Какой путь до свойства папки

29.07.2009 12:17
В этой статье мы расскажем вам, где в Windows 7 находятся настройки папок и поиска, а заодно рассмотрим возможности этого интерфейса.
В предыдущих русскоязычных версиях Windows интерфейс настроек папок носил название «Свойства папки». В русской локализации Windows 7 этот интерфейс получил непривычное, но более точное название – Параметры папок, из-за чего пользователи, которые впервые установили Windows 7, поначалу приходят в небольшое замешательство.
Где находятся Параметры папок в Windows 7
Открыть Параметры папок в Windows 7 можно несколькими способами:
1) Открыть Панель управления (вид «Крупные значки»), затем кликнуть Параметры папок;

2) Открыть любую папку, нажать Упорядочить и в появившемся меню выбрать Параметры папок и поиска;

3) Открыть меню Пуск и набрать в строке поиска фразу параметры папок, затем нажать Ввод.

Настройка параметров папок
- Вкладка Общие
1. В разделе Обзор папок пользователь может выбрать, как будут открываться вложенные папки на компьютере – каждая новая папка в том же окне, что и предыдущая (по умолчанию во всех версиях Windows) или каждая в новом окне.
2. В разделе Щелчки мышью можно настроить открытие всех файлов и папок одним кликом мыши вместо стандартных двух. Если выбрать открытие в один клик, то папки будут выделяться при наведении указателя мыши, и открываться при нажатии на левую кнопку мыши.
3. В разделе Область переходов настраивается отображение дерева папок в проводнике Windows. Если отметить галочкой пункт Показать все папки, то в Области переходов будут отображаться все папки рабочего стола, включая Корзину, Панель управления и папку вашей учетной записи. Если отметить галочкой пункт Автоматически разворачивать до текущей папки, то в Области переходов будут отображаться все папки, в которые вложена просматриваемая вами папка. Область переходов – это специальная панель, которая находится слева в каждой папке. Область переходов выполняет функцию командной оболочки, обеспечивая быстрый доступ к папкам, быстрое выполнение различных операций – таких, как копирование, удаление, архивирование файлов и папок и т.д.
- Вкладка Вид
Здесь регулируются параметры отображения всех папок на компьютере.
1. В разделе Представление папок можно применить стиль отображения значков конкретной папки ко всем папкам этого же типа. Например, если вы откроете папку с mp3-файлами, которую система определила как папку с музыкой, и настроите отображение ярлыков в ней в виде таблицы, то благодаря вкладке Вид вы сможете применить стиль её представления ко всем папкам с музыкой. Чтобы сделать это, нажмите кнопку Применить к папкам. В дальнейшем вы всегда сможете отменить эту операцию, нажав кнопку Сброс вида папок.
2. В разделе Дополнительные параметры доступны несколько параметров. Чтобы включить тот или иной параметр, отметьте его галочкой или выберите нужное значение из предложенных вариантов.
2.1. Всегда отображать значки, а не эскизы. Если включить этот параметр, то в проводнике Windows будут отображаться только значки и никогда не будут отображаться эскизы (например, в папках с фотографиями и видео).
2.2. Всегда отображать меню. Если этот параметр включен, то в верхней части всех папок на компьютере появится стандартное меню (Файл, Правка, Вид, Сервис). Если этот параметр выключен, то стандартное меню в папках отображаться не будет, но вы всегда сможете вызвать его, если нажмете клавишу Alt.
2.3. Выводить полный путь в строке заголовка. Этот параметр работает только в теме «Классическая» и заменяет отображение пути к открытой папке в адресной строке на классическое: C:/Program Files/Common Files/
2.4. Запускать окна с папками в отдельном процессе. Если включить этот параметр, то каждая папка, открытая в новом окне, будет запускаться в отдельном процессе.
2.5. Использовать мастер общего доступа. Этот параметр позволяет вам безопасно открывать общий доступ к файлам и папкам через сеть. Если вы никогда не открывали общий доступ к файлам и папкам и не имеете ясного представления о том, как это сделать, не нарушив безопасности, то настоятельно рекомендуем оставить данный параметр включенным.
2.6. Использовать флажки для выбора элементов. Если включить этот параметр, то при выделении файлов и папок, на их значках будут появляться галочки. Флажки включаются для того, чтобы проще было выделять несколько файлов с помощью одной только мыши.
2.7. Отображать буквы дисков. Если параметр включен, то в папке Компьютер отображаются буквы и метки дисков. Если параметр выключен, то отображаются только метки (названия) дисков.
2.8. Отображать значки файлов на эскизах. Если параметр включен, то при выключенном параметре 2.1 на каждом графическом файле и видеофайле будет отображаться значок в правом углу эскиза.
2.9. Отображать обработчики просмотра в панели просмотра. Если параметр включен, то в области просмотра отображаются не только эскизы графических файлов, но и содержимое других файлов – например, текстовых документов. Область просмотра в Windows 7 по умолчанию выключена, и если вы хотите её включить, то откройте любую папку и нажмите кнопку Показать область предварительного просмотра.

2.10. Отображать описание для папок и элементов рабочего стола. Если этот параметр включен, то при наведении указателя мыши на файл или папку, появляется всплывающая подсказка с информацией об этом файле или папке.
2.11. Отображать сведения о размере файлов в подсказках папок. Если этот параметр включен, то при наведении указателя мыши на папку, будет выводиться информация о размере вложенных в нее файлов. Если выключить этот параметр, то во всплывающих подсказках будет выводиться только дата создания папки, что снижает нагрузку на жесткий диск. Этот параметр теряет смысл при включенном параметре 2.10.
2.12. Отображать сжатые или зашифрованные файлы NTFS другим цветом. Если этот параметр включен, то названия сжатых и зашифрованных файлов будут отображаться синим цветом.
2.13. При вводе текста в режиме «Список». Если этому параметру присвоено значение Выделять введенный элемент в списке (по умолчанию), то при открытии папки вы можете просто набрать на клавиатуре название элемента, и если элемент с таким названием есть в папке, то он будет выделен. Очень удобная функция, когда нужно найти файл в папке, где хранятся несколько десятков или сотен элементов. Функция работает не только в режиме «Список», а во всех режимах отображения элементов. Также можно настроить эту функцию так, чтобы при наборе названия элемента текст сразу вводился в поисковую строку Проводника Windows – для этого выберите значение Автоматически вводить текст в поле поиска.
2.14. Скрывать защищенные системные файлы (рекомендуется). Если этот параметр включен, то служебные файлы и папки, необходимые для функционирования Windows 7, не будут отображаться даже если вы включите отображение скрытых файлов и папок на компьютере (параметр 2.16).
2.15. Скрывать расширения для зарегистрированных типов файлов. Если этот параметр выключен, то в конце названия каждого файла будет отображаться его расширение. Расширение указывает на принадлежность файла к тому или иному типу файлов (например, файлы MP3 имеют расширение .mp3). Большинство типов файлов автоматически определяются операционной системой как соответствующие определенным программам. Такие типы файлов называются зарегистрированными и их расширения по умолчанию скрываются для удобства отображения.
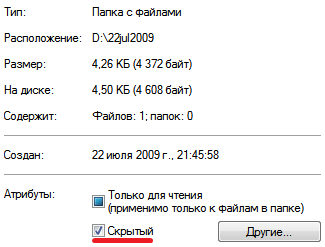
2.16. Скрытые файлы и папки. Если выбрать значение Не показывать скрытые файлы, папки и диски, то все элементы, в свойствах которых активирован атрибут «Скрытый», не будут отображаться.

2.17. Скрыть пустые диски в папке «Компьютер». Если этот параметр включен, то пустые (новые) диски не будут отображаться в папке Компьютер.
- Вкладка Поиск
Здесь производится настройка параметров поиска для всех папок на компьютере.
1. Раздел Что искать нужно настраивать, исходя из того, как настроено поисковое индексирование на вашем компьютере. Можно выбрать одно из двух значений:
1.1. Проиндексированные расположения. Если выбрано это значение, то в непроиндексированных расположениях поиск будет проводиться только по названиям файлов, в проиндексированных – по названиям и по содержимому. Поиск по содержимому файлов важен, когда надо найти слово или фрагмент текста, а название текстового документа вы не помните или не знаете. Не выбирайте это значение, если хотите всегда проводить полнотекстовый поиск.
1.2. Всегда искать по именам файлов и содержимому. Мы рекомендуем вам выбрать этот параметр, если вы отключили поисковую индексацию. Однако при большом количестве файлов на компьютере, полнотекстовый поиск в неиндексированных расположениях и файлах может затянуться на несколько часов.
2. В разделе Как искать можно включить или отключить четыре параметра.
2.1. Включать вложенные папки в результатах поиска при поиске в папках. Если этот параметр включен, то поиск будет проводиться не только в той папке, которая в данный момент открыта, но и во всех папках, которые она содержит.
2.2. Поиск частичных совпадений. Если этот параметр выключен, то поиск будет проводиться только по полному совпадению с запросом. Например, если на компьютере есть файл с названием «Windows 7 – Впечатления и факты.txt», то при выключенном параметре Поиск частичных совпадений вы сможете найти его по запросам «Windows», «7″, «впечатления», «факты» и даже по таким запросам как «факты Windows 7″. Если поиск частичных совпадений включен, то вы сможете найти этот файл даже по таким запросам, как «Win».
2.3. Использовать языковой поиск. Если этот параметр включен, то при вводе поискового запроса Windows 7 будет пытаться использовать морфологические особенности языка. Судя по нашим небольшим тестам, с русским языком у Windows 7 пока есть проблемы. Например, не получается найти файл с названием «Дубовый.txt», если вводить запрос «дубовая». Поэтому языковой поиск пока можно отключать в целях экономии системных ресурсов.
2.4. Не использовать индекс при поиске системных файлов в папках. Если этот параметр включен, то поиск системных файлов будет проводиться каждый раз как впервые, что замедляет процесс поиска. При выключенном индексировании системных файлов, параметр лучше включить.
3. Раздел При поиске в неиндексированных расположениях – доступны два параметра:
3.1. Включать системные файлы. Если этот параметр выключен, то поиск системных файлов не будет проводиться.
3.2. Включать сжатые файлы. Если этот параметр включен, то поиск будет проводиться не только по обычным файлам и папкам, но и по содержимому тех архивов, которые Windows 7 способна открыть своими средствами.
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.

Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
- Абсолютный путь
- Относительный путь
- Путь относительно документа
- Путь относительно корня сайта
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, https://www.uamedwed.com — это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
Если указывать ссылку на католог, например https://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде https://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL — единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
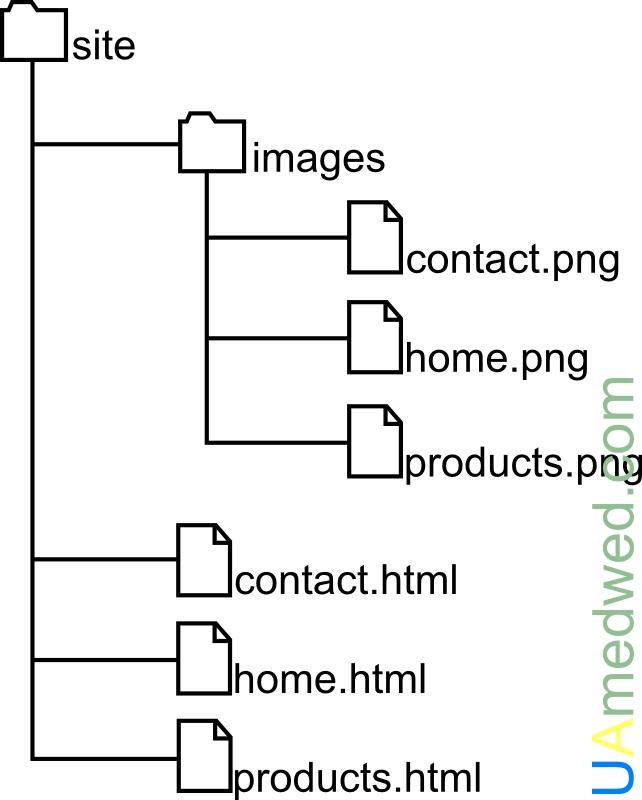
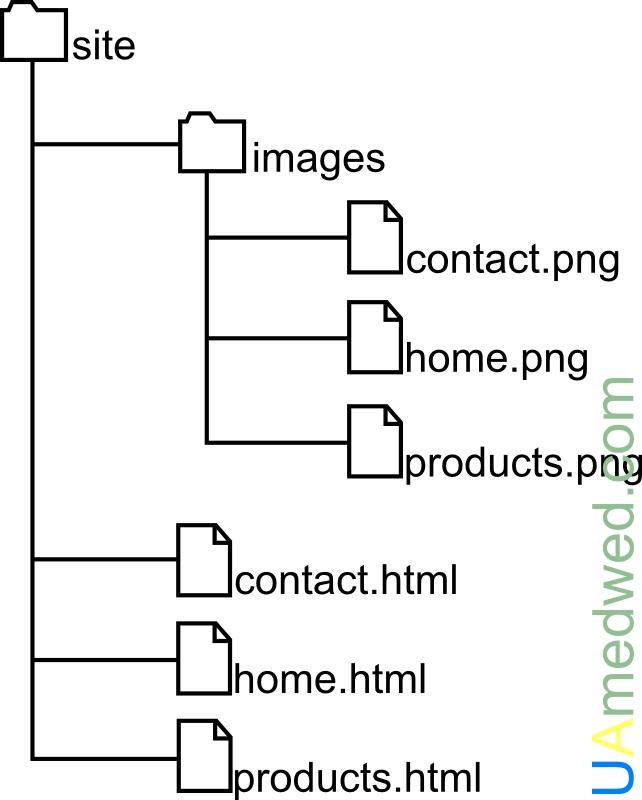
Возьмём к примеру простейшую структуру статического сайта.

Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home.html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу «home.html», нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
Этот код для вставки изображения на страницу — неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
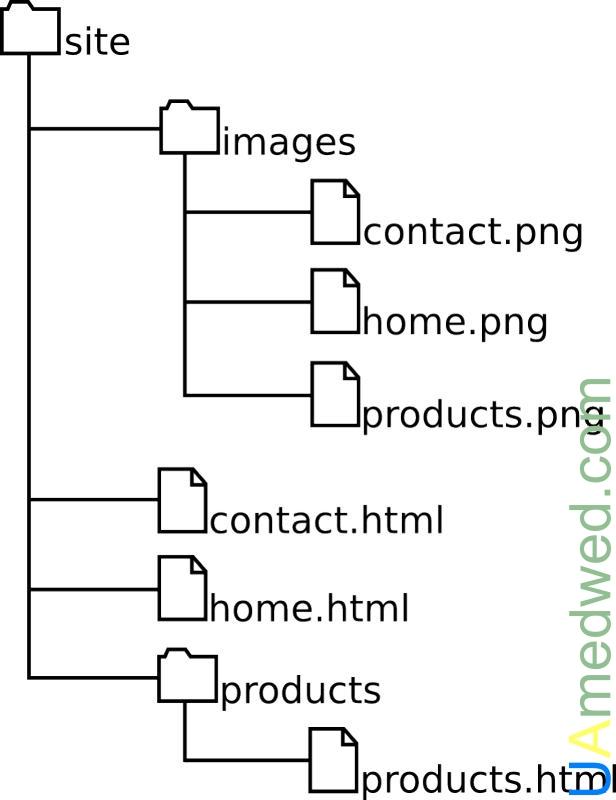
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.

Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: «Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products.png«.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать — XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь — взять абсолютный и отбросить https:// и имя хоста.
Пример
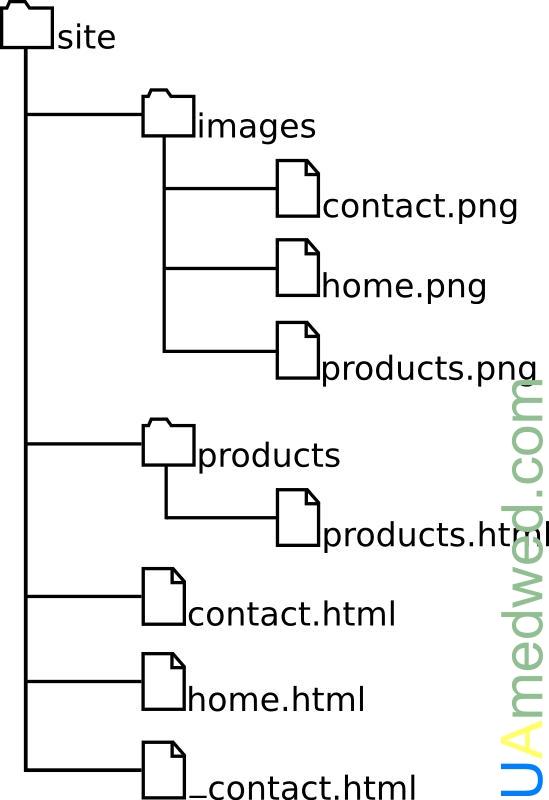
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)

Следующий код предназначен для вставки изображения «contact.png».
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: «Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png«.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
