В какой строке содержится ошибка

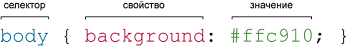
Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид.
![]()
Вначале пишется имя селектора, например, TABLE, это означает, что все стилевые параметры будут применяться к тегу <table>, затем идут фигурные скобки, в которых записывается стилевое свойство, а его значение указывается после двоеточия. Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика. Так, в примере 5.1 показаны две разновидности оформления селекторов и их правил.
Пример 5.1. Использование стилей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Заголовки</title>
<style>
h1 { color: #a6780a; font-weight: normal; }
h2 {
color: olive;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере свойства селектора h1 записаны в одну строку, а для селектора h2 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Правила применения стилей
Далее приведены некоторые правила, которые необходимо знать при описании стиля.
Форма записи
Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности, как это показано в примере 5.2.
Пример 5.2. Расширенная форма записи
td { background: olive; }
td { color: white; }
td { border: 1px solid black; }
Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве. Поэтому пишите все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид (пример 5.3).
Пример 5.3. Компактная форма записи
td {
background: olive;
color: white;
border: 1px solid black;
}
Эта форма записи более наглядная и удобная в использовании.
Имеет приоритет значение, указанное в коде ниже
Если для селектора вначале задаётся свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже (пример 5.4).
Пример 5.4. Разные значения у одного свойства
p { color: green; }
p { color: red; }
В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
На самом деле такой записи лучше вообще избегать и удалять повторяющиеся значения. Но подобное может произойти случайно, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
Значения
У каждого свойства может быть только соответствующее его функции значение. Например, для color, который устанавливает цвет текста, в качестве значений недопустимо использовать числа.
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Чтобы пометить, что текст является комментарием, применяют следующую конструкцию (пример 5.5).
Пример 5.5. Комментарии в CSS-файле
/*
Стиль для сайта htmlbook.ru
Сделан для ознакомительных целей
*/
div {
width: 200px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}
Как следует из данного примера, комментарии можно добавлять в любое место CSS-документа, а также писать текст комментария в несколько строк. Вложенные комментарии недопустимы.
Вопросы для проверки
1. Люба подключила к HTML-документу одновременно два стилевых файла — style1.css и style2.css. Причём в файле style2.css первой строкой импортируется еще один файл с именем style3.css. В файле style1.css цвет текста задается красным, в style2.css — синим, а в style3.css — зелёным. Какой цвет текста будет на странице?
- красный.
- синий.
- зелёный.
- чёрный.
- установленный в браузере по умолчанию.
2. В какой строке кода содержится ошибка?
- p { text-align: center; color: #000000 }
- div { color: red; font-size: 11pt; }
- title { color: #fc0; margin: 10px; }
- p { color: green; color; }
- html {
float: left; }
3. Какая ошибка содержится в следующем коде?
/* ———————————
div {
color: #fc0; /* Цвет теска */
margin: 10px; /* Поля вокруг элемента */
float: left /* Обтекание по правому краю */
}
——————————— */
- Опечатка в тексте комментария.
- Вложенные комментарии.
- Нет точки с запятой.
- Недопустимые значения у стилевых свойств.
- Лишние переносы в коде.
4. В какой строке содержится корректный синтаксис?
- body:color=black
- body{color:black}
- {body;color:black}
- {body:color=black}
- body{color=black}
5. Как правильно вставить комментарий в CSS-файл?
- ‘ комментарий
- // комментарий
- // комментарий //
- /* комментарий */
- <!— комментарий —>
Ответы
1. синий.
2. p { color: green; color; }
3. Вложенные комментарии.
4. body{color:black}
5. /* комментарий */
Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид.
Вначале пишется имя селектора, например, TABLE, это означает, что все стилевые параметры будут применяться к тегу <table>, затем идут фигурные скобки, в которых записывается стилевое свойство, а его значение указывается после двоеточия. Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика. Так, в примере 5.1 показаны две разновидности оформления селекторов и их правил.
Пример 5.1. Использование стилей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Заголовки</title>
<style>
h1 { color: #a6780a; font-weight: normal; }
h2 {
color: olive;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере свойства селектора h1 записаны в одну строку, а для селектора h2 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Правила применения стилей
Далее приведены некоторые правила, которые необходимо знать при описании стиля.
Форма записи
Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности, как это показано в примере 5.2.
Пример 5.2. Расширенная форма записи
td { background: olive; }
td { color: white; }
td { border: 1px solid black; }
Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве. Поэтому пишите все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид (пример 5.3).
Пример 5.3. Компактная форма записи
td {
background: olive;
color: white;
border: 1px solid black;
}
Эта форма записи более наглядная и удобная в использовании.
Имеет приоритет значение, указанное в коде ниже
Если для селектора вначале задаётся свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже (пример 5.4).
Пример 5.4. Разные значения у одного свойства
p { color: green; }
p { color: red; }
В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
На самом деле такой записи лучше вообще избегать и удалять повторяющиеся значения. Но подобное может произойти случайно, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
Значения
У каждого свойства может быть только соответствующее его функции значение. Например, для color, который устанавливает цвет текста, в качестве значений недопустимо использовать числа.
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Чтобы пометить, что текст является комментарием, применяют следующую конструкцию /* … */(пример 5.5).
Пример 5.5. Комментарии в CSS-файле
/*
Стиль для сайта htmlbook.ru
Сделан для ознакомительных целей
*/
div {
width: 200px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}
Как следует из данного примера, комментарии можно добавлять в любое место CSS-документа, а также писать текст комментария в несколько строк. Вложенные комментарии недопустимы.
Вопросы для проверки
1. Люба подключила к HTML-документу одновременно два стилевых файла — style1.css и style2.css. Причём в файле style2.css первой строкой импортируется еще один файл с именем style3.css. В файле style1.css цвет текста задается красным, в style2.css — синим, а в style3.css — зелёным. Какой цвет текста будет на странице?
- красный.
- синий.
- зелёный.
- чёрный.
- установленный в браузере по умолчанию.
2. В какой строке кода содержится ошибка?
- p { text-align: center; color: #000000 }
- div { color: red; font-size: 11pt; }
- title { color: #fc0; margin: 10px; }
- p { color: green; color; }
- html { float: left; }
3. Какая ошибка содержится в следующем коде?
/* ———————————
div {
color: #fc0; /* Цвет теска */
margin: 10px; /* Поля вокруг элемента */
float: left /* Обтекание по правому краю */
}
——————————— */
- Опечатка в тексте комментария.
- Вложенные комментарии.
- Нет точки с запятой.
- Недопустимые значения у стилевых свойств.
- Лишние переносы в коде.
4. В какой строке содержится корректный синтаксис?
- body:color=black
- body{color:black}
- {body;color:black}
- {body:color=black}
- body{color=black}
5. Как правильно вставить комментарий в CSS-файл?
- ‘ комментарий
- // комментарий
- // комментарий //
- /* комментарий */
- <!— комментарий —>
Ответы
1. синий.
2. p { color: green; color; }
3. Вложенные комментарии.
4. body{color:black}
5. /* комментарий */
1. Какая ошибка содержится в следующей строке кода?
<a HREF=»journ.html»><font color=#ffffff><b>Неофициальный сайт журфака</b></a>
- У тега <a> нет обязательного параметра alt.
- Тег <b> нельзя располагать внутри ссылок.
- Параметр href набран большими буквами.
- Нет закрывающего тега <font>.
- Значение параметра color не в кавычках.
2. Какая ошибка содержится в следующей строке?
<tr><td height=»39″><li></td><td><a class=»tk12″ href=»plast.html» title=»Пластиковые окна и жалюзи»><strong>Пластиковые окна и жалюзи</strong></a><td></tr>
- Параметр title запрещен для тега <a>.
- Внутри контейнера <td> неверно расположен тег <li>.
- Неверно указана высота ячейки, вместо height=»39″ следует писать height=»39px».
- Имена классов не должны содержать цифры, вместо class=»tk12″ надо указать class=»tk».
- Параметр height запрещен для тега <td>.
3. В коде ниже валидатор W3C выдает следующую ошибку «Line 8, Column 27: there is no attribute «TARGET»». Как ее исправить (два варианта)?
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>test</title>
</head>
<body>
<form name =»form1″ target=»_top» action=»index.php»>
<p>…</p>
</form>
</body>
</html>
- Добавить параметр target к тегу <p>.
- Добавить параметр target к тегу <body>.
- Заменить <!DOCTYPE> на переходный.
- Изменить значение _top параметра target на _self.
- Убрать параметр target в теге <form>.
4. В коде ниже валидатор W3C выдает замечание «cannot generate system identifier for general entity «referer2″». Какая строка является корректным заменителем?
<form name =»form1″ method=»post» action=»/index.php?referer1=user&referer2=logo»>
- <form name =»form1″ method=»get» action=»/index.php?referer1=user&referer2=logo»>
- <form name =»form1″ method=»post» action=»/index.php?referer1=user?referer2=logo»>
- <form name =»form1″ method=»post» action=»/index.php?referer1=user & referer2=logo»>
- <form name =»form1″ method=»post» action=»/index.php?referer1=user&referer2=logo»>
- <form name =»form1″ method=»post» action=»/index.php?referer2=logo&referer1=user»>
5. Какой параметр в данной строке лишний при использовании переходного <!DOCTYPE> (два варианта)?
<body bgcolor=»#FFFFFF» text=»#000000″ leftmargin=»0″ topmargin=»0″ marginwidth=»0″ marginheight=»0″ link=»#0033CC»>
- bgcolor
- text
- leftmargin и topmargin
- marginwidth и marginheight
- link
6. Во фрагменте кода валидатор при строгом <!DOCTYPE> выдает три ошибки. Какие действия необходимы, чтобы их устранить (два варианта)?
<body><img src=»images/tools.gif» width=»77″ height=»65″></body>
- Добавить параметр alt к тегу <img>.
- Добавить параметр title к тегу <img>.
- Изменить width=»77″ height=»65″ на width=»77px» height=»65px».
- Добавить к тегу <body> параметр bgproperties.
- Поместить тег <img> внутрь контейнера <p>.
7. Какое расположение тегов является правильным?
- <h1><p>Текст</p></h1>
- <a><p>Текст</p></a>
- <p><h1>Текст</p></h1>
- <p><p>Текст</p></p>
- <h1><a>Текст</a></h1>
8. Какой порядок вложения тегов неверный?
- <ol>, <li>
- <tr>, <td>
- <ul>, <li>, <ul>, <li>
- <table>, <td>
- <dl>, <dt>, <dd>
9. В каких строках содержится ошибка?
- <img src=»1.gif» alt=»картинка» height=»100″ width=»100″>
- <img title=»картинка» height=»100″ width=»100″ src=»1.gif»>
- <img width=»100″ src=»1.gif» alt=»картинка» title=»текст»>
- <img alt=»картинка» href=»1.gif» width=»100″ height=»100″>
- <img alt=»» src=»1.gif»>
Зверніть увагу на додаткові посилання
Якщо вас цікавить…
Головний розділ
загрузка…
Каждый, кто более-менее часто имеет дело с формулами Excel (пишет сам или пользуется файлами, созданными другими), знает, что иногда в этих формулах появляются крайне неприятные ошибки, которые приводят к их полной неработоспособности. В разнообразии ошибок легко запутаться. Но чтобы уметь быстро их исправлять, нужно знать, почему возникает та или иная ошибка и что с ней делать. Разберем их основные виды.
1) Ошибка ###############################
Если ячейка вдруг целиком заполнилась символами решётки, то варианта всего два: либо значение ячейки не помещается в нее, либо в ней введено отрицательное значение времени (случается, если формат ячейки — «Время»).
В первом случае достаточно расширить столбец или уменьшить шрифт, а во втором — исправить значение времени. Например, если в формуле из меньшего времени вычитается большее, то нужно сделать наоборот (или взять результат вычислений по модулю).
2) Ошибка #ДЕЛ/0!
Эту ошибку часто зовут «дело», хотя говорит она не о делах а о том, что нельзя делить на ноль. Возникает, если в формуле происходит деление на 0 или на пустую ячейку. Соответственно, исправив нулевой или пустой знаменатель, можно исправить ошибку.
3) Ошибка #Н/Д
Самая распространенная ошибка. Возникает тогда, когда функция поиска данных не находит искомое значение в диапазоне. Функции поиска данных это: ВПР, ГПР, ПОИСКПОЗ, ПРОСМОТР. Соответственно, решается либо изменением поискового запроса («что ищем»), либо внесением в диапазон искомого значения. Однако, чаще всего эта ошибка вполне ожидаема и просто помогает проверить наличие того или иного значения в списке. Многие пользователи предпочитают выводить вместо нее пустые значения или какой-то значимый текст с помощью функции ЕСЛИОШИБКА. Например:
=ЕСЛИОШИБКА(ВПР(A1;B:C;2;0);»Отсутствует в справочнике»)
4) Ошибка #ИМЯ?
Возникает, когда в формуле используется нераспознанное программой имя. Именем Excel считает любой текст, не являющийся названием функции, ссылкой на ячейку/диапазон и не взятый в кавычки. Например, в формуле =СЕГОДНЯ()+СЕГ-A4 слово СЕГ будет распознано как имя.
Когда распознанного имени нет в списке именованных диапазонов, появляется данная ошибка. Способы решения:
- Создать нужное имя в диспетчере имен;
- Проверить правильность написания уже существующего имени;
- Проверить, верно ли написаны функции рабочего листа (опечатки приведут к возникновению ошибки)
5) Ошибка #ССЫЛКА!
Данная ошибка возникает в случае, когда ячейка или диапазон, на который ссылается формула, был удален, перемещен или стал недоступным. Например, если есть формула
=A1+C3
и Вы удалите столбец С, то формула выдаст ошибку #ССЫЛКА!, так как вместе со столбцом С была удалена и ячейка C3. Обратите внимание, что на листе по-прежнему есть ячейка с таким адресом, но физически это уже не та ячейка, которая раньше располагалась на этом месте (хотя адрес тот же).
Чтобы исправить ошибку, нужно отменить удаление ячейки (если есть такая возможность) или заново сослаться на нужный диапазон. Другой вариант — использовать функцию ДВССЫЛ для тех ячеек, которые могут быть удалены. Например, формула =A1+ДВССЫЛ(«C3») будет работать даже тогда, когда мы удалим столбец C.
Другой вариант возникновения — файлы, на которые есть ссылки были перемещены, удалены или переименованы. Любое из этих действий при последующем обновлении связей выдаст указанную ошибку. Вывод — будьте аккуратнее с файлами, на которые делаете ссылки.
6) Ошибка #ЗНАЧ!
Возникает чаще всего тогда, когда в формуле использован неверный тип данных. Помните, что текст, число или дата — разные типы данных и обрабатываются по разному. Если передать, например, функции ДЕНЬНЕД() ссылку на ячейку с текстом, то появится указанная ошибка. То же самое произойдет, если попытаетесь вычесть из 100 слово «десять». Для исправления — проверьте все аргументы Соответствуют ли они требуемым типам данных? Если нет — укажите правильные типы.
7) Ошибка #ПУСТО!
Крайне редкая ошибка, так как мало кто использует в работе оператор пересечения диапазонов (про него можно почитать тут). Собственно, возникает тогда, когда диапазоны не пересекаются. Для исправления — укажите пересекающиеся диапазоны. Например, формула:
={A1:B5 A6:B10}
выдаст ошибку. А формула:
={A1:B5 A5:B10}
будет работать безошибочно и вернет диапазон A5:B5
8) Ошибка #ЧИСЛО!
Еще одна не самая распространенная ошибка. Встречается, если задан недопустимый числовой аргумент. То есть, тип данных указан верно (поэтому не #ЗНАЧ!), но само число выбрано недопустимое. Чаще всего встречается в финансовых функциях. Например, формула:
=ПЛТ(-40;2;2)
выдаст эту ошибку, так как аргумент «Ставка» не может быть отрицательным.
Для исправления — введите допустимый числовой аргумент.
Знать, что означают ошибки — полбеды. Нужно еще понять, какая именно часть формулы генерирует ошибку. Для этого формулу нужно проанализировать. Советы на эту тему можно найти в этой статье. Желаем Вам только исправных формул!
Видеоверсию данной статьи смотрите на нашем канале на YouTube
Чтобы не пропустить новые уроки и постоянно повышать свое мастерство владения Excel — подписывайтесь на наш канал в Telegram Excel Everyday
Много интересного по другим офисным приложениям от Microsoft (Word, Outlook, Power Point, Visio и т.д.) — на нашем канале в Telegram Office Killer
Вопросы по Excel можно задать нашему боту обратной связи в Telegram @ExEvFeedbackBot
Вопросы по другому ПО (кроме Excel) задавайте второму боту — @KillOfBot
По заказам и предложениям обращайтесь к нам на сайте tDots.ru
С уважением, команда tDots.ru
