Какие свойства страниц можно задать

4.5. Форматирования страниц текстового документа и его печать.
Справочная система текстового процессора
Вопрос
1. Значение каких свойств страницы можно задать? Средства для этого можно использовать?
Объект страница масс следующие свойства: размер страницы, размеры полей, ориентация страницы, нумерация страниц и тому подобное. Для установки значений свойств страницы используют:
— соответствующие элементы управления вкладки Разметка страницы (группа Параметры страниц) и вкладки Вставка,
— соответствующие диалоговые окна,
— вертикальные и горизонтальные линейки.
2. Значение каких свойств страницы можно изменить, используя линейки? Как это сделать?
Используя ливийки, можно установить размеры предпочел страницы. На линейках полям «отвечают участки серо-голубого цвета. Для изменения размеров полей необходимо перетащить границу левого или правого поля на горизонтальной линейке, а границу верхнего или нижнего поля на вертикальной линейке.
3. Как задается размер страницы документа?
Размер страницы документа задается на Ленте вкладки Разметка страницы в группе Параметры страницы, выбрал кнопку размер — 2. Из списка можно выбрать нужный размер листа бумаги. Если такого размера листа не предусмотрено, то его можно установить вручную, выбрав в меню кнопку Другие размеры листов.
4. Какие вы знаете виды ориентации страницы?
Ориентация страницы может быть боковая или книжная.
5. Что такое поля страницы? Какие поля в текстовом документе?
Поля страниц — область страницы вдоль краев листа, которые остаются для различных пометок и лучшего восприятия текста. В текстовом документе есть верхнее, нижнее, левое и правое поля.
6. Как пронумеровать страницы документа?
Для нумерации страниц документа нужно выбрать кнопку Номер страницы группы Колонтитулы вкладки Вставка. Из списка можно выбрать нужный способ размещения номеров (сверху страницы, внизу страницы, слева, справа, по центру и т.д.) и разновидность оформления.
7. Для чего предназначено режим предварительного просмотра документа? Действия над документом можно выполнять в этом режиме?
Режим предварительного просмотра документа предназначено для выяснения, как будет выглядеть документ на бумаге, удачно размещен текст, правильным является разбиение на страницы и тому подобное. В этом режиме можно изменить ориентацию и размеры полей страницы, установить значения отступов абзаца с помощью маркеров, выбрать размер страницы.
8. Как напечатать документ?
Для печати документа нужно выполнить Office Печать => Быстрая печать.
9. Значение каких свойств страницы нужно изменить, чтобы напечатать этот документ на листе другого размера?
Для печати документа на листе другого размера нужно изменить свойство страницы документа Размер на Ленте, вкладки Разметка страницы в группе Параметры страницы.
10. Как получить справочную информацию в текстовом процессоре? Способы ее получения можно использовать?
Для получения справочной информации в текстовом процессоре нужно нажать клавишу F1 на клавиатуре или выбрать на Ленте кнопку Справка: Microsoft Office Word. В открытом диалоговом окне ввести ключевое слово или выполнить поиск по содержанию.
11. Что такое ключевые слова? Для чего их используют?
Ключевые слова — это слова, которые кратко характеризуют содержание текста. По ключевым словам осуществляется поиск нужной информации.
Где и как задаются свойства
Контент-менеджер управляет свойствами страниц из
публичного раздела
Публичный раздел — то, что видит посетитель сайта, но для контент-менеджера — это основное место работы . Подробнее…
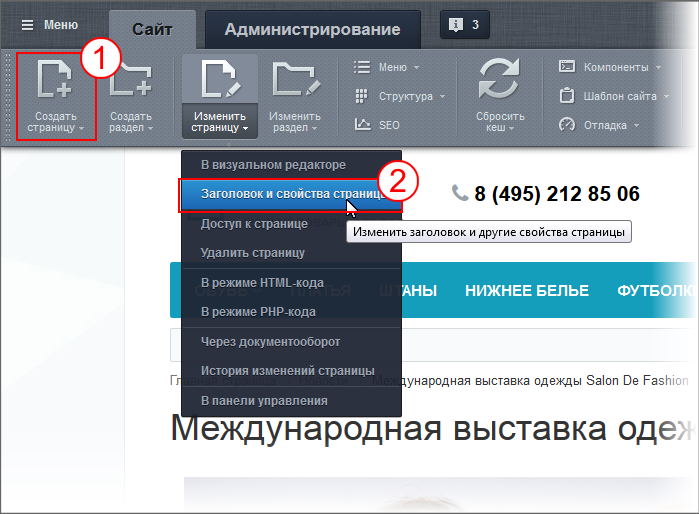
. Свойства задаются при создании страницы 1 или при редактировании 2:

В обоих случаях открываются практически одинаковые
формы
Форма редактирования — как правило отдельное всплывающее окно, в котором можно вносить изменения в содержание сайта.
:
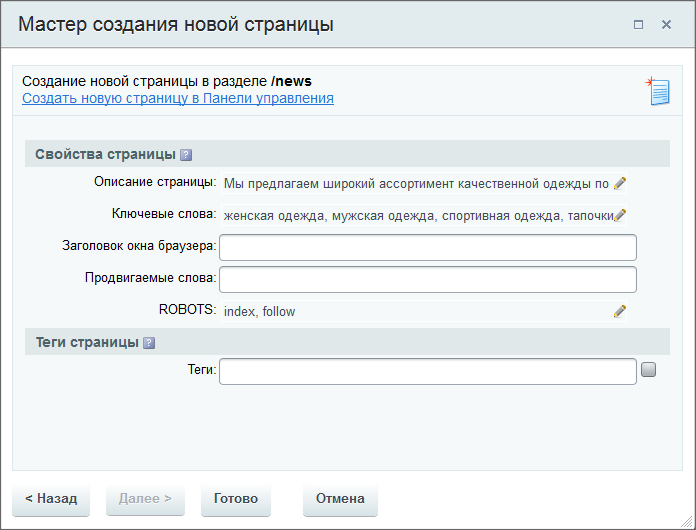
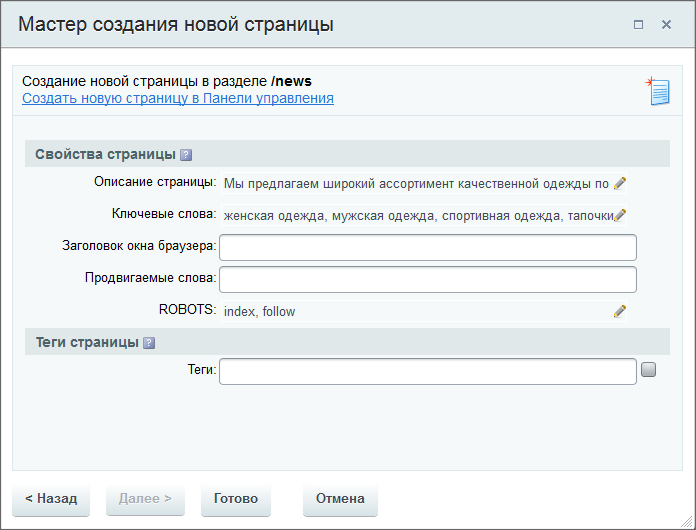
1 при создании страницы в форме Мастер создания новой страницы задайте нужные свойства:

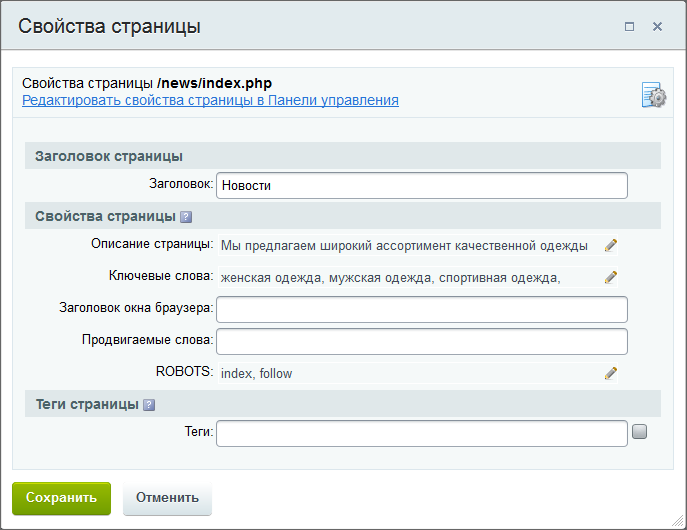
2 при редактировании страницы нужные свойства задайте в форме Свойства страницы:

Примечание: если информация размещена в
Информационных блоках
Информационный блок – специальный инструмент «1С-Битрикс: Управление сайтом» с помощью которого заносится информация в Базу данных Подробнее…
(т.е. является
динамической информацией
Динамическая информация — информация, хранимая в Базе Данных сайта и выводимая специальными компонентами системы. Как правило, это — часто изменяемая информация со множеством свойств. Подробнее…
), и выводится на странице штатным
компонентом,
Компонент – специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее…
то можно значительно облегчить труд контент-менеджера – настроить автоматическое заполнение свойств страницы (заголовка, ключевых слов и описания).
Для этого в информационном блоке должны быть настроены
метаданные
Метаданные – это информация об информации. Например, ключевые слова — это метаданные о статье, дата съёмки — метаданные о фотографии.
на
закладке SEO.
Закладка SEO – специальная закладка в форме элемента инфоблока, где задаются эти данные.
Ознакомьтесь с видео данного урока и научитесь настраивать метаданные.
Подробнее…
Откуда берутся дополнительные поля?
Администратор магазина может создать дополнительные поля формы редактирования страницы.
Это делается с помощью
пользовательских типов свойств
Пользовательские типы свойств – возможность администратора сайта создавать свои свойства разделов или страниц для получения каких-то дополнительных возможностей.
Для разделов сайта создаются свойства для хранения названия и пути к изображениям, а в шаблоне дизайна сайта предусматривается соответствующая программная обработка значения этого свойства.
системы. Администратор сайта задаёт дополнительные средства управления показом информации на страницах раздела. Например: задаётся собственное изображение для показа на страницах разделов.
Суть этих полей уточните у администратора или разработчика сайта.
Заключение
- Управление свойствами возможно при создании и редактировании.
- Компоненты могут сами, автоматически, устанавливать свойства страницы.
- Администратор может установить дополнительные свойства страницы
Структура
Страница представляет из себя PHP файл, состоящий из пролога, тела страницы (основной рабочей области) и эпилога:
- header
- workarea
- footer
Формирование страницы сайта производится динамически, на основе используемого шаблона страницы, данных, выводимых компонентами, и статической информации, размещенной на странице. Создание шаблонов сайта и размещение на них компонентов осуществляется разработчиками сайтов.
В общем случае все страницы сайта имеют следующую структуру:
1 Верхняя — header. Включает в себя, как правило, верхнюю и левую часть дизайна со статической информацией (логотипом, лозунгом и так далее), верхним горизонтальным меню и левым меню (если они есть в дизайне). Может включать в себя информационные динамические материалы.
2 Основная рабочая область — work area. Рабочая область страницы, в которой размещаются собственно информационные материалы сайта. В качестве Основной рабочей области может подключаться как физический файл, так и создаваемый системой на основе комплексных компонентов, динамический код.
Если в качестве Основной рабочей области подключается физический файл, то такая страница называется статической. Если подключается динамический код, то такая страница называется динамической.
3 Нижняя — footer. Включает в себя, как правило, статическую информацию (контактная информация, сведения об авторе и владельце сайта и так далее), нижнее горизонтальное меню и правое меню (если они есть в дизайне). Может включать в себя информационные материалы.
Примечание: Подробнее со структурой страницы можно познакомиться в уроке Шаблон дизайна.
Верхняя и нижняя части дизайна формируются на основе шаблона дизайна сайта. Т.е. информация, отображаемая в данных областях, определяется параметрами шаблона сайта.
В общем случае структура страницы выглядит как:
<?
// подключение пролога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/header.php»);
?>
тело страницы
<?
// подключение эпилога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/footer.php»);
?>
Благодаря технологии отложенных функций часть визуальных элементов выводимых в прологе может быть задана в теле страницы, это такие элементы как:
- заголовок страницы (выводится функцией CMain::ShowTitle);
- навигационная цепочка (выводится функцией CMain::ShowNavChain);
- CSS стили (выводятся функцией CMain::ShowCSS);
- мета-теги (выводятся функцией CMain::ShowMeta);
- и др.
Принципиальной особенностью данной технологии является то, что она позволяет отложить исполнение некоторых функций, выполняя их в эпилоге, а результаты их выполнения подставляя в вышележащий код.
Ряд задач не могут быть решены с помощью технологии отложенных функций. Например, когда необходимо производить какие-либо действия в Прологе над значениями, которые в предыдущем примере задавались бы в теле страницы (например, свойства страницы). В этом случае возникает необходимость разбить пролог на служебную и визуальную части и эти значения задавать между ними.
Достигается это следующим образом:
<?
// подключение служебной части пролога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/prolog_before.php»);
// здесь можно задать например, свойство страницы
// с помощью функции $APPLICATION->SetPageProperty
// и обработать затем его в визуальной части эпилога
// подключение визуальной части пролога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/prolog_after.php»);
?>
Содержимое страницы
<?
// подключение эпилога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/footer.php»);
?>
В служебной части пролога происходит:
- подключение к базе;
- отработка агентов;
- инициализация служебных констант;
- проверка прав доступа к файлам и каталогам;
- подключение необходимых модулей
- исполнение обработчиков событий OnPageStart, OnBeforeProlog;
- ряд других необходимых действий.
Особенностью служебной части пролога является то, что она не выводит никаких данных (не посылает header браузеру).
В визуальной части пролога происходит подключение файла /bitrix/templates/ID шаблона сайта/header.php, где ID шаблона сайта — идентификатор текущего шаблона сайта. Данный файл хранит левую верхнюю часть текущего шаблона сайта.
Эпилог тоже может быть разбит на визуальную и служебную части:
<?
// подключение служебной части пролога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/prolog_before.php»);
// подключение визуальной части пролога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/prolog_after.php»);
?>
Содержимое страницы
<?
// подключение визуальной части эпилога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/epilog_before.php»);
// подключение служебной части эпилога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/epilog_after.php»);
?>
В визуальной части эпилога происходит подключение файла /bitrix/templates/ID шаблона сайта/footer.php, где ID шаблона сайта — идентификатор текущего шаблона сайта. Данный файл хранит правую нижнюю часть текущего шаблона сайта. Помимо этого — выводится ряд невидимых IFRAME’ов, используемых технологией переноса посетителей.
В служебной части эпилога происходит:
- отправка почтовых сообщений;
- исполнение обработчиков события;
- отключение от базы;
- ряд других служебных действий.
Довольно часто возникают задачи, когда нет необходимости в подключении визуальной частей пролога и эпилога. В этом случае достаточно подключить служебные части пролога и эпилога:
<?
// подключение служебной части пролога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/prolog_before.php»);
?>
тело страницы
<?
// подключение служебной части эпилога
require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/modules/main/include/epilog_after.php»);
?>
Для корректной работы системы, обязательным являются подключения служебных частей пролога и эпилога.
Шаблоны
Шаблон страницы — это PHP файл, содержимое которого соответствует правилам формирования структуры страницы. Шаблоны могут использоваться при создании новой страницы.
Шаблоны страниц хранятся в каталогах:
- /bitrix/templates/.default/page_templates/;
- /bitrix/templates/ID шаблона сайта/page_templates/.
В каждом таком каталоге могут находиться непосредственно сами файлы шаблонов страниц, а также служебный файл .content.php, основная задача которого — хранить описания и порядок сортировки шаблонов страниц. Эта информация хранится в массиве $TEMPLATE структура которого представлена ниже:
Array
(
[имя файла] => Array
(
[name] => заголовок шаблона страницы
[sort] => индекс сортировки
)
)
При формировании списка шаблонов страниц используется следующий алгоритм:
- получаем ID шаблона сайта для текущего сайта который подключается без PHP условия;
- последовательно подключаем файлы:
- /bitrix/templates/.default/page_templates/.content.php
- /bitrix/templates/ID шаблона сайта/page_templates/.content.php
В каждом из этих файлов будет описан свой массив $TEMPLATE. После подключения этих файлов, мы будем иметь объединенный массив $TEMPLATE. Далее для каждого элемента этого массива, представляющего из себя описание одного шаблона страницы, выполняем следующее:
- проверяем физическое существование шаблона страницы
- если существует, то добавляем его в список шаблонов
- сортируем полученный список шаблонов по индексу сортировки (см. выше структуру массива $TEMPLATE)
Свойства
Свойства раздела хранятся в файле .section.php соответствующего каталога (раздела сайта). Свойства страницы задаются, как правило, либо в теле страницы, либо между служебной частью и визуальной частью пролога.
Свойства раздела автоматически наследуются всеми подразделами и страницами данного раздела. При необходимости вы можете отредактировать свойства любой отдельно взятой страницы раздела, подправив ее параметры под конкретную ситуацию.
В работе со свойствами используются следующие функции:
Методы установки свойств
CMain::SetPageProperty — устанавливает свойство страницы.
<?
$APPLICATION->SetPageProperty(«keywords», «веб, разработка, программирование»);
?>
CMain::SetDirProperty — устанавливает свойство раздела.
<?
$APPLICATION->SetDirProperty(«keywords», «дизайн, веб, сайт»);
?>
Показ свойства
CMain::ShowProperty — выводит свойство страницы или свойство раздела с использованием технологии отложенных функций.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<title><?$APPLICATION->ShowProperty(«page_title»)?></title>
</head>
<body link=»#525252″ alink=»#F1555A» vlink=»#939393″ text=»#000000″>
…
Получение значения свойства
CMain::GetProperty — возвращает свойство страницы или свойство раздела.
<?
$keywords = $APPLICATION->GetProperty(«keywords»);
if (strlen($keywords)>0) echo $keywords;
?>
CMain::GetPageProperty — возвращает свойство страницы.
<?
$keywords = $APPLICATION->GetPageProperty(«keywords»);
if (strlen($keywords)>0) echo $keywords;
?>
CMain::GetPagePropertyList — возвращает массив всех свойств страницы.
<?
$arProp = $APPLICATION->GetPagePropertyList();
foreach($arProp as $key=>$value)
echo ‘<met a name=»‘.$key.'» content=»‘.htmlspecialchars($value).'»>’;
?>
CMain::GetDirProperty — возвращает свойство раздела.
<?
$keywords = $APPLICATION->GetDirProperty(«keywords»);
if (strlen($keywords)>0) echo $keywords;
?>
CMain::GetDirPropertyList — возвращает массив свойств раздела, собранных рекурсивно до корня сайта.
<?
$arProp = $APPLICATION->GetDirPropertyList();
foreach($arProp as $key=>$value)
echo ‘<met a name=»‘.$key.'» content=»‘.htmlspecialchars($value).'»>’;
?>
Работа с мета-тегами
Для работы с мета-тегами используются свойства страницы и раздела. Для работы с ними используются следующие функции:
CMain::ShowMeta — выводит свойство страницы или свойство раздела, обрамляя их HTML-тегом <meta> с использованием технологии отложенных функций.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<?$APPLICATION->ShowMeta(«keywords_prop», «keywords»)?>
<?$APPLICATION->ShowMeta(«description_prop», «description»)?>
</head>
<body link=»#525252″ alink=»#F1555A» vlink=»#939393″ text=»#000000″>
…
CMain::GetMeta — возвращает свойство страницы или свойство раздела, обрамляя их HTML-тегом <meta>.
<?
$meta_keywords = $APPLICATION->GetMeta(«keywords_prop», «keywords»);
if (strlen($meta_keywords)>0) echo $meta_keywords;
?>
Параметры
Параметры страницы предназначены для передачи параметров в функции модулей для изменения их стандартного поведения. Например, при необходимости отключить запоминание последней страницы в сессии (при использовании постраничной навигации) или изменить стандартный формат вывода даты в функциях модуля Информационные блоки.
Параметры страницы доступны только в пределах страницы. Они не сохраняются ни в базе, ни в сессии.
Для работы с параметрами страницы предназначен класс CPageOption.
| ID модуля | Название | Параметр | Описание | Значение по умолчанию |
| main | Главный модуль | nav_page_in_session | Если значение — «Y», то в сессии будет запоминаться последняя открытая страница в постраничной навигации, если значение «N» — не будет. | Y |
| iblock | Информационные блоки | FORMAT_ACTIVE_DATES | Если значение — FULL, то даты относящиеся к элементу информационного блока (поля ACTIVE_FROM и ACTIVE_TO) будут возвращаться в полном формате (вместе со временем), если значение SHORT, то — в кратком формате (без времени). | SHORT |
Примеры использования:
<?
CPageOption::SetOptionString(«main», «nav_page_in_session», «N»);
?>
<?
CPageOption::SetOptionString(«iblock», «FORMAT_ACTIVE_DATES», «FULL»);
?>
Порядок выполнения
Общий порядок выполнения страницы следующий:
- Служебная часть пролога;
- Визуальная часть пролога;
- Тело страницы;
- Визуальная часть эпилога;
- Служебная часть эпилога.
Параметры компонента и шаблона доступны из программных модулей компонента и шаблона как массив $arParams. Результатом работы программного модуля компонента является массив $arResult, подаваемый на вход шаблона компонента. Результирующий HTML-код выводится обычным оператором echo на поток (при этом он встраивается в нужное место страницы).
Во время работы компонента и шаблона имеется возможность использовать функционал модулей Bitrix Framework, которые, в свою очередь, могут обращаться к базе данных продукта.
Всем привет!
Меня зовут Маша, я работаю инженером по обеспечению качества в группе компаний Тинькофф. Работа QA предполагает множество коммуникаций с разными людьми из разных команд, а я к тому же была менеджером и лектором образовательных программ, поэтому моя карта коммуникаций была максимально широкой. И в какой-то момент я взорвалась: я поняла, что больше не могу, не могу, не могу заполнять адовые тонны нечитаемых таблиц и документов.
Наверняка каждый из вас представил себе сейчас то, о чем я говорю, и облился холодным потом: списки фамилий без алфавитного порядка, таблицы в сотни столбцов со съехавшей версткой, таблицы в тысячи строк, в которых нужно стирать свой палец об колесико мыши, чтобы посмотреть заголовок, тонны страниц непронумерованных инструкций, сотни пересылаемых друг другу писем с данными, которые надо проанализировать и систематизировать и запихнуть в такие же нечитаемые таблицы.
И вот, когда я немного остыла, я решила написать эту статью. Я расскажу о том, как можно нормально (даже порой удобно) вести разнообразную непродуктовую документацию. Надеюсь, что статья разлетится по сети и уровень адища в соседних с разработкой отделах хоть чуть-чуть снизится, а люди (и я в том числе) станут чуточку счастливее.
Инструменты
Продуктовая документация часто хранится рядом с кодом, и это хорошо. А непродуктовая документация обычно хранится где попало. Часто люди стараются переносить информацию из разных мест в Confluence, и мы не исключение. Так что весь дальнейший рассказ о нем.
Вообще Confluence — это продвинутый вики-движок. Он позволяет работать с данными в разных видах отображения: текст с форматированием, таблицы, разнообразные диаграммы. Это очень интересный и мощный инструмент, но если не уметь его готовить, то вы получите очередную свалку нечитаемых документов. Я научу вас готовить!
Макросы
Почти вся магия Confluence строится на макросах. Макросов очень много, и их можно комбинировать друг с другом. Они бывают платными и бесплатными, далее будут разные примеры макросов со ссылками на документацию для них.
Интерфейс работы с макросами максимально прост. Чтобы добавить макрос, надо нажать на плюс и выбрать нужный элемент из списка.
Если макрос самодостаточный, то есть не требует вставки чего-то еще внутри себя, — он выглядит как блок.
Если для работы макроса нужно что-то поместить внутрь него, он выглядит как рамка.
При этом можно помещать внутрь одной рамки сколько угодно других, лишь бы в вашей пирамиде была логика.
У каждого макроса есть предварительный просмотр: в нем сразу видно, правильно ли вы заполнили и настроили макрос.
Шаблоны
Помимо макросов есть удобный инструмент предзаполнения контента — это шаблон.
Шаблоны можно использовать при создании любой страницы: просто нажать на три точки рядом с кнопкой «Создать» и выбрать нужный шаблон.
Тогда в созданную страницу добавится весь контент, который есть в шаблоне.
Создавать страницы из шаблонов может кто угодно, а вот создавать или редактировать сами шаблоны — только те, у кого есть на это права. В шаблон можно добавить дополнительные инструкции о том, как следует вести страницу.
Магия таблиц
Вообще-то я, как технарь, нежно люблю таблицы и могу почти любую информацию в них завернуть (хотя это и не всегда эффективно). Сами по себе таблицы четкие, структурированные, масштабируемые, волшебные!
Но даже такую замечательную сущность, как таблица, можно испортить. А можно удачно использовать и даже улучшить. Об этом ниже.
Фильтрация (платный плагин)
Любую огромную нечитаемую таблицу можно сделать чуть менее огромной и чуть более читаемой с помощью фильтрации. Для этого можно использовать платный макрос «Фильтр таблиц».
Внутрь этого макроса надо засунуть таблицу (можно даже самую уродливую, главное — запихнуть ее целиком). В макросе можно выбрать столбцы для фильтра с выпадающим списком, текстового фильтра, числового и фильтра по датам.
Вот представьте, что всю информацию по кандидатам на все вакансии записывают табличным списком. Естественно, неотсортированным — люди же приходят на собеседования не по алфавиту. А вам надо понять, проводили ли вы собеседование с конкретным соискателем раньше. Надо просто засунуть этот ад в макрос фильтра, добавить текстовый фильтр по фамилии — и вуаля, информация у вас на экране.
Стоит отметить, что фильтрация огромных таблиц может влиять на работу системы и время загрузки страниц, поэтому засунуть огромную таблицу в фильтр — временный костыль, лучше выстроить процесс, в котором людям не приходится создавать огромные нечитаемые таблицы (пример процесса будет в конце статьи).
Сортировка (платный плагин)
С помощью волшебного макроса «Фильтр таблиц» также можно задать сортировку по умолчанию по любому столбцу и пронумеровать строки. Или нажать на любой столбец таблицы, засунутой в макрос фильтра, и произойдет сортировка по этому столбцу.
Например, у вас есть та же самая таблица с соискателями и надо прикинуть, сколько собеседований было проведено в определенный месяц, — сортируйте по дате и радуйтесь.
Сводные таблицы (платный плагин)
Теперь перейдем к кейсу поинтереснее. Представьте, что ваша таблица огромная и надо что-то посчитать по ней. Конечно, можно скопировать ее в Excel, посчитать нужное и выгрузить данные назад в Confluence. А можно один раз применить макрос «Сводная таблица» и получить тот же результат, только еще и обновляемый.
Например: у вас есть таблица, в которой собраны данные всех сотрудников — где они территориально находятся и какие должности занимают. Чтобы посчитать, сколько человек находится в каждом городе, вам нужно выбрать в макросе «Сводная таблица» строку, по которой агрегируются данные (местоположение) и тип операции (сложение).
Естественно, группировать можно по нескольким признакам сразу, все возможности можно посмотреть в документации.
Диаграммы (платный плагин)
Как я уже говорила, не все любят таблицы так сильно, как я. К сожалению, менеджеры в большинстве своем их вообще не любят. Зато все очень любят яркие цветные диаграммы.
Создатели Confluence об этом, безусловно, знали (наверняка у них тоже есть начальство, которое любит отчеты и диаграммы, куда же без него). Поэтому можно воспользоваться волшебным макросом «Диаграмма из таблицы». В этот макрос нужно положить сводную таблицу из предыдущего пункта, и вуаля — ваши серые скучные данные красиво визуализированы.
Естественно, в этом макросе тоже есть настройки. Ссылку на документацию к любому макросу можно найти в режиме редактирования этого макроса.
Простота агрегации
Информация из предыдущих пунктов наверняка не была для вас откровением. Но теперь вы точно умеете пользоваться макросами, а я могу перейти к более интересной части статьи.
Метки
Плохо, когда люди хранят информацию в одной неструктурированной статье или огромной таблице. Еще хуже — когда части этой информации не только нечитаемо оформлены, но и раскиданы по просторам Confluence. Благо есть возможность собрать раскиданную информацию в одном месте. Для этого надо воспользоваться метками (знакомыми всем по соцсетям тегами).
На любую страницу можно добавить любое количество меток. Если нажать на метку, вы попадете на страницу агрегации, где есть ссылки на все материалы с этой меткой, а также с набором связанных меток. Связанные метки — это те, которые часто встречаются на одной странице.
Свойства страниц
На страницу можно добавить еще один интересный макрос для структурирования информации — «Свойства страниц». Внутрь него нужно подать таблицу из двух столбцов, первый будет являться ключом, а второй — значением свойства. Причем макрос можно скрыть со страницы, чтобы он не мешал читать контент, но при этом страница все равно будет отмечена нужными ключами.
Обратите внимание на ID — его удобно задавать, чтобы навешивать разные группы свойств на разные страницы (или даже разные группы свойств на одну страницу).
Отчеты
По меткам можно собирать отчеты. Например, макрос «Отчет о содержимом» собирает все страницы с определенным набором меток.
Но более интересный отчет — это макрос «Отчет по свойствам страницы». Он тоже собирает все страницы с определенным набором меток, но не просто выводит их список, а составляет таблицу (улавливаете связь с началом статьи?), в которой столбцы — это ключи свойств страницы.
Получается сводная таблица по информации из разных источников. Приятно, что у нее есть удобные функции: адаптивная верстка, сортировка по любому столбцу. Также такую отчетную таблицу можно конфигурировать внутри макроса.
При конфигурировании можно убрать из отчета какие-то столбцы, задать состояние по умолчанию или количество отображаемых записей. А еще можно задать ID свойства страницы, чтобы видеть только нужную информацию.
Например, у вас есть множество страниц сотрудников, у этих страниц есть набор свойств про человека: какого он уровня, где находится, когда пришел в команду и так далее. Это свойства отмечены ID = employee_inf. И есть второй набор свойств на этой же странице, в котором собрана информация о человеке, как о части команды: какую роль человек выполняет, в какой команде находится и так далее. Эти свойства отмечены ID = team_inf. Тогда при сборке отчета вы можете вывести только информацию по одному айдишнику или сразу по двум — как удобнее.
Прелесть такого подхода в том, что каждый может собрать нужную для себя информационную таблицу, которая не будет ничего дублировать и будет обновляться при обновлении основной страницы. Например: тимлиду не важно, когда его разработчики устроились на работу, но важно, какую роль каждый из них выполняет в команде. Тимлид соберет себе отчет по команде. А бухгалтеру вообще все равно, кто какую роль выполняет, но важны должности — он соберет себе отчет по должностям. При этом источник информации не будет дублироваться или переноситься.
Итоговый процесс
Инструкция
Итак, мы можем красиво структурировать и эффективно агрегировать информацию в Confluence на примере использования макросов. Но в идеале нужно сделать так, чтобы новая информация сразу была структурированной и попадала во все уже используемые механизмы агрегации.
Тут на помощь придет связка макросов и шаблонов. Чтобы заставить людей создавать новые страницы в нужном формате, можно использовать макрос «Создать из шаблона». Он добавляет на страницу кнопку, по нажатию на которую создается новая страница из нужного вам шаблона. Таким образом вы заставляете людей сразу работать в нужном вам формате.
В шаблон, из которого вы даете создавать страницу, нужно заранее добавить метки, макрос «Свойства страницы» и таблицу нужных вам свойств. Также рекомендую добавить инструкции о том, какими значениями следует наполнять страницу, и значения свойств.
Тогда итоговый процесс будет выглядеть так:
- Вы создаете шаблон для информации определенного типа.
- В этот шаблон добавляете метки и свойства страницы в макросе.
- В любом удобном месте создаете корневую страницу с кнопкой, по клику на которую создается дочерняя страница из шаблона.
- Пускаете на корневую страницу пользователей, которые потенциально будут генерировать нужную информацию (по нужному шаблону, нажимая на кнопку).
- Собираете себе отчет по свойствам страницы через метки, которые вы указали в шаблоне.
- Радуетесь: у вас есть вся нужная информация в удобном формате.
Подводные камни
Как инженер по качеству, я смело могу утверждать, что ничего идеального в мире нет. Даже божественные таблицу неидеальны. И в приведенном выше процессе есть подводные камни.
- Если вы решите поменять названия или состав свойств страницы, вам придется проапдейтить все уже созданные объекты, чтобы их данные корректно подтянулись в сводный отчет. Это печально, но, с другой стороны, заставляет детально продумать «архитектуру» вашего набора информации, что является весьма интересной задачей.
- Вам придется написать приличное количество инструкций о том, как заполнять информационные таблицы и пользоваться тегами. Но, с другой стороны, вы можете просто кинуть во всех нужных людей этой статьей.
Пример хранения непродуктовой документации
Через описанный выше процесс можно организовать хранение почти любой информации. Прелесть подхода в том, что он универсальный: когда пользователи к нему привыкают, они перестают генерировать бардак. Также большой (но не бесплатный) плюс — возможность собирать на лету разнообразную статистику и рисовать по ней красивые диаграммы.
Приведу пример нашего процесса ведения информации о команде.
Для каждого человека в команде мы решили создать карточку сотрудника. Соответственно, у нас есть шаблон, по которому каждый новый человек создает себе эту карточку и ведет в ней всю личную информацию.
Как видите, у нас развернутая таблица свойств и сразу есть инструкции о том, как именно вести данную страницу. Часть тегов проставляют сами сотрудники по инструкциям, в шаблоне только основные: тег карточки employee-card, тег направления direction-involve и тег команды team-qa.
В итоге после того, как каждый создал себе карточку, получается полная таблица с информацией по сотрудникам. Эту информацию можно использовать в разных точках. Ресурсные менеджеры могут собрать себе общие таблицы, а лиды команд — командные таблицы, добавляя в выборку тег команды.
По тегам можно увидеть разные сводки, например по qa-upgrade-plan отобразатся все задания на развитие QA. При этом каждый человек в своей карточке сотрудника ведет важную историю и свой план развития — создает вложенную страницу из шаблона планов развития.
Заключение
Ведите любую документацию так, чтобы за нее не было стыдно, а пользователям не было мучительно больно!
Очень надеюсь, что статья будет полезна и во всех документациях мира наступит порядок.
