Какой тег не наследует свойства шрифтов родителя

Наследованием называется перенос правил форматирования для элементов, находящихся
внутри других. Такие элементы являются дочерними, и они наследуют некоторые
стилевые свойства своих родителей, внутри которых располагаются.
Разберём наследование на примере таблицы. Особенностью таблиц можно считать
строгую иерархическую структуру тегов. Вначале следует контейнер <table> внутри которого добавляются теги <tr>, а затем
идёт тег <td>. Если в стилях для селектора TABLE задать цвет текста, то он автоматически устанавливается для содержимого ячеек,
как показано в примере 18.1.
Пример 18.1. Наследование параметров цвета
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Наследование</title>
<style>
TABLE {
color: red; /* Цвет текста */
background: #333; /* Цвет фона таблицы */
border: 2px solid red; /* Красная рамка вокруг таблицы */
}
</style>
</head>
<body>
<table cellpadding=»4″ cellspacing=»0″>
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td><td>Ячейка 4</td>
</tr>
</table>
</body>
</html>
В данном примере для всей таблицы установлен красный цвет текста, поэтому в
ячейках он также применяется, поскольку тег <td> наследует свойства тега <table>. При этом следует
понимать, что не все стилевые свойства наследуются. Так, border задаёт рамку вокруг таблицы в целом, но никак не вокруг ячеек. Аналогично не
наследуется значение свойства background. Тогда
почему цвет фона у ячеек в данном примере тёмный, раз он не наследуется? Дело
в том, что у свойства background в качестве значения
по умолчанию выступает transparent, т. е. прозрачность.
Таким образом цвет фона родительского элемента
«проглядывает» сквозь дочерний элемент.
Чтобы определить, наследуется значение стилевого свойства или нет, требуется
заглянуть в справочник по свойствам CSS и посмотреть там. Подключать свою интуицию
в подобном случае бесполезно, может и подвести.
Наследование позволяет задавать значения некоторых свойств единожды, определяя
их для родителей верхнего уровня. Допустим, требуется установить цвет и шрифт
для основного текста. Достаточно воспользоваться селектором BODY,
добавить для него желаемые свойства, и цвет текста внутри абзацев и других текстовых
элементов поменяется автоматически (пример 18.2).
Пример 18.2. Параметры текста для всей веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
</body>
</html>
В данном примере рубленый шрифт и цвет текста абзацев устанавливается с помощью
селектора BODY. Благодаря наследованию уже нет нужды
задавать цвет для каждого элемента документа в отдельности. Однако бывают варианты,
когда требуется всё-таки изменить цвет для отдельного контейнера. В этом случае
придётся переопределять нужные параметры явно, как показано в примере 18.3.
Пример 18.3. Изменение свойств наследуемого элемента
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
P.red {
color: maroon; /* Темно-красный цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
<p class=»red»>А у этого абзаца цвет текста уже другой.</p>
</body>
</html>
В данном примере цвет первого абзаца наследуется от селектора BODY,
а для второго установлен явно через класс с именем red.
Эта статья будет посвящена такой важной теме как наследование стилей. Основная цель данной статьи учебника заключается в том, чтобы донести до Вас механизм работы наследования стилей, объяснить Вам в чем заключаются его основные плюсы и разобрать некоторые не очевидные на этот счет вещи.
Зачастую, если у ребёнка родители чудаки, то он от них не отстает, или как говорится: «яблоко от яблони недалеко падает». Что касается наследования в CSS, то это не что иное, как метод тиражирования различных CSS свойств, относящихся к одному элементу страницы на вложенные в него элементы (потомки).
Давайте сразу перейдем к примеру и рассмотрим наследование стилей на примере HTML элемента <body>, который определяет видимое содержимое страницы.

Рис.28 Схема наследования стиля в CSS.
Создадим стиль для элемента <body>, который будет изменять цвет и тип шрифта:
<!DOCTYPE html>
<html>
<head>
<meta charset = «UTF-8»>
<title>Пример наследования стиля в CSS</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
font-family: arial; /* устанавливаем тип шрифта */
}
</style>
</head>
<body>
<h2>Заголовок второго уровня</h2>
<p>Полный <strong>абзац</strong></p>
</body>
</html>
В этом примере для элемента <body> мы установили зеленый цвет текста и тип шрифта Arial.
CSS свойства color и font-family наследуются, а это означает, что эти свойства будут применяться и на вложенные элементы внутри <body> (на все его потомки).
Обращаю Ваше внимание на то, что вы всегда можете посмотреть наследуется или нет конкретное свойство в полном справочнике CSS.
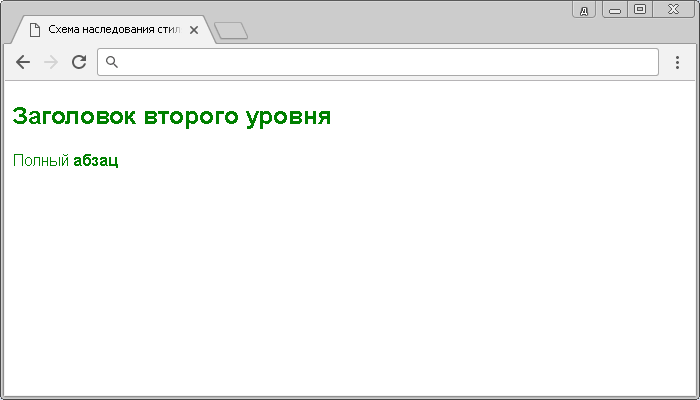
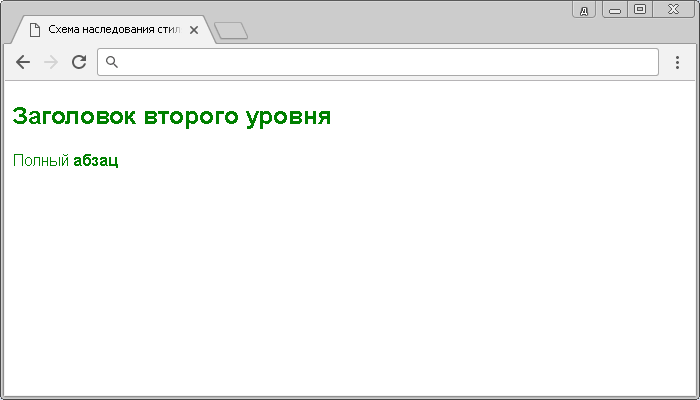
Результат нашего примера:

Рис. 29 Пример наследования стиля в CSS.
В выше рассмотренном примере все элементы, расположенные внутри <body> (его потомки) унаследовали его свойства.
Механизм наследования имеет многоуровневую систему и распространяется не только на прямых потомков элемента, но и переносится на все вложенные элементы. В нашем примере к такому элементу относится элемент <strong>, который по аналогии с другими элементами унаследовал все свойства стиля, заданного для элемента <body>. В этом заключается основной смысл наследования, который используется в CSS.
Механизм наследования значительно сокращает код CSS, например, если бы наш элемент <strong> получил цвет по умолчанию – чёрный, то нам пришлось бы отдельно для этого элемента устанавливать стиль, который бы определял как цвет, так и тип шрифта, что значительно увеличивало бы трудозатраты на разработку конкретной страницы.
Еще один момент, который обязательно необходимо понять, это то, что аналогично действует механизм наследования не только для селекторов типа, но и для всех типов селекторов, рассмотренных в предыдущих статьях, посвященной этой тематике. Допустим, мы создали селектор класса с аналогичными CSS свойствами и применили его к элементу <body>, то в этом случае все элементы, вложенные в него также унаследуют эти свойства.
Вы будете в дальнейшем использовать эти особенности CSS для упрощения Вашей работы по созданию стилей для элементов документа.
Ограничения и нюансы наследования
Ограничения:
- Не наследуются свойства, которые влияют на размещение элементов на странице, свойства отвечающие за внешние и внутренние отступы элемента, свойства отвечающие за границы элементов. Все эти свойства мы подробно рассмотрим далее в учебнике. Повторюсь, что вы всегда можете посмотреть наследуется или нет конкретное свойство на сайте в справочнике CSS.
- Я хочу, чтобы вы поняли, что многие свойства не наследуются по объективным причинам, представьте, что мы создаем границу для родительского элемента и после этого все потомки по этой логике должны унаследовать это свойство, что выглядело бы абсурдно и напротив увеличивало бы работу по созданию стилей (их отмене, или сбросу).
Нюансы:
Все современные браузеры используют собственные встроенные CSS стили для HTML элементов, эти стили, при необходимости, вы можете посмотреть у конкретного элемента на сайте в справочнике HTML (значение CSS по умолчанию). В следующей статье мы научимся обнулять встроенные стили для отображения ваших страниц одинаково во всех популярных браузерах.
А сейчас на примере элемента <a>, определяющего гиперссылку, мы рассмотрим пример в котором рассмотрим почему некоторые элементы не наследуют некоторые свойства своего предка:
<!DOCTYPE html>
<html>
<head>
<meta charset = «UTF-8»>
<title>Нюансы наследования стилей</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
}
</style>
</head>
<body>
<p>Абзац, который содержит внутри себя <a href = «#»>гиперссылку</a>.</p>
</body>
</html>
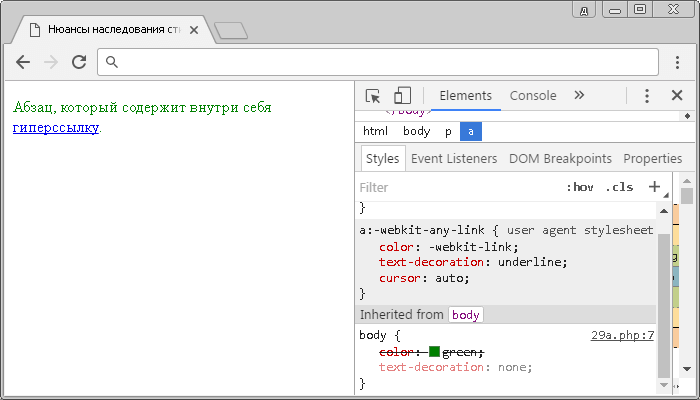
В этом примере для элемента <body> мы установили следующие стили: зеленый цвет текста и отсутствие декорирования текста (убрали нижнее подчеркивание снизу). Обратите внимание на элемент <a> на изображении, он полностью не изменился. Давайте разберемся ниже (после просмотра изображения) почему так происходит.
Результат нашего примера:

Рис. 29а Нюансы наследования стилей.
При возникновении конфликта побеждает сильнейший, в CSS это, как правило, явно определенный стиль. Откроем инструменты разработчика (для Chrome это F12). Обратите внимание какие встроенные в браузер CSS свойства (user agent stylesheet) имеет любая ссылка (any link) в документе. Для неё заданы следующие стили: цвет текста синий (-webkit-link — значение браузера по умолчанию), декорирование текста (нижнее подчеркивание) и определено, что браузер устанавливает курсор автоматически (значение auto CSS свойства cursor).
Ниже отображаются свойства, которые были унаследованы (Inherited from) элементом <a> от <body>. Как вы можете заметить, браузер отбросил все стили элемента <body>, по той причине, что у элемента <a> стиль, который определяет цвет текста явно определен (встроенный стиль по умолчанию), а свойство, которое определяет декорирование текста не наследуется и отображается с небольшой прозрачностью в инструментах разработчика, но даже если бы оно наследовалось, то не применилось бы по аналогии с цветом теста (у элемента <a> это свойство тоже явно определно).
Такие конфликты между стилями всегда разрешает браузер, а по каким правилам определяет, кому отдает приоритет и как он в том, или ином случае себя должен повести, на чью сторону встать, определяется правилами каскадности. Подробнее о правилах каскадности мы поговорим в следующей статье учебника.
Вопросы и задачи по теме
Перед тем как перейти к следующей статье ответьте на следующие вопросы:
Наследование CSS-свойств
Большинство свойств не передают дочернему элементу свои значения от родителя
Мне дали рамку
Мне не дали рамку
<div style=»border: solid mediumaquamarine;«>
Мне дали рамку
<div>Мне не дали рамку</div>
</div>
Мне дали рамку
Мне дали рамку
<div style=»border: solid mediumaquamarine;«>
Мне дали рамку
<div style=»border: solid slateblue;«>Мне дали рамку</div>
</div>
У некоторых значение по умолчанию подстраивается под родителя
Мой фон сделали бледно-зелёным
Мой фон прозрачный и через него виден бледно-зелёный фон родителя
<div style=»border: solid mediumaquamarine; background: #E6FEDF;«>
Мой фон сделали бледно-зелёным
<div style=»border: solid slateblue;»>Мой фон прозрачный и через него виден бледно-зелёный фон родителя</div>
</div>
И лишь немногие (см. список свойств CSS2, если в графе «Inherited» указано «yes») наследуют значение свойства от родителя
Меня сделали красным
Я красный из-за наследования стилей
<div style=»border: solid mediumaquamarine; color: red;«>
Меня сделали красным
<div style=»border: solid slateblue;»>Я красный из-за наследования стилей</div>
</div>
Свойство, меняющее все стили CSS, кроме direction и unicode-bidi
| unset | если свойство наследуется, то как у родителя, если нет — то по умолчанию |
|---|---|
| inherit | как у родителя |
| initial | по умолчанию |
Это те значения, которые можно применить к любому свойству CSS. Везде происходит сброс стиля браузера, в том числе у тегов input, progress и т.д.
CSS наследование стилей от родителя: inherit
Если предку и потомку нужно указать одинаковые значения свойства, то удобней для дальнейшего редактирования использовать inherit — достаточно будет изменить значение только у родителя.
inherit передаёт не конечное значение, а то, что указано в стилях родителя
Пример 1: в чём разница между width: inherit; и width: 100%;
<div style=»width: 50%; border: solid mediumaquamarine;»>
<div style=»width: 100%; background: #E6E2FF;»>100%</div>
</div>
<div style=»width: 50%; border: solid mediumaquamarine;»>
<div style=»width: inherit; background: #E6E2FF;»>inherit</div>
</div>
Пример 2: max-height: 100%; не работает
<div style=»max-height: 3em; border: solid mediumaquamarine;»>
<div style=»max-height: 100%; height: 4em; background: #E6E2FF;»>100%</div>
</div>
<div style=»max-height: 3em; border: solid mediumaquamarine;»>
<div style=»max-height: inherit; height: 4em; background: #E6E2FF;»>inherit</div>
</div>
Пример 3: как сделать дубликат стилей CSS родителя
У меня та же максимальная ширина, фон, рамка и другое, что у родителя
<style>
#raz {
position: relative;
max-width: 15em;
border: solid mediumaquamarine;
background: #E6FEDF;
}
#raz div {
all: inherit;
position: absolute;
top: 1em;
}
</style>
<div id=»raz»>
<div>У меня та же максимальная ширина, фон, рамка и другое, что у родителя</div>
</div>
Материал по теме: Скопировать стили CSS с родителя с помощью JavaScript
inherit переносит значение непосредственного родителя, а не определённого position
<div style=»width: 100%; border: solid salmon; position: relative;»>
<div style=»width: 50%; border: solid mediumaquamarine;»>
<div style=»width: 100%; background: #E6E2FF; position: absolute;»>100%</div>
</div>
</div>
<div style=»width: 100%; border: solid salmon; position: relative;»>
<div style=»width: 50%; border: solid mediumaquamarine;»>
<div style=»width: inherit; background: #E6E2FF; position: absolute;»>inherit</div>
</div>
</div>
Противопоставление: Взаимоденйствие overflow и position
Копируется всё, даже то, что не указано разработчиком в стилях у родителя
без установленного display
<div style=»border: solid mediumaquamarine;»>
<span style=»background: #E6E2FF;»>без установленного display</span>
</div>
inherit
<div style=»border: solid mediumaquamarine;»>
<span style=»display: inherit; background: #E6E2FF;»>inherit</span>
</div>
initial CSS: отменить наследование
Для того, чтобы узнать начальные значения свойств, которые зависят от браузера, таких как color и font-family, можно применить initial
Пример 1: запретить наследование свойства
color: initial;
<style>
.raz {
color: red;
font-size: 200%;
}
.raz * {
color: initial;
}
</style>
<div class=»raz»>
color: <span>initial</span>;
</div>
Пример 2: убрать свойство для более узкого селектора
Я сам по себе
У меня есть родитель «raz0»
<style>
.raz {
color: red;
font-size: 200%;
}
.raz0 .raz {
color: initial;
}
</style>
<div class=»raz»>Я сам по себе</div>
<div class=»raz0″>
<div class=»raz»>У меня есть родитель «raz0″</div>
</div>
initial позволяет сбросить все стили, включая те, что браузер задал для тега по умолчанию
Пример: для сторонних виджетов отключить наследование стиля и стили, установленные браузером
<style>
.raz {
color: red;
font-size: 200%;
}
.raz * {
all: initial;
}
</style>
<div class=»raz»>
<div> <div>не будет блочным</div>
</div>
Практический пример: кнопка превращается в поле, нажав на которое закрывается модальное окно
unset CSS: сбросить стиль браузера
Поведение стандартное, только все теги становятся обезличенными, словно их подстригли под одну гребёнку. То есть как и у initial, блочные элементы станут inline.
Пример: обнулить все возможные стили input
Изменить текст:
<style>
label {
text-shadow: 1px 1px rgba(255,0,180,0.5);
}
input {
all: unset;
}
</style>
<label>Изменить текст: <input type=»text» value=»делайте со мной что хотите»/></label>
Похожий эффект: Атрибут contenteditable
| unset | если свойство наследуется, то как у родителя, если нет — то по умолчанию |
|---|---|
пример | <style> div { color: green; border: 1px solid red; } span { color: unset; border: 1px solid unset; } div { <div><span>пример</span></div> |
| inherit | как у родителя |
пример | <style> div { color: green; border: 1px solid red; } span { color: inherit; border: 1px solid inherit; } </style> <div><span>пример</span></div> |
| initial | по умолчанию |
пример | <style> div { color: green; border: 1px solid red; } span { color: initial; border: 1px solid initial; } </style> <div><span>пример</span></div> |
Домашнее задание: в комментариях предложить свой пример использования значений inherit, initial и unset, а то у меня фантазия уже исчерпана 🙂
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Рад снова всех вас приветствовать на страницах блога Site on! В прошлой статье мы кратко поговорили об основах CSS и разобрали несколько простых примеров. Сегодня наша тема – это такая важная вещь, как наследование в CSS. Наследованием в CSS называется передача свойств от элемента родителя к дочерним элементам. Или если вам будет понятней: передача CSS свойств от верхнего тега к вложенным в него. Причём наследуется ли свойство или не наследуется зависит от самого свойства, а не от тегов, к которым оно применено. Как это работает? Да очень просто, вернёмся к нашему макету, с помощью которого мы научились создавать нашу первую веб-страницу:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»https://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″ />
<title>Как создать веб страницу?</title>
</head>
<body>
И здесь пишем любой интересующий нас текст.
</body>
</html>
Если мы запишем в CSS:
body{
color: green;
}
То цвет надписи «И здесь пишем любой интересующий нас текст» как ни странно станет зелёным. А что будет, если мы нашу надпись заключим в блок? То есть вот какой стала интересующая нас часть кода:
<body>
<div>
И здесь пишем любой интересующий нас текст.
</div>
</body>
То надпись всё равно останется зелёной, так как свойство color наследуется, а значит, передалось от тега body к вложенному в него тегу div и дальше (если бы было куда). И сразу вам задачка: какого цвета будет наша надпись, если мы имеем следующий код
<head>
<style>
body{
color: green;
}
div{
color: red;
}
</style>
</head>
<body>
<div>
<span>И здесь пишем любой интересующий нас текст.</span>
</div>
</body>
Для справки <span> — тег, который просто обозначает какой-либо участок текста. Если в CSS для него ничего не задано, то он ничего и не делает.
Правильный ответ: красным. Так как тег div перебил наследование от body (но только для тегов, вложенных внутрь div).
Какой приоритет имеет наследование в CSS ?
Да ровным счётом никакого. Приоритет наследования в CSS даже не равняется нулю, его просто нет. О чём нам это говорит? Да о том, что любое свойство, заданное вложенному тегу напрямую, будет исполняться вместо того свойства, которое он бы унаследовал (но мы не дали этому случится, так как указали это же самое свойство, но с другим значением).
Об этом ярко свидетельствует предыдущий пример, где тег div не дал тегу span унаследовать зелёный цвет текста от тега body, а всё потому, что мы для тега div явно объявили красный цвет, а значит, приоритет у красного цвета наивысший…
А может быть и нет? Давайте рассмотрим пример ниже, где для одного и того же тега будет явно, но различным образом, указано одно и тоже свойство. Итак, смотрим наш CSS:
div p {
Color: green;
}
p{
color:red;
}
И там и там явно указан цвет именно для параграфов, но в одном из случаев, только для параграфов внутри блока, посмотрим же результат:
<div>
<p>
Текст внутри блока зелённый
</p>
</div>
<p>
А просто внутри параграфа — красный
</p>
Да друзья, на этот раз ничего революционного, победила логика 🙂 Ведь действительно, на то они и каскадные таблицы, чтобы было можно указывать цвета отдельно для вложенных элементов и не беспокоится за «пересекающиеся» свойства.
Подытожим: наследование в CSS имеет наименьший из возможных приоритетов, однако стоит помнить, что не все свойства наследуются. Свойства, у которых имеется уточнение обстоятельств (при наведении мыши; если один тег вложен в другой, и тд.) имеют приоритет над свойствами, указанными для всех остальных случаев.
Ещё один важный момент: если после значения CSS свойства поставить пробел и написать !important, то это свойство всегда и везде будет иметь наивысший приоритет. Пример записи:
p{
color:red !important;
}
Я бы советовал избегать такого приёма, вместо этого заранее продумать правильную структуру, чтобы не приходилось так грубо перекрывать одно свойство другим, однако иногда его использование может быть очень практичным.
И напоследок вот что вы должны иметь ввиду, если у вас что-то не получается — если написать так:
p{
color:red;
}
p{
color:green;
}
То применится то значение, которое в коде находится ниже, то есть green. Подобных случаев может быть много, особенно пока у вас мало опыта и при этом они могут быть довольно разнообразными, чтобы быстро сориентироваться в проблеме, советую использовать просмотр элементов страницы с помощью веб-инспекторов. О том, как ими пользоваться и что это такое вы можете прочесть по приведённой выше ссылке.
Заметки:
1) Свойства, указанные для класса (class) или уникального идентификатора (id), имеют высший приоритет, причём приоритет у id, выше чем у class. Всё об этих селекторах и о понятии селектора в целом вы узнаете в следующей статье.
Ещё раз напомню вам о том, что лучший учитель по HTML и CSS – это практика + справочник, который я, между прочим, рекомендовал в статье об основах XHTML (HTML). Также рекомендую подписаться на обновления моего блога, так как после общеобразовательных и вступительных статей я обязательно напишу о некоторых тонкостях и, если можно так выразиться, секретах правильной вёрстки сайта.
На сегодня всё, спасибо за ваше внимание!
Пожалуйста, оцените эту статью
Средняя оценка: 4.51 из 5 (проголосовало: 87)
Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!
