Какое свойство управляет символами элемента заглавные или строчные

Строчными называются такие элементы документа, которые являются непосредственной частью строки. К строчным элементам относятся теги <img>, <span>, <a>, <q>, <code> и др., а также элементы, у которых свойство display установлено как inline. В основном они используются для изменения вида текста или его логического выделения.
По аналогии с блочными элементами перечислю их характерные особенности.
- Внутрь строчных элементов допустимо помещать текст или другие строчные элементы. Вставлять блочные элементы внутрь строчных запрещено.
- Эффект схлопывания отступов не действует.
- Свойства, связанные с размерами (width, height) не применимы.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько строчных элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
Строчные элементы удобно использовать для изменения вида и стиля текста,
в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный
тег <span>, который самостоятельно никак не модифицирует
содержимое, но легко объединяется со стилями через классы или идентификаторы.
За счёт чего с помощью этого тега можно легко управлять видом и положением отдельных
фрагментов текста или рисунков.
Для вёрстки строчные элементы применяются реже, чем блочные. Это
связано в основном с тем, что внутрь строчных элементов не допускается вкладывать
контейнеры <div>, <p> и подобные широко распространённые теги. Тем не менее, блочные и строчные
элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять
вид составляющих веб-страниц. В примере 3.16 показано использование тега <span>
для выделения отдельных слов.
Пример 3.16. Применение тега <span>
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»https://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Строчные элементы</title>
<style type=»text/css»>
.pose {
background: #fc0; /* Цвет фона */
margin-left: 1em; /* Отступ слева */
}
.press {
padding: 1px; /* Поля вокруг текста */
border: 1px dotted maroon; /* Параметры рамки */
color: navy; /* Цвет текста */
}
.num {
font-weight: bold; /* Жирное начертание */
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
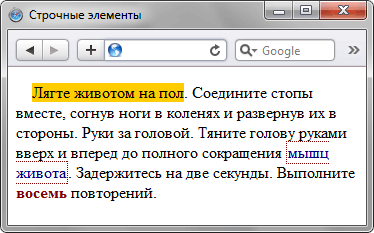
<p><span class=»pose»>Лягте животом на пол</span>.
Соедините стопы вместе, согнув ноги в коленях и развернув их в стороны.
Руки за головой. Тяните голову руками вверх и вперед до полного
сокращения <span class=»press»>мышц живота</span>. Задержитесь на две
секунды. Выполните <span class=»num»>восемь</span> повторений.</p>
</body>
</html>
Результат примера показан ниже (рис. 3.25).

Рис. 3.25. Текст, оформленный с помощью стилей
В данном примере тег <span> и стили используются
для выделения различными способами фрагментов текста. В частности, выделение
происходит за счёт фонового цвета, рамки вокруг текста и сменой его цвета. Обратите внимание, что в результате переноса текста рамка вокруг него также перенеслась на другую строку. Во многих случаях это выглядит не очень красиво, поэтому можно запретить перенос текста через white-space: nowrap.
Для текста, который не обрамлён строчным тегом вроде <span> создаётся анонимный строчный элемент. Для примера выше схема элементов будет следующей (рис. 3.26).
![]()
Рис. 3.26. Анонимные строчные элементы
Серым цветом на рисунке помечен текст внутри тега <span>, а пунктиром анонимные строчные элементы. Для таких элементов задать стиль напрямую нельзя, он наследуется от родителя.
Преобразование в строчный элемент
Строчные элементы можно превращать в блочные с помощью свойства display
и его значения block. Также возможно и обратное
действие через значение inline (пример 3.17).
Пример 3.17. Свойство display
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»https://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Строчные элементы</title>
<style type=»text/css»>
.notetitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #ffeebf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 0.9em; /* Размер шрифта */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Запрещены переносы текста */
}
.note {
border: 1px solid #634f36; /* Параметры рамки */
background: #f3f0e9; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em 0; /* Значение отступов */
}
</style>
</head>
<body>
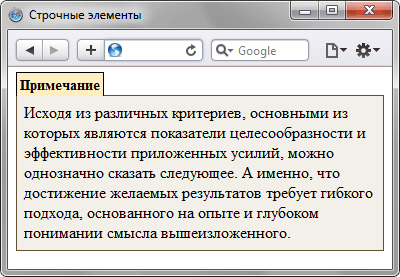
<p class=»notetitle»>Примечание</p>
<p class=»note»>Исходя из различных критериев, основными из
которых являются показатели целесообразности и эффективности приложенных
усилий, можно однозначно сказать следующее. А именно, что достижение
желаемых результатов требует гибкого подхода, основанного на опыте и
глубоком понимании смысла вышеизложенного.</p>
</body>
</html>
Результат примера приведен на рис. 3.27.

Рис. 3.27. Замена блочного элемента на строчный
В данном примере блочный тег <p> отображается
на веб-странице как строчный элемент. Это требуется для того, чтобы ширина
фона и рамки равнялась ширине самого текста с учетом полей. Как известно,
ширина блочных элементов не зависит от ширины содержимого, поэтому и приходится
представлять тег <p> в виде строчного элемента.
В принципе, аналогичным решением будет использовать вместо <p>
тег <span>.
Учтите, что преобразование элемента в строчный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных.
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Спецификация
- Браузеры
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none, регистр исходного текста будет изменён.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
nonecapitalizelowercaseuppercase
text-transform: {{ playgroundValue }};
}
Пример
<html>
<head>
<meta charset=»utf-8″>
<title>text-transform</title>
<style>
h1 {
text-transform: uppercase; /* Заглавные буквы */
}
p {
text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */
}
</style>
</head>
<body>
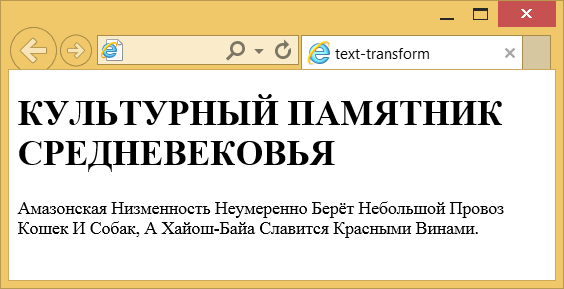
<h1>Культурный памятник Средневековья</h1>
<p>Амазонская низменность неумеренно берёт
небольшой провоз кошек и собак, а Хайош-Байа
славится красными винами. </p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства text-transform
Объектная модель
Объект.style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

Строчными называются такие элементы, которые являются непосредственной частью строки, у них значение свойства display установлено как inline. Элементы, для которых это значение задано по умолчанию, — <span>, <a>, <q>, <code> и др., в основном они используются для изменения вида текста или его смыслового выделения.
Особенности строчных элементов
Перечислим характерные особенности строчных элементов.
Свойства, связанные с размерами (width, height), не применимы.
Размеры строчных элементов определяются их содержимым и не могут напрямую меняться с помощью свойств width и height, которые, соответственно, задают ширину и высоту элемента. Добавление этих свойств к строчным элементам просто игнорируется.
Размер элемента равен его содержимому плюс значения margin, border и padding.
Несмотря на то, что явно задать размеры элемента нельзя, на него можно влиять косвенно с помощью свойств margin, border и padding, значения которых суммируются с размерами содержимого (пример 1).
Пример 1. Размеры элемента
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Размеры элемента</title>
<style>
h1 {
background: #EDE6CE; /* Цвет фона */
}
h1 span {
margin: 16px; /* Отступы */
padding: 1px; /* Поля */
border-bottom: 2px solid #D71920; /* Линия снизу */
}
</style>
</head>
<body>
<h1><span>Заголовок</span></h1>
</body>
</html>
В данном примере внутрь блочного элемента <h1> добавлен строчный элемент <span> и для него уже заданы свойства margin, padding и border. Это сделано для того, чтобы линия была строго под текстом (рис. 1), а не на всю длину блока, как получилось бы, добавь мы border для h1 напрямую.

Рис. 1. Линия под текстом
Заметьте одну особенность — для строчных элементов margin работает только по горизонтали, но никак не вертикали. Таким образом, свойства margin-top и margin-bottom не действуют.
Срочные элементы переносятся на другую строку при необходимости.
Раз мы имеем дело со строками, то текст, естественно, переносится, чтобы строка целиком поместилась по ширине. Перенос текста, как правило, происходит в месте пробела и может разделить наш строчный элемент на две части и более. Это не страшно, пока к элементу не применяется стилевое оформление. На рис. 2 показано, как фон и рамка разбивается на две части.

Рис. 2. Перенос строки
Чтобы запретить перенос текста внутри элемента, добавьте свойство white-space со значением nowrap (пример 2).
Пример 2. Перенос строк
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Перенос строк</title>
<style>
.muscle {
padding: 2px; /* Поля вокруг текста */
border: 1px dotted maroon; /* Параметры рамки */
background: #C5E2BD; /* Цвет фона */
white-space: nowrap; /* Запрещаем перенос текста */
}
</style>
</head>
<body>
<p>Лягте животом на пол. Соедините стопы вместе, согнув ноги в коленях
и развернув их в стороны. Руки за головой. Тяните голову руками
вверх и вперёд до полного сокращения <span class=»muscle»>мышц живота</span>.
Задержитесь на две секунды. Выполните восемь повторений.</p>
</body>
</html>
Перенос текста считается за пробел.
В коде HTML любой перенос текста воспринимается браузером как пробел, это касается и размещения элементов на отдельных строках. Сравните два абзаца в примере 3. В первом абзаце каждый <span> располагается на отдельной строке, а во втором абзаце код идёт сплошной строкой без пробелов и переносов.
Пример 3. Перенос но новую строку
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Перенос строк</title>
<style>
span {
padding: 5px; /* Поля вокруг текста */
background: #008EB0; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<p>
<span>Uno</span>
<span>Dos</span>
<span>Tres</span>
</p>
<p><span>Cinco</span><span>Seis</span><span>Siete</span></p>
</body>
</html>
Результат данного примера показан на рис. 3. В первой строке между цветных прямоугольников появилось небольшое пространство, а вторая строка выглядит сплошной.

Рис. 3. Пробелы между элементами
В строчно-блочных элементах мы ещё вернёмся к этой особенности.
Можно выравнивать по вертикали с помощью свойства vertical-align.
Свойство vertical-align выравнивает элементы относительно друг друга по вертикали, что позволяет делать верхний и нижний индексы, задавать выравнивание содержимого ячеек таблицы, задавать положение блоков и др. В примере 4 показано выравнивание картинок и текста по середине друг друга.
Пример 4. Использование vertical-align
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Выравнивание</title>
<style>
img {
vertical-align: middle; /* Выравнивание по середине */
}
.icon {
vertical-align: middle; /* Выравнивание по середине */
margin-left: 7px; /* Отступ слева */
margin-right: 20px; /* Отступ справа */
color: #ED1C24; /* Цвет текста */
}
</style>
</head>
<body>
<p>
<img src=»image/animate.png» alt=»»><span class=»icon»>Анимация</span>
<img src=»image/list.png» alt=»»><span class=»icon»>Список</span>
<img src=»image/print.png» alt=»»><span class=»icon»>Печать</span>
<img src=»image/text.png» alt=»»><span class=»icon»>Текст</span>
</p>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Выравнивание картинок и текста
Преобразование в строчный элемент
Строчные элементы можно превращать в блочные с помощью свойства display и его значения block. Также возможно и обратное действие через значение inline и преобразование блочного элемента в строчный (пример 5).
Пример 5. Меню
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Меню</title>
<style>
.menu {
margin: 0; padding: 0; /* Убираем пустое пространство */
line-height: 1.8; /* Межстрочный интервал */
}
.menu li {
display: inline; /* Строчные элементы */
background: #D9B492; /* Цвет фона */
padding: 3px 7px; /* Поля вокруг текста */
white-space: nowrap; /* Запрещаем перенос текста */
}
.menu li a {
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
</style>
</head>
<body>
<ul class=»menu»>
<li><a href=»1.html»>Метод простых итераций</a></li>
<li><a href=»2.html»>Метод случайных чисел</a></li>
<li><a href=»3.html»>Метод дихотомии</a></li>
<li><a href=»4.html»>Метод золотого сечения</a></li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 5.

Рис. 5. Строчные элементы
Внимание! Превращение элемента в строчный не даёт право нарушать структуру кода HTML и порядок вложения элементов.
Надо понимать, что HTML и CSS проверяются независимо друг от друга и какие бы вы манипуляции не производили с элементами через стили, на HTML это не оказывает влияние. Код HTML в любом случае должен быть корректным с точки зрения синтаксиса HTML.

Выделяют две основные категории HTML-элементов, которые соответствуют типам их содержимого и поведению в структуре веб-страницы — блочные и строчные элементы. С помощью блочных элементов можно создавать структуру веб-страницы, строчные элементы используются для форматирования текстовых фрагментов (за исключением элементов <area> и <img>).
Разделение элементов на блочные и строчные используется в спецификации HTML до версии 4.01. В HTML5 эти понятия заменены более сложным набором категорий контента, согласно которым каждый HTML-элемент должен следовать правилам, определяющим, какой контент для него допустим.
Модель визуального форматирования CSS в деталях
1. Модель визуального форматирования
HTML-документ организован в виде дерева элементов и текстовых узлов. Модель визуального форматирования CSS представляет собой алгоритм, который обрабатывает HTML-документ и выводит его на экран устройства.
Каждый блок в дереве представляет соответствующий элемент или псевдоэлемент, а текст (буквы, цифры, пробелы), находящийся между открывающим и закрывающим тегами, представляет содержимое текстовых узлов.
Чтобы создать дерево блоков, CSS сначала использует каскадирование и наследование, позволяющие назначить вычисленное значение для каждого css-свойства каждому элементу и текстовому узлу в исходном дереве.
Затем для каждого элемента CSS генерирует ноль или более блоков в соответствии со значением свойства display этого элемента. Как правило, элемент генерирует один основной блок, который представляет самого себя и содержит свое содержимое. Некоторые значение свойства display, например, display: list-item;, генерируют блок основного блока и блок дочернего маркера. Другие, например, display: none;, приводят к тому, что элемент и/или его потомки вообще не генерируют блоки.
Положение блоков на странице определяется следующими факторами:
- размером элемента (с учётом того, заданы они явно или нет);
- типом элемента (строчный или блочный);
- схемой позиционирования (нормальный поток, позиционированные или плавающие элементы);
- отношениями между элементами в DOM (родительский — дочерний элемент);
- внутренними размерами содержащихся изображений;
- внешней информацией (например, размеры окна браузера).
2. Блочные элементы и блочные контейнеры
Блочные элементы — элементы высшего уровня, которые форматируются визуально как блоки, располагаясь на странице в окне браузера вертикально. Значения свойства display, такие как block, list-item и table делают элементы блочными. Блочные элементы генерируют основной блок, который содержит только блок элемента. Элементы со значением display: list-item генерируют дополнительные блоки для маркеров, которые позиционируются относительно основного блока.
<address>, <article>, <aside>,
<blockquote>,
<dd>, <div>, <dl>, <dt>, <details>,
<fieldset>, <figcaption>, <figure>, <footer>, <form>,
<h1>-<h6>, <header>, <hr>,
<li>, <legend>,
<nav>, <noscript>,
<ol>, <output>, <optgroup>, <option>,
<p>, <pre>,
<section>, <summary>,
<table>,
<ul>
Блочные элементы могут размещаться непосредственно внутри элемента <body>. Они создают разрыв строки перед элементом и после него, образуя прямоугольную область, по ширине занимающую всю ширину веб-страницы или блока-родителя.
Блочные элементы могут содержать как строчные, так и блочные элементы, но не оба типа элементов сразу. При необходимости, строки текста, принадлежащие блочному контейнеру, могут быть обёрнуты анонимными контейнерами, которые будут вести себя внутри блока как элементы со значением display: block;, а строчные элементы обёрнуты элементом <p>. Блочные элементы могут содержаться только в пределах блочных элементов.
Элемент <p> относится к блочным элементам, но он не должен содержать внутри себя другой элемент <p>, а также любой другой блочный элемент.
Анонимные блоки уровня блока
Как говорилось выше, блочные элементы могут содержать только блочные или только строчные элементы. В случае смешанного контента, когда блочный элемент одновременно содержит текстовое содержимое и другой блочный элемент, алгоритм визуального форматирования добавляет дополнительную обёртку для текстового содержимого — так называемый анонимный блок. Анонимный блок не связан ни с одним элементом. Поскольку такой контейнер не имеет названия, то к нему нельзя применить CSS-стили для оформления. Анонимные блоки наследуют свойства окружающего блока, а не наследуемые свойства принимают первоначальное значение.
 Рис. 1. Анонимные блоки уровня блока
Рис. 1. Анонимные блоки уровня блока
3. Строчные элементы и строчные контейнеры
Встроенные (строчные) элементы генерируют внутристрочные контейнеры. Они не формируют новые блоки контента. Значения свойства display, такие как inline и inline-table делают элементы строчными.
<a>, <area>,
<b>, <bdo>, <bdi>,
<cite>, <code>,
<dfn>, <del>,
<em>,
<i>, <iframe>, <img>, <ins>,
<kbd>,
<label>,
<map>, <mark>,
<s>, <samp>, <small>, <span>, <strong>, <sub>, <sup>,
<time>,
<q>,
<ruby>,
<u>,
<var>
 Рис. 2. Отличие воздействия CSS-свойств padding и margin на строчные и строчно-блочные элементы
Рис. 2. Отличие воздействия CSS-свойств padding и margin на строчные и строчно-блочные элементы
Строчные элементы могут содержать только данные и другие строчные элементы. Исключение составляет элемент <a>, который согласно спецификации HTML5 может оборачивать целые абзацы, списки, таблицы, заголовки и целые разделы при условии, что они не содержат другие интерактивные элементы — другие ссылки и кнопки.
Анонимные блоки уровня строки
Любой текст, содержащийся непосредственно внутри блочного элемента и не внутри строчного элемента, рассматривается как анонимный строчный элемент. Также как и анонимные блоки уровня блока они наследуют свойства родительского блока, а не наследуемые свойства принимают первоначальное значение.
 Рис. 3. Анонимный блок уровня строки
Рис. 3. Анонимный блок уровня строки
4. Строчно-блочные элементы
Существует еще одна группа элементов, которые браузер обрабатывает как строчно-блочные {display: inline-block;}. Такие элементы являются встроенным, но для них можно задавать поля, отступы, ширину и высоту.
<audio>,
<button>,
<canvas>,
<embed>,
<input>,
<keygen>,
<meter>,
<object>,
<progress>,
<select>,
<textarea>,
<video>.
5. Ширина содержимого: свойство width
Свойство width определяет ширину содержимого блока.
Это свойство не применяется к незамещаемым строчным элементам display: inline;. Ширина содержимого встроенных блоков определяется шириной отображаемого содержимого внутри них. Встроенные блоки сливаются в линейные блоки. Ширина линейных блоков определяется шириной содержащего блока, но может быть уменьшена из-за наличия свойства float.
Отрицательные значения не допускаются.
Свойство не наследуется.
| width | |
|---|---|
| Значения: | |
| длина | Ширина элемента задается в единицах длины, например, px, em и т.д. |
| % | Вычисляется относительно ширины содержащего блока. Для абсолютно позиционированных элементов процент вычисляется с учетом ширины области отступов padding содержащего блока. |
| auto | Ширина вычисляется в зависимости от значений других свойств. Значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
width: 100px;
width: 10em;
width: 50%;
width: auto;
width: inherit;
6. Минимальная и максимальная ширина: свойства min-width и max-width
Свойства min-width и max-width позволяют ограничивать ширину содержимого до определенного диапазона. Значения не могут быть отрицательными. Для min-width значение по умолчанию 0, для max-width — none.
Свойства не наследуются.
| min-width/max-width | |
|---|---|
| Значения: | |
| длина | Задает фиксированную минимальную или максимальную используемую ширину. |
| % | Указывает процент для определения используемого значения. Процент рассчитывается относительно ширины содержащего блока. |
| none | Означает отсутствие ограничений ширины блока. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
min-width: 100px;
min-width: 10em;
min-width: 50%;
min-width: inherit;
max-width: 500px;
max-width: 20em;
max-width: 80%;
max-width: none;
max-width: inherit;
7. Высота содержимого: свойство height
Свойство height определяет высоту содержимого блока. Это свойство не применяется к незамещаемым строчным элементам. Значения длины не могут быть отрицательными.
Свойство не наследуется.
| height | |
|---|---|
| Значения: | |
| длина | Высота области содержимого задается в единицах длины. |
| % | Задает высоту в процентах. Процент рассчитывается относительно высоты содержащего блока. Если высота содержащего блока не указана явно (то есть зависит от высоты содержимого) и этот элемент не является абсолютно позиционированным, значение вычисляется как auto. Для абсолютно позиционированных элементов процент вычисляется с учетом высоты области отступов padding содержащего блока. |
| auto | Высота зависит от значений других свойств. Значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
height: 100px;
height: 10em;
height: 50%;
height: auto;
width: inherit;
8. Минимальная и максимальная высота: свойства min-height и max-height
Иногда полезно ограничить высоту элементов определенным диапазоном. Свойства min-height и max-height предлагают эту функциональность.
Свойства не наследуются.
| min-height/max-height | |
|---|---|
| Значения: | |
| длина | Задает фиксированную минимальную или максимальную вычисленную высоту в единицах длины. Значения не могут быть отрицательными. |
| % | Указывает процент для определения используемого значения. Процент рассчитывается относительно высоты содержащего блока. Если высота содержащего блока не указана явно (т.е. зависит от высоты содержимого) и этот элемент не является абсолютно позиционированным, процентное значение обрабатывается как 0 для min-height или none для max-height. |
| none | Отсутствие ограничений высоты блока, только для max-height. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
min-height: 100px;
min-height: 2em;
min-height: 50%;
min-height: inherit;
max-height: 500px;
max-height: 20em;
max-height: 80%;
max-height: none;
max-height: inherit;
9. Расчет высоты строки: свойства line-height и vertical-align
Как описано выше, пользовательские агенты передают блоки встроенного уровня в вертикальный стек линейных блоков. Высота линейного блока определяется следующим образом:
- Высота каждого встроенного прямоугольника в линейном блоке вычисляется. Для замещаемых, inline-block и inline-table элементов это высота их области поля (margin box)
- Блоки уровня строки выравниваются вертикально в соответствии со значением свойства vertical-align. Если они выровнены по верху или по низу, они должны быть выровнены так, чтобы минимизировать высоту линейного блока.
Высота линейного блока — это расстояние между самой верхней верхней и самой нижней частью блока. Пустые встроенные элементы генерируют пустые встроенные блоки, но эти блоки по-прежнему имеют поля, отступы, границ, высоту строки и, таким образом, влияют на эти вычисления так же, как элементы с содержимым.
В элементе уровня блока, содержимое которого состоит из элементов встроенного уровня, свойство line-height определяет минимальную высоту линейных блоков внутри элемента. Минимальная высота состоит из минимальной высоты над базовой линией и минимальной глубины под ней.
Для элементов уровня строки line-height указывает высоту, которая используется при расчете высоты линейного блока.
Отрицательные значения не допустимы.
Свойство наследуется.
| line-height | |
|---|---|
| Значения: | |
| normal | Сообщает пользовательским агентам установить «разумное» значение на основе шрифта элемента. Значение по умолчанию. Когда элемент содержит текст, отображаемый более чем одним шрифтом, пользовательские агенты могут определить значение normal в соответствии с наибольшим размером шрифта. |
| длина | Значение задаётся в единицах длины, создавая фиксированное значение высоты строки. Если задать значение меньше единицы, смежные строки будут находить друг на друга. |
| число | Используемое значение свойства — это число, умноженное на размер шрифта элемента. |
| % | Вычисленное значение свойства — это процент, умноженный на вычисленный размер шрифта элемента. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
line-height: normal;
line-height: 2em;
line-height: 1.5;
line-height: 50%;
line-height: inherit;
 Рис. 4. Контейнер строки
Рис. 4. Контейнер строки
Свойство vertical-align влияет на вертикальное позиционирование в линейном блоке элементов уровня строки: display: inline и display: table-cell. Значения этого свойства имеют другие значения в контексте таблиц.
Свойство не наследуется.
| vertical-align | |
|---|---|
| Значения: | |
| baseline | Выравнивает базовую линию элемента по базовой линии его родителя, совмещая среднюю линию элемента со средней линией родительского элемента. |
| sub | Делает элемент подстрочным (аналогично с тегом <sub>). Величина понижения элемента может меняться в зависимости от браузера пользователя. |
| super | Делает элемент надстрочным (аналогично с тегом <sup>). При этом значения sup и super не меняют размер шрифта, по умолчанию текст надстрочного и подстрочного элемента имеет такой же размер, как и текст родительского элемента. |
| top | Верхний край элемента совмещается с верхним краем самого высокого элемента в линии. |
| text-top | Верхний край элемента совмещается с верхним краем шрифта родительского элемента. |
| middle | Средняя линия элемента (обычно изображения) совмещается с линией, проходящей через середину родительского элемента. |
| bottom | Нижний край элемента совмещается с нижним краем самого низкого элемента в линии. |
| text-bottom | Нижний край элемента совмещается с нижним краем шрифта родительского элемента. |
| % | Не позволяет устанавливать middle, вычисляется как часть line-height элемента, а не его родителя, т.е. если установить значение vertical-align, равное 50% для элемента с line-height равным 20рх, то базовая линия элемента поднимется на 10px. |
| длина | Устанавливает значение в единицах длины, перемещая элемент на заданное расстояние. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
vertical-align: 6em;
vertical-align: 10px;
vertical-align: 25%;
vertical-align: inherit;
 Рис. 5. Свойство vertical-align
Рис. 5. Свойство vertical-align
10. Изменение блочной модели: свойство box-sizing
Свойство box-sizing переключает блочную модель с фиксированных размеров длины и ширины на content-box и border-box. Это влияет на интерпретацию всех свойств, определяющих размеры, включая flex-basis.
Свойство не наследуется.
| box-sizing | |
|---|---|
| Значения: | |
| content-box | Это поведение ширины и высоты, как указано в CSS2.1. Заданные ширина и высота (и соответствующие min/max-свойства) применяются к ширине и высоте области содержимого элемента. Поля padding и рамка border элемента располагаются за пределами указанной ширины и высоты. Значение по умолчанию. |
| border-box | Любые padding или border, заданные для элемента, размечаются и отрисовываются внутри указанных значений ширины и высоты. Ширина и высота содержимого вычисляются путем вычитания ширины границ и полей соответствующих сторон из указанных свойств ширины и высоты. Значение auto свойств width и height не зависит от свойства box-sizing и всегда устанавливает размер блока с содержимым. Сумма padding и border не должна превышать заданные значения width и height, в противном случае размер области содержимого будет равен нулю. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Некоторые html-элементы, например, <button>, по умолчанию имеют box-sizing: border-box.
Синтаксис
box-sizing: content-box;
box-sizing: border-box;
box-sizing: inherit;
box-sizing: initial;
