Какие объекты имеют свойства caption

Свойство Caption
См. также
Задает текст, отображаемый в названии объекта.
Применение
CheckBox, CommandButton, Form, Header, Label, OptionButton, Page, _SCREEN, ToolBar
Синтаксис
Object.Caption[ = cText]
Установки
cText
Задает текст, отображаемый вместе с объектом.
Комментарии
Доступно на этапе разработки и на этапе выполнения.
Чтобы назначить элементу управления клавишу доступа, поставьте обратную косую
черту со знаком «меньше» (<) непосредственно перед символом, который вы хотите
использовать в качестве клавиши доступа. Когда объект появится на экране, этот
символ будет подчеркнут. Если пользователь нажмет клавишу
ALT и клавишу подчеркнутого символа, данный элемент управления получит фокус.
Отображение названий зависит от конкретного объекта:
Для объектов Form свойство Caption задает текст, отображаемый в строке заго
овка Form. Когда объект Form свернут, этот текст отображается под значком Form.
Для объектов Page в составе PageFrame свойство Caption задает текст, отоб
ажаемый на вкладке каждой из страниц.
Для элементов управления свойство Caption задает текст, отображаемый на элеме
те управления или рядом с ним.
Для элементов управления, свойство Style которых установлено равным 1
(Graphical), и для свернутых объектов Form название отображается под значком.
Когда вы создаете новый объект Form или новый элемент управления, его название
по умолчанию совпадает с установкой свойства Name, используемой по умолчанию.
Такое название состоит из класса объекта и целого числа, например Command1,
Combo1, Form1.
Замечание Свойство Name показывает, как вы ссылаетесь на объект в коде; свойство
Caption описывает, что появляется на экране в качестве идентификатора элемента управ
ения. Эти два свойства вначале имеют одинаковые значения, но затем они устанав
иваются независимо друг от друга.
Если для данного элемента управления не установлено значение свойства Width, о
автоматически изменяется в размерах, чтобы вместить название.
В случае объектов CommandGroup и OptionGroup название отображается только в
том случае, если свойство BorderStyle установлено равным 1 (Fixed Single).
Замечание В случае элемента управления Label установите для свойства AutoSize значение
«истина» (.T.); тогда этот элемент управления будет автоматически регулировать
свои размеры, чтобы вместить свое название. Максимальное число символов
свойства Caption для элемента управления Label равняется 256.
Новое на сайте
-

Обновлен портфель программиста
Добавлены: Установка HTML Help (Создание справочной системы), Imagedit.zip — Графический редактор ( ico и bmp), Библиотека локализации HTML Help (Русский)
-

Новые примеры программ
Установка библиотек, Игровая программа «Охота на лис», Установка библиотек «Охота на лис», plastic -«Платежки», Библиотеки (на FPD26), platan -«Платежки» (на Clipper 5.2)
-

Обновленна справка
Подсказки, технология программирования и использование Visual FoxPro. Команды, функции, операторы, объекты, свойства, события и методы.
Первая программа
Традиционно при изучении программирования принято создавать первую
программу, которая выводит текст «Hello, world!». Не будем отступать
от традиции и создадим программу, которая выводит этот текст тремя
разными способами. Но вначале познакомимся с самой средой
программирования Delphi. Предполагается, что на этот момент Delphi 7
уже установлена на вашем ПК. Если это не так, то перед дальнейшим
прочтением лекции установите Delphi 7. При загрузке Delphi 7 вы видите
такую картину:
Познакомьтесь – это Delphi. У нее есть много окон, панелей,
компонентов. С большинством из них мы познакомимся со временем, а пока
нам нужно обратить внимание на 5 окон:
- Главное окно Delphi. Здесь находится основное меню, различные панели инструментов и палитра компонентов, состоящая из множества вкладок.
- Конструктор формы. Здесь мы визуально видим, как будет выглядеть форма программы, здесь мы будем создавать интерфейс, перенося на форму различные компоненты, и расставляя их таким образом, чтобы интерфейс выглядел привлекательным. Нам часто придется переключаться между конструктором форм и редактором кода, делается это клавишей F12.
- Редактор кода. Здесь мы видим исходный код программы, который создан самой Delphi. Тут же мы будем вводить наш собственный код.
- Объектный инспектор. Он предназначен для управления объектами проекта и состоит из двух вкладок – Properties (Свойства) и Events (События).
- Дерево объектов. Здесь мы видим, какой именно объект в данный момент является текущим. Это окно будет особенно полезно, когда на форме появится множество компонентов.
Когда открывается Delphi, она автоматически создает и отображает
новый проект (программу). На рисунке вы видите проект, который
содержит только одну стандартную форму. Форма – это тоже объект,
который представляет собой окно программы. Чтобы программа делала что-то
полезное, нам придется вносить изменения в нее. Выведем текст
«Hello, world!» первым способом. Для этого в инспекторе объектов
найдите свойство Caption. В данный момент текущим является объект – форма, и свойство Caption формы отвечает за надпись на системной
строке программы (синяя полоса вверху любого программного окна). По
умолчанию, свойство Caption содержит надпись «Form1», также называется
и сама форма. Измените эту надпись на «Hello, world!» (конечно, без
кавычек). Уже в процессе ввода текста вы видите, что надпись в
системной строке принимает новый вид. Мы ввели этот текст одним
способом.
Теперь нам нужно сохранить проект. Проект – совокупность файлов
разных форматов, из которых создается программа. Об этом мы подробней
поговорим в одной из следующих лекций, а пока запомните правило –
каждую программу (проект), которую вы создаете, нужно сохранять в
отдельной папке. Если вы все проекты станете сохранять в одну папку,
то очень скоро запутаетесь. Чтобы сохранить проект, выполним следующие
действия:
- Выбираем команду меню «File – Save All» (сохранить все), либо нажимаем горячие клавиши <Shift+Ctrl+S>, либо нажимаем одноименную кнопку на панели инструментов
Рис.
1.2.
Кнопки Save (Сохранить) и Save All (Сохранить всё) на панели инструментов - Затем выходит окно с предложением сохранить модуль – текстовый файл с исходным кодом, принадлежащий форме. Файл имеет расширение *.pas. Имеем в виду, что каждый проект сохраняется в отдельную папку, поэтому вначале щелкнем правой кнопкой мыши по свободному месту окна с папками, и выберем команду «Создать — Папку». Дадим папке какое-либо имя, например, «01». После создания папки открываем ее.
- Далее в поле «Имя файла» укажем имя сохраняемого модуля. Имя может быть любым, но обязательно латинскими символами. Еще имя модуля не должно совпадать с именем формы. Обычно, имена формам и модулям стараются давать информативными, то есть, по имени можно будет догадаться, что это за файл. Поскольку это главная форма проекта, дадим ей имя «Main», и нажмем кнопку «Сохранить».
- Затем нам будет предложено дать имя проекту в целом. Имя проекта будет совпадать с именем исполняемого программного файла. Если мы хотим, к примеру, получить файл «hello.exe», то дадим проекту имя «hello». Нажмем кнопку «Сохранить».
Далее нам необходимо скомпилировать программу, то есть, перевести
исходный код в выполняемый exe-файл. Для этого мы можем выбрать
команду меню «Run — Run», либо нажать горячую клавишу F9, либо нажать
кнопку «Run» на панели инструментов (на кнопке изображение зеленой
стрелки, указывающей вправо). В результате, программа была не только
скомпилирована, но и запущена. Если вы посмотрите на системную строку
Delphi, то увидите надпись «Delphi 7 – hello [Running]», а окна
инспектора объектов и дерева объектов исчезли. Это говорит о том, что
программа находится в режиме выполнения. Выполняемая программа имеет
точно такой же вид, как наша главная форма, только на форме
отсутствует точечная сетка, предназначенная для облегчения дизайна.
Окно полученной программы содержит все стандартные кнопки Windows –
программы. Щелкнув по красному крестику в правой верхней части окна,
закройте программу (но не Delphi), и вы увидите прежнюю форму.
Обратите внимание, что свойства в Объектном Инспекторе принадлежат
выделенному в данный момент компоненту. Выделяются компоненты простым
щелчком мыши. Имейте в виду, что щелкать нужно один раз. Двойной
щелчок создаст обработчик события – процедуру. Если вы ошибочно
создадите таким образом процедуру, то просто сохраните проект, ничего
в нее не вписывая – при сохранении последние пустые процедуры
автоматически удаляются. Удалять их вручную не рекомендуется.
Попробуем второй способ. Обратите внимание на Палитру компонентов.
Текущей является вкладка Standard, и на ней находится множество
значков – компонентов. Когда вы подводите указатель мыши к какому-либо
компоненту, через некоторое время выскакивает подсказка с именем
компонента. Нам нужен компонент Label, который представлен на вкладке
в виде кнопки с изображением жирной буквы «А». Щелкните по этой
кнопке, затем щелкните по свободному месту на форме, чтобы вставить
компонент. Лучше, если вы расположите его ближе к левому верхнему краю
формы. Компонент Label появился на форме. Этот компонент представляет
собой обычную надпись. Сейчас он выделен, и содержит надпись по
умолчанию, — «Label1». Теперь объектный инспектор показывает свойства
этого компонента, а не формы. Label также имеет свойство Caption,
которое вы можете изменить в Инспекторе объектов. Найдите это
свойство, и вместо «Label1» впишите «Hello, world!». Текст в
компоненте Label изменился. Если вам не нравится место, в котором
оказался компонент, вы можете перетащить его мышью на другое место.
Кроме того, точное местоположение компонента вы можете задать, если
выделите его, и будете нажимать клавиши перемещения курсора, удерживая
при этом клавишу <Ctrl>. Теперь попробуйте еще одно свойство
компонента Label – свойство Font (шрифт). Найдите это свойство в
инспекторе объектов, и выделите его. Справа появится кнопочка с тремя
точками, нажмите ее. Откроется стандартное окно выбора шрифта. Здесь
вы можете выбрать имя шрифта, его размеры, начертание (например,
жирный курсив) и цвет текста. Поэкспериментируйте с размером
компонента, его положением и шрифтом. Почти все компоненты, с которыми
нам придется иметь дело, имеют эти свойства, так что в дальнейшем вам
будет легче осваивать новый компонент.
Снова сохраните проект и нажмите кнопку Run (или <F9>). Убедитесь,
что надпись появилась на форме, после чего закройте программу (но не
Delphi) и вернитесь к форме.
Попробуем третий, немного более сложный способ. Пока что мы
создавали программу, не написав ни единой строки кода. Мы занимались
только дизайном, все остальные трудности Delphi взяла на себя. Теперь
попробуем вывести это же сообщение, как только пользователь нажмет
кнопку на форме.
Для начала нужно установить на форму кнопку. Этот компонент также
находится на вкладке Standard палитры компонентов, и выглядит как
кнопочка с надписью «ОК». При наведении на него указателя мыши
выскакивает подсказка «Button». Щелкнув по компоненту, щелкните затем
по тому месту на форме, где вы хотели бы видеть эту кнопку. Изменим
надпись на кнопке. Убедитесь, что кнопка выделена, и найдите в
инспекторе объектов ее свойство Caption. Замените надпись «Button1» на
«Нажми меня!». Если надпись не умещается на кнопке, вы можете
растянуть кнопку мышью, или использовать для этого клавиши управления
курсором с нажатой кнопкой <Shift>.
Далее нам нужно создать обработчик нажатия на кнопку. Обработчик
представляет собой процедуру, в которой мы будем писать наш код. Этот
код будет выполняться программой всякий раз, когда пользователь нажмет
на эту кнопку. Чтобы создать этот обработчик, следует дважды нажать на
кнопку на форме. Вы сразу попадаете в редактор кода и видите, что
процедура уже создана, курсор мигает в том месте, где мы должны ввести
свой код. Пока что не будем разбираться, что тут к чему, а просто
впишем строку:
Полный текст процедуры получится такой:
begin
ShowMessage(‘Hello, world!’);
end;
Если у вас так и получилось, сохраните проект, откомпилируйте его и
запустите на выполнение. При нажатии на кнопку будет появляться
указанная надпись. Мы создали полноценную программу, выводящую надпись
«Hello, world!» тремя различными способами, вписав при этом лишь одну
строку исходного кода! Полученный файл hello.exe находится в указанной
вами папке C:Program FilesBorlandDelphi7Projects�1
При сохранении проекта вы можете указывать и другие папки, и проект
будет сохранен по указанному адресу. Полученный программный файл
hello.exe вы можете теперь распространять, например, переслать другу,
чтобы он полюбовался вашими достижениями.
HTML теги
Значение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:
Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>.
По умолчанию, наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right top bottom | Не поддерживается в HTML5. Определяет выравнивание заголовка. |
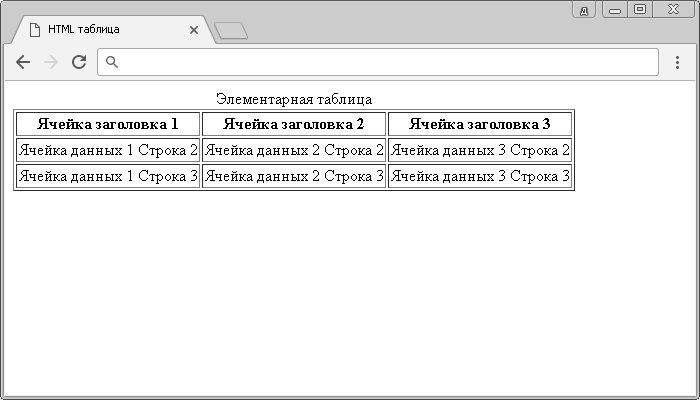
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример таблицы, составленной на HTML</title>
</head>
<body>
<table border = «1»> <!—начало содержимого таблицы—>
<caption>Элементарная таблица</caption> <!— наименование таблицы—>
<tr> <!—описываем первую строку—>
<th>Ячейка заголовка 1</th>
<th>Ячейка заголовка 2</th>
<th>Ячейка заголовка 3</th>
</tr>
<tr> <!—описываем вторую строку—>
<td>Ячейка данных 1 Строка 2</td>
<td>Ячейка данных 2 Строка 2</td>
<td>Ячейка данных 3 Строка 2</td>
</tr>
<tr> <!— описываем третью строку—>
<td>Ячейка данных 1 Строка 3</td>
<td>Ячейка данных 2 Строка 3</td>
<td>Ячейка данных 3 Строка 3</td>
</tr>
</table> <!— конец таблицы—>
</body>
</html>
К данной таблице для наглядности мы добавили атрибут border (граница) и установили равным 1. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
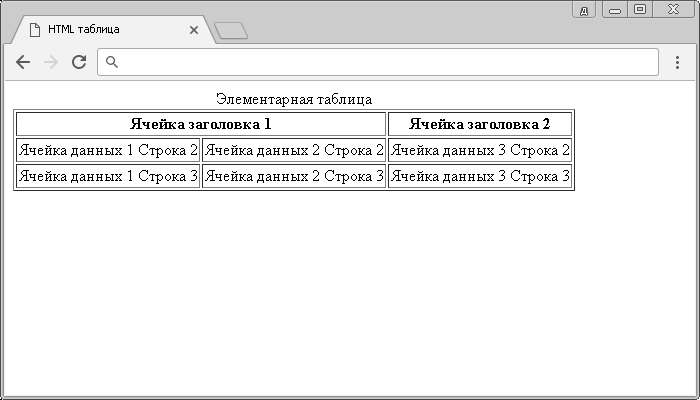
Результат нашего примера:

Пример таблицы, составленной на HTML.
Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html>
<html>
<head>
<title>Пример таблицы с объединёнными столбцами</title>
</head>
<body>
<table border = «1»> <!—начало содержимого таблицы—>
<caption>Элементарная таблица</caption> <!—наименование таблицы—>
<tr> <!—описываем первую строку—>
<th colspan = «2»>Ячейка заголовка 1</th> <!—растягиваем на 2 ячейки—>
<th>Ячейка заголовка 2</th>
</tr>
<tr> <!—описываем вторую строку—>
<td>Ячейка данных 1 Строка 2</td>
<td>Ячейка данных 2 Строка 2</td>
<td>Ячейка данных 3 Строка 2</td>
</tr>
<tr> <!—описываем третью строку—>
<td>Ячейка данных 1 Строка 3</td>
<td>Ячейка данных 2 Строка 3</td>
<td>Ячейка данных 3 Строка 3</td>
</tr>
</table> <!—конец таблицы—>
</body>
</html>
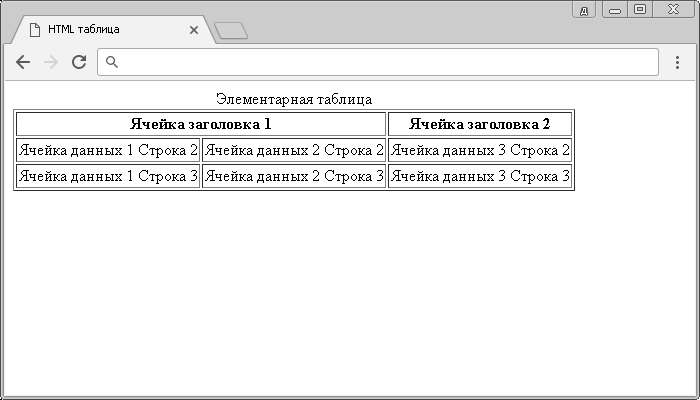
Результат нашего примера:

Пример таблицы с объединёнными столбцами на HTML.
Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html>
<html>
<head>
<title>Пример таблицы с объединёнными столбцами и строками</title>
</head>
<body>
<table border = «1»> <!— начало содержимого таблицы—>
<caption>Элементарная таблица</caption> <!—наименование таблицы—>
<tr> <!—описываем первую строку—>
<th colspan =»2″>Ячейка заголовка 1</th><!—растягиваем на 2 ячейки—>
<th>Ячейка заголовка 2</th>
</tr>
<tr><!—описываем вторую строку—>
<td rowspan = «2»>Ячейка данных 1 Строка 2</td>
<td>Ячейка данных 2 Строка 2</td>
<td>Ячейка данных 2 Строка 3</td>
</tr>
<tr> <!—описываем третью строку (первая ячейка занята предыдущей строкой) —>
<td>Ячейка данных 2 Строка 3</td>
<td>Ячейка данных 3 Строка 3</td>
</tr>
</table> <!—конец таблицы—>
</body>
</html>
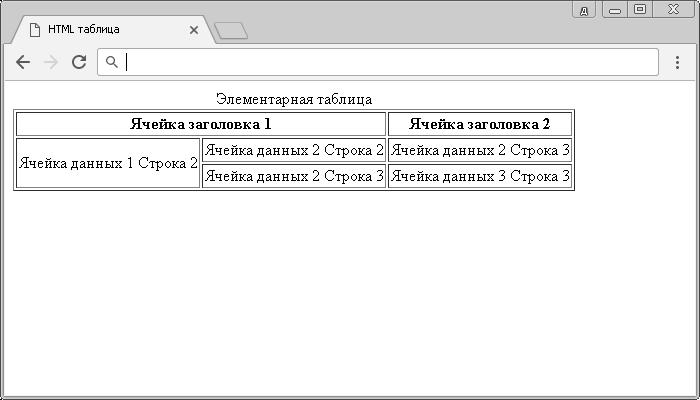
Результат нашего примера:

Пример таблицы с объединёнными столбцами и строками на HTML.
Отличия HTML 4.01 от HTML 5
Атрибут align был удален из HTML 5.
Значение CSS по умолчанию
caption {
display: table-caption;
margin-right: center;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги
Аннотация: В этой короткой, теоретической лекции вы подробней изучите концепцию Объектно-Ориентированного Программирования, каким образом программист использует объекты, что такое свойства, события и методы.
Объект
Объект – это совокупность свойств, методов и событий. То есть
объект состоит из этих свойств, методов
и событий, а они обеспечивают его полноценную работу. Представим себе кнопку.
Она обладает:
Свойствами – цвет, текст на кнопке, шрифт текста и так далее.
Событиями – события пользовательских действий, например,
пользователь нажал на кнопку, указатель мыши оказался над кнопкой, и
т.п.
Методами – обеспечивающими работу кнопки, например прорисовка
кнопки в нажатом и не нажатом виде, прорисовка фокуса (то есть, фокус
ввода находится на кнопке).
Раньше приходилось затрачивать много времени и усилий, чтобы
нарисовать такую кнопку на форме, код кнопки мог занимать страницу –
полторы. Теперь мы имеем автономный объект, который достаточно бросить
на форму, и он уже готов к употреблению. Нужно две кнопки? Три? Нет
проблем – кидаем на форму столько кнопок, сколько нужно, и не
заботимся о том, как программно эти объекты описаны в коде. Итак,
- Свойства – это переменные, которые влияют на состояние объекта. Например, ширина, высота, положение кнопки на форме или надпись на ней.
- Методы – это те же процедуры и функции, то есть это то, что объект умеет делать (вычислять). Например, объект может иметь процедуру для вывода какого-то текста на экран. Кнопка при нажатии меняет форму – это метод кнопки, процедура прорисовки вида нажатой и не нажатой кнопки.
- События – это те же процедуры и функции, которые вызываются при наступлении определенного события. Например, пользователь нажал на кнопку, вызывается процедура обработки этого нажатия. Или мышка оказалась над кнопкой – вызывается процедура обработки этого события, если программист ее создал.
Как уже упоминалось в первой лекции, программирование с применением
объектов для программиста существенно упростилось. Вместо того, чтобы
вписывать сотни строк кода, описывающего поведение одной единственной
кнопки, программист просто объявляет объект типа «Кнопка». Далее
появились системы визуального программирования, такие как Delphi,
которые используют компонентную модель программирования. Здесь уже
программисту не нужно самостоятельно задавать такие свойства объекта,
как его положение на форме, высоту и ширину. Вы просто устанавливаете
нужный компонент на форму, и мышкой или клавиатурой двигаете,
растягиваете или сжимаете его до нужных размеров. Серьезное
программирование превратилось в детский конструктор, где Вы создаете
интерфейс программы даже не задумываясь над тем, сколько кода для
этого нужно было бы написать! Delphi это делает за Вас.
Компоненты – это
более совершенные объекты. То есть, это объекты, с которыми можно
работать визуально. Справедливости ради следует отметить, что
существуют и не визуальные компоненты, например, диалоги, с которыми
нам скоро предстоит познакомиться. Не следует путать понятия «объект»
и «компонент». Каждый компонент – это объект, но не каждый объект
является компонентом.
Представим себе отвлеченный пример. Допустим, у нас на палитре
компонентов есть компонент ТЧел, который представляет собой
усредненного человека. Если мы мышкой щелкнем по этому компоненту, а
затем щелкнем по форме, то мы создадим отдельный, автономный объект
этого компонента, который уже обладает всеми свойствами, методами и
событиями, присущими каждому человеку.
Как у любого объекта, у него есть свойство Name – имя компонента,
то имя, по которому мы будем в дальнейшем обращаться к этому объекту.
Delphi по умолчанию присвоит ему текст «Чел1». Если мы установим на
форму еще один такой компонент, то будет создан еще один автономный
объект, у которого свойство Name будет содержать строку «Чел2». Итак,
свойство Name – это переменная строкового типа, принадлежащая любому
объекту, и являющаяся идентификатором (опознавателем), по которому к
этому объекту нужно обращаться.
Далее, у нашего воображаемого объекта есть и другие свойства. К
примеру, свойства Имя, Фамилия, Отчество. Это также строковые
переменные, принадлежащие этому объекту. Мы можем вписать в них нужный
текст программно:
Чел1.Отчество := ‘Иванович’;
Чел1.Фамилия := ‘Иванов’;
Обратите внимание, что свойство Name содержит имя объекта, по
которому мы к этому объекту обращаемся. Если бы мы изменили в свойстве Name Чел1 на Человек, то код выглядел бы иначе:
Точно также, эти свойства мы можем менять в Инспекторе объектов, в
момент создания программы. Так, мы меняли свойства Caption у кнопок,
выводя на них нужный нам текст. А перемещая кнопку на нужную позицию,
мы тем самым меняли свойства Left и Top.
Далее, этот объект имеет не только строковые, но и другие типы
свойств – переменных. Например, возраст (в годах) и рост (в
сантиметрах) – это будут переменные целого типа:
Чел1.Рост := 180;
Объект может иметь и символьную переменную, например, свойство Пол
(м – мужской, ж – женский):
Также такой объект может иметь и логический тип данных, например,
Военнообязанный, то есть, был в армии или нет:
