все возможные типы позиционирования — статический, относительный, абсолютный и фиксированный. Результат нашего примера:

Пример использования свойства position.CSS свойства

CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью. Модуль CSS3 дополняет и расширяет схему позиционирования. Расположение этих блоков регулируется:
- размерами и типом элемента,
- схемой позиционирования (нормальный поток, обтекание и абсолютное позиционирование),
- отношениями между элементами в дереве документа,
- внешней информацией (например, размер области просмотра, внутренними размерами изображений и т.д.).
Схемы позиционирования
В CSS блок элемента может быть расположен в соответствии с тремя схемами позиционирования:
Нормальный поток
Нормальный поток включает блочный контекст форматирования (элементы с display block, list-item или table), строчный (встроенный) контекст форматирования (элементы с display inline, inline-block или inline-table), и относительное и «липкое» позиционирование элементов уровня блока и строки.
Обтекание
В обтекающей модели блок удаляется из нормального потока и позиционируется влево или вправо. Содержимое обтекает правую сторону элемента с float: left и левую сторону элемента с float: right.
Абсолютное позиционирование
В модели абсолютного позиционирования блок полностью удаляется из нормального потока и ему присваивается позиция относительно содержащего блока. Абсолютное позиционирование реализуется с помощью значений position: absolute; и position: fixed;.
Элементом «вне потока» может быть плавающий, абсолютно позиционированный или корневой элемент.
1. Содержащий блок
Положение и размер блока(ов) элемента иногда вычисляются относительно некоторого прямоугольника, называемого содержащим блоком элемента (containing block). В общих словах, содержащий блок — это блок, который содержит другой элемент. В случае нормального потока корневой элемент html является содержащим блоком для элемента body, который, в свою очередь, является содержащим блоком для всех его дочерних элементов и так далее. В случае позиционирования содержащий блок полностью зависит от типа позиционирования. Содержащий блок элемента определяется следующим образом:
- Содержащий блок, в котором находится корневой элемент, представляет собой прямоугольник — так называемый начальный содержащий блок.
- Для некорневого элемента с position: static; или position: relative; содержащий блок формируется краем области содержимого ближайшего родительского блока уровня блока, ячейки таблицы или уровня строки.
- Содержащим блоком элемента с position: fixed; является окно просмотра.
- Для некорневого элемента с position: absolute; содержащим блоком устанавливается ближайший родительский элемент со значением position: absolute/relative/fixed следующим образом:
— если предок — элемент уровня блока, содержащим блоком будет область содержимого плюс поля элемента padding;
— если предок — элемент уровня строки, содержащим блоком будет область содержимого;
— если предков нет, то содержащий блок элемента определяется как начальный содержащий блок. - Для «липкого» блока содержащим блоком является ближайший предок с прокруткой или окно просмотра, в противном случае.
2. Выбор схемы позиционирования: свойство position
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
Свойство не наследуется.
| position | |
|---|---|
| Значение: | |
| static | Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются. Значение по умолчанию. |
| relative | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно его нормального положения и во всех случаях, включая элементы таблицы, не влияет на положение любых следующих блоков. Тем не менее, такое смещение может привести к перекрытию блоков, а также к появлению полосы прокрутки в случае переполнения. Относительно позиционированный блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков. Влияние position: relative; на элементы таблицы определяется следующим образом: |
| absolute | Положение блока (и, возможно, размер) задается с помощью свойств top, right, bottom и left. Эти свойства определяют явное смещение относительно его содержащего блока. Абсолютно позиционированные блоки полностью удаляется из нормального потока, не влияя на расположение сестринских элементов. Отступы margin абсолютно позиционированных блоков не схлопываются. Абсолютно позиционированный блок создает новый содержащий блок для дочерних элементов нормального потока и потомков с position: absolute;. Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков. |
| sticky | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно своего ближайшего предка с прокруткой или окна просмотра, если ни у одного из предков нет прокрутки. «Липкий» блок может перекрывать другие блоки, а также создавать полосы прокрутки в случае переполнения. «Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. «Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков. |
| fixed | Фиксированное позиционирование аналогично абсолютному позиционированию, с отличием в том, что для содержащим блоком устанавливается окно просмотра. Такой блок полностью удаляется из потока документа и не имеет позиции относительно какой-либо части документа. Фиксированные блоки не перемещаются при прокрутке документа. В этом отношении они похожи на фиксированные фоновые изображения. При печати фиксированные блоки повторяются на каждой странице, содержащим блоком для них устанавливается область страницы. Блоки с фиксированным положением, которые больше области страницы, обрезаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
position: static;
position: relative;
position: absolute;
position: sticky;
position: fixed;
position: initial;
position: inherit;
 Рис. 1. Разница между статичным, относительным и абсолютным позиционированием
Рис. 1. Разница между статичным, относительным и абсолютным позиционированием
3. Смещение блока: свойства top, right, bottom, left
Элемент считается позиционированным, если свойство position имеет значение, отличное от static. Позиционированные элементы генерируют позиционированные блоки и могут быть расположены в соответствии со следующими четырьмя физическими свойствами:
| top | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
top: 10px;
top: 2em;
top: 50%;
top: auto;
top: inherit;
top: initial;
Свойство top задает расстояние, на которое верхний край абсолютно позиционированного блока (с учетом его margin) смещается ниже верхнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно верхнего края самого блока (то есть блоку задается позиция в нормальном потоке, а затем смещение от этой позиции в соответствии с этим свойством).
| right | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
right: -10px;
right: .5em;
right: -10%;
right: auto;
right: inherit;
right: initial;
Свойство right указывает расстояние, на которое правый край абсолютно позиционированного блока (с учетом его margin) смещен влево от правого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно правого края самого блока.
| bottom | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
bottom: 50px;
bottom: -3em;
bottom: -50%;
bottom: auto;
bottom: inherit;
bottom: initial;
Свойство bottom указывает расстояние, на которое нижний край блока смещен вверх относительно нижнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
| left | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
left: 50px;
left: 10em;
left: 20%;
left: auto;
left: inherit;
left: initial;
Свойство left указывает расстояние, на которое левый край смещен вправо от левого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Положительные значения смещают элемент внутрь содержащего блока, а отрицательные — за его пределы.
4. Обтекание: свойство float
Обтекание позволяет блокам смещаться влево или вправо на текущей строке. «Плавающий блок» смещается влево или вправо до тех пор, пока его внешний край не коснется края содержащего блока или внешнего края другого плавающего блока. Если имеется линейный блок, внешняя верхняя часть плавающего блока выравнивается с верхней частью текущего линейного блока.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем самым браузер создаст место для другого содержимого. Если для плавающего элемента недостаточно места по горизонтали, он будет смещаться вниз до тех пор, пока не уместится. При этом остальные элементы уровня блока будут его игнорировать, а элементы уровня строки будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
Правила, регулирующие поведение плавающих боков, описываются свойством float.
Свойство не наследуется.
| float | |
|---|---|
| Значение: | |
| none | Отсутствие обтекания. Значение по умолчанию. |
| left | Элемент перемещается влево, содержимое обтекает плавающий блок по правому краю. |
| right | Элемент перемещается вправо, содержимое обтекает плавающий блок по левому краю. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
float: left;
float: right;
float: none;
float: inherit;
Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние отступы margin плавающих элементов не схлопываются.
Плавающие элементы могут использовать отрицательные отступы margin, чтобы перемещаться за пределы области содержимого их родительского элемента.
Свойство автоматически изменяет вычисляемое (отображаемое в браузере) значение свойства display на display: block для следующих значений: inline, inline-block, table-row, table-row-group, table-column, table-column-group, table-cell, table-caption, table-header-group, table-footer-group. Значение inline-table меняет на table.
Свойство не оказывает влияние на элементы с display: flex и display: inline-flex. Не применяется к абсолютно позиционированным элементам.
 Рис. 2. Обтекание элементов
Рис. 2. Обтекание элементов
5. Управление потоком рядом с плавающими элементами: свойство clear
Свойство clear указывает, какие стороны блока/блоков элемента не должны прилегать к плавающим блокам, находящемся выше в исходном документе. В CSS2 и CSS 2.1 свойство применяется только к неплавающим элементам уровня блока.
Свойство не наследуется.
| clear | |
|---|---|
| Значение: | |
| none | Означает отсутствие ограничений на положение элемента относительно плавающих блоков. Значение по умолчанию. |
| left | Смещает элемент вниз относительно нижнего края любого плавающего слева элемента, находящемся выше в исходном документе. |
| right | Смещает элемент вниз относительно нижнего края любого плавающего справа элемента, находящемся выше в исходном документе. |
| both | Смещает элемент вниз относительно нижнего края любого плавающего слева и справа элемента, находящемся выше в исходном документе. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
clear: none;
clear: left;
clear: right;
clear: both;
clear: inherit;
Для предотвращения отображение фона или границ под плавающими элементами используется правило {overflow: hidden;}.
6. Определение контекста наложения: свойство z-index
В CSS каждый блок имеет позицию в трех измерениях. В дополнение к горизонтальному и вертикальному положению, блоки выкладываются вдоль оси Z друг над другом. Положение вдоль оси Z особенно важно, когда блоки визуально накладываются друг на друга.
 Рис. 3. Положение элементов вдоль оси Z
Рис. 3. Положение элементов вдоль оси Z
Порядок, в котором дерево документа отрисовывается на экране, описывается с помощью контекста наложения. Каждый блок принадлежит одному контексту наложения. Каждый блок в данном контексте наложения имеет целочисленный уровень, который является его положением на оси Z относительно других блоков в том же контексте наложения.
Блоки с более высокими уровнями всегда отображаются перед блоками с более низкими уровнями, а блоки с одинаковым уровнем располагаются снизу вверх в соответствии с порядком следования элементов в исходном документе. Блок элемента имеет ту же позицию, что и блок его родителя, если только ему не присвоен другой уровень свойством z-index.
Свойство z-index позволяет изменить порядок наложения позиционированных элементов в случае, когда они накладываются друг на друга.
Свойство не наследуется.
| z-index | |
|---|---|
| Значение: | |
| auto | Вычисляется в 0. Если для блока задано position: fixed; или это корневой элемент, значение auto также устанавливает новый контекст наложения. Значение по умолчанию. |
| целое число | Определяет положение блока в текущем контексте наложения. Также устанавливает новый локальный контекст наложения. Можно использовать любое целое число, включая отрицательные числа. Отрицательные значения помещают элемент вглубь экрана. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
Синтаксис
z-index: auto;
z-index: 0;
z-index: 5;
z-index: 999;
z-index: -1;
z-index: inherit;
z-index: initial;
6.1. Контекст наложения
Если для элементов свойства z-index и position не заданы явно, контекст наложения равен порядку их расположения в исходном коде и браузер отображает элементы на странице в следующем порядке:
- Корневой элемент <html>, который содержит все элементы веб-странице.
- Блочные элементы, неплавающие и непозиционированные.
- Плавающие float непозиционированные элементы в порядке их расположения в исходном коде.
- Строковые непозиционированные элементы (текст, изображения).
- Позиционированные position элементы в порядке их следования в исходном коде. Последний из них будет расположен на переднем плане.
Свойство z-index создает новый контекст наложения. Оно позволяет изменить порядок наложения позиционированных элементов. Элементы будут отображаться на странице в следующем порядке (если для них не заданы свойства, влияющие на контекст наложения — opacity, filter, transform):
- Корневой элемент <html>, который содержит все элементы веб-странице.
- Позиционированные элементы с отрицательным значением z-index.
- Блочные элементы, неплавающие и непозиционированные.
- Плавающие float непозиционированные элементы в порядке их расположения в исходном коде.
- Строковые непозиционированные элементы (текст, изображения).
- Позиционированные элементы со значениями z-index: 0; и z-index: auto;.
