Какое свойство позволяет изменить интервал между символами

Дополнительные параметры
О дополнительных параметрах
К дополнительным относятся параметры шрифта, для установки которых
необходимо использовать диалоговое окно Шрифт.
Для отображения диалогового окна Шрифт во вкладке Главная щелкните
по значку группы Шрифт или по выделенному фрагменту правой кнопкой
мыши и в контекстном меню выберите команду Шрифт.
Диалоговое окно Шрифт имеет две вкладки. Во вкладке Шрифт (рис. 6.14)
устанавливаются параметры, определяющие внешний вид символов. Многие
из них (шрифт, начертание, размер шрифта и т.д.) доступны в группе Шрифт вкладки Главная или мини-панели инструментов (см. рис. 6.1), но
некоторые видоизменения доступны только в этой вкладке.

Рис.
6.14.
Вкладка Шрифт диалогового окна Шрифт
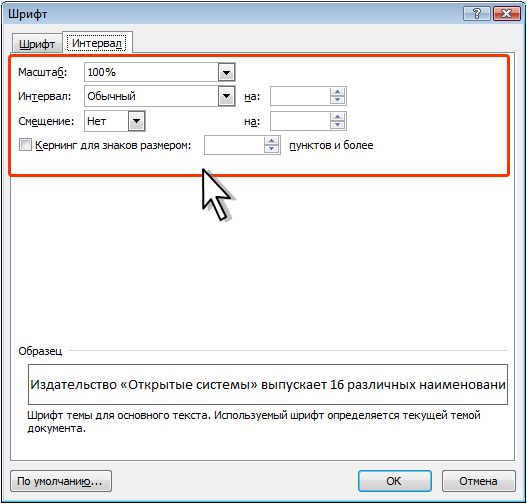
Во вкладке Интервал (рис. 6.15) устанавливаются интервалы между
символами в строке, ширина символов и смещение. Все эти параметры
доступны только здесь.

Рис.
6.15.
Вкладка Интервал диалогового окна Шрифт
Видоизменение шрифта
Видоизменения шрифта (шрифтовые эффекты) устанавливаются флажками
группы Видоизменение вкладки Шрифт диалогового окна Шрифт (см. рис.
6.14). Некоторые из них ( зачеркнутый, надстрочный, подстрочный ) можно
установить в группе Шрифт вкладки Главная (см. рис. 6.12, рис. 6.13).
Двойное зачеркивание отличается от просто зачеркнутый только
двойной линией зачеркивания.
Видоизменения с тенью и контур (рис. 6.16) обычно используют в
декоративных целях, например, для заголовков. Видоизменения можно
использовать совместно. Настроить параметры тени или контура
невозможно.

Рис.
6.16.
Видоизменения с тенью и контур
Видоизменения приподнятый и утопленный (рис. 17) также обычно
применяют в декоративных целях. Наиболее рельефно такой текст
смотрится при использовании заливки или фона страницы. Настроить
параметры видоизменений невозможно.

Рис.
6.17.
Видоизменение приподнятый и утопленный
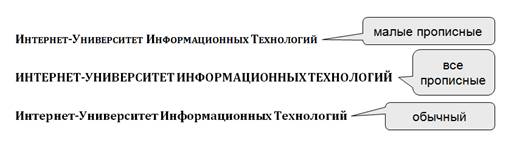
Видоизменение малые прописные заменяет обычные строчные буквы
прописными, но несколько меньшего размера, чем обычные прописные буквы
(рис. 18). Используют это видоизменение, например, для заголовков.
Видоизменение все прописные превращает все буквы в прописные (рис. 18).
Более того, во фрагменте текста, оформленном с этим
видоизменением, строчные буквы ввести невозможно.

Рис.
6.18.
Видоизменение малые прописные
Видоизменение скрытый делает текст невидимым на экране. Чтобы
просмотреть скрытый текст, надо во вкладке Главная в группе Абзац
нажать кнопку Отобразить все знаки. Скрытый текст будет отображен с
подчеркиванием точечным пунктиром. При этом все параметры оформления
будут отображены.
Изменение ширины символов шрифта
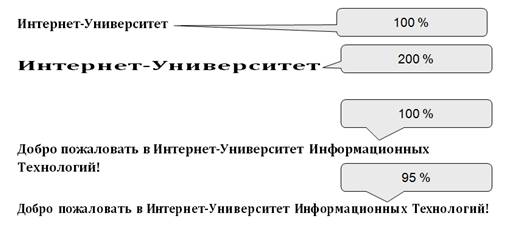
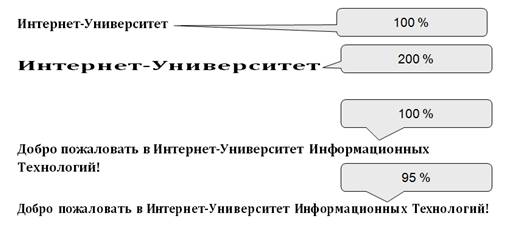
Для изменения ширины символов используется раскрывающийся список Масштаб вкладки Интервал диалогового окна Шрифт (см. рис. 6.15). Можно
выбрать любое значение из этого списка или, не открывая списка,
щелкнуть левой кнопкой мыши в его поле и ввести требуемое значение.
Увеличение масштаба используют обычно для заголовков; уменьшение
масштаба (до 80…85%) можно применять для «подгонки» длины строк (рис.
19). Допустимый диапазон масштабирования символов – от 1 до 600%.
Точность установки масштаба – 1%.

Рис.
6.19.
Масштабирование шрифтов
Изменение интервалов между символами
Применяя раскрывающийся список Интервал вкладки Интервал и рядом
расположенный счетчик на диалогового окна Шрифт (см. рис. 6.15), можно
изменять интервалы (расстояние) между символами в строке текста.
В раскрывающемся списке Интервал можно выбрать Разреженный или Уплотненный, а в счетчике на установить требуемое значение разрежения
или сжатия интервалов. Величина изменения интервалов между символами
по умолчанию устанавливается в пунктах (пт), но, при желании, значение
можно указать и в сантиметрах или миллиметрах. Для этого следует в
поле счетчика на ввести число и через пробел – сокращение см или мм:
например, 0,5 см или 3 мм. Расстояние между символами можно изменять с
точность до 0,05 пт или 0,01 мм. Разреженный интервал применяют при
оформлении заголовков или для выделения отдельных слов в тексте (рис.
20).

Рис.
6.20.
Использование разреженного интервала шрифта
Уплотненный интервал используется в основном для «подбора» текста:
удаления коротких последних строк абзацев (рис. 6.21). Уменьшать
интервалы рекомендуется не более чем на 0,1…0,3 пт., что почти не
заметно. Большее уплотнение затрудняет восприятие текста.

Рис.
6.21.
Использование уплотненного интервала шрифта
Смещение текста
Раскрывающийся список Смещение вкладки Интервал диалогового окна Шрифт (см. рис. 6.15) позволяет сместить текст выше или ниже основного
уровня строки. В счетчике на устанавливается величина смещения — по
умолчанию в пунктах (пт), но, при желании, значение можно указать и в
сантиметрах или миллиметрах. Для этого следует в поле счетчика на
ввести число и через пробел – сокращение см или мм: например, 1 см или 3 мм. Величину смещения можно изменять с точность до 0,5 пт или 0,1
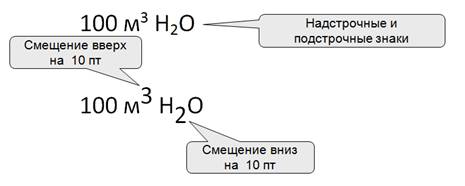
мм. Смещение часто используется вместо надстрочных и подстрочных
знаков (верхних и нижних индексов). Отличие заключается в том, что при
этом размер смещаемых символов не изменяется (рис. 6.22).

Рис.
6.22.
Использование смещения символов шрифта
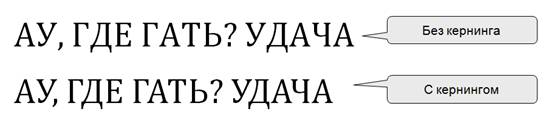
Кернинг
Кернинг применяется для выравнивания зрительных интервалов между
символами. Есть ряд букв, интервалы между которыми выглядят больше,
чем есть на самом деле, — Например, АУ, ГА, ТА, АТ, УД, АЧ, ЬТ и др.
Установка флажка Кернинг сокращает эти интервалы. Кернинг может быть
установлен для шрифтов любого размера (счетчик для шрифтов размером ),
но особенно важно использовать его для прописных букв крупных шрифтов
(рис. 23).
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
Свойство letter-spacing определяет межбуквенное расстояние в тексте.
Исходники для интерактивных примеров находятся в репозитории на GitHub. Если вы желаете поучавствовать в их улучшении, пожалуйста склонируйте https://github.com/mdn/interactive-examples и отправьте нам pull-реквест.
Синтаксис
/* Значения — ключевые слова */
letter-spacing: normal;
/* Значения <length> */
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
/* Глобальные значения */
letter-spacing: inherit;
letter-spacing: initial;
letter-spacing: unset;
Значения
normal
Стандартное межбуквенное расстояние для текущего шрифта. В отличие от значения 0, это ключевое слово позволяет агенту пользователя изменить расстояние между буквами для выравнивания текста.
<length>
Определяет дополнительное расстояние между буквами добавляющееся к стандартному расстоянию между символами. Значение может быть отрицательным, но при этом могут быть ограничения, зависящие от конкретной реализации. Агент пользователя может не увеличивать или уменьшать межбуквенное расстояние для выравнивания текста.
Формальный синтаксис
normal | <length>
Примеры
HTML
<p class=»normal»>letter spacing</p>
<p class=»em-wide»>letter spacing</p>
<p class=»em-wider»>letter spacing</p>
<p class=»em-tight»>letter spacing</p>
<p class=»px-wide»>letter spacing</p>
CSS
.normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
Результат
Проблемы доступности
Большие положительные или отрицательные значения свойства letter-spacing могут сделать текст, к которому применяется форматирование, нечитаемым. При очень больших положительных значениях этого свойтва, буквы в тексте будут настолько далеко друг от друга, что не будут восприниматься как цельные слова. При очень больших отрицательных значениях буквы будут перекрываться друг другом до такой степени, что слова могут стать неразличимы.
Межбуквенное расстояние должно быть определено индивидуально для каждого случая, так как в разных семействах шрифтов ширина символов различна. Нет какого-то универсального значения, которое может быть применено для наилучшего отображения во всех семействах шрифтов.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.8 | W3C Understanding WCAG 2.0
Спецификации
Браузерная совместимость
Таблица совместимости была сформирована из структурированных данных. Если вы хотите уточнить информацию, пожалуйста, склонируйте репозиторий https://github.com/mdn/browser-compat-data и отправьте нам pull-реквест.
Update compatibility data on GitHub
| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
| letter-spacing | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
| SVG support | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 72 | IE Полная поддержка 9 | Opera Полная поддержка 7 | Safari Полная поддержка 5.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Нет поддержки Нет | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 5.1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
Полная поддержка
Полная поддержка
Нет поддержки
Нет поддержки
Смотрите также
- font-kerning
Свойство CSS «letter-spacing» в Photoshop и браузерах
Letter-spacing («расстояние между буквами») — свойство CSS, которое позволяет верстальщику задавать нужные интервалы в тексте. Как межбуквенное расстояние выглядит в Photoshop и браузерах, рассказывает Джастин Марсан (Justin Marsan), дизайнер и разработчик сайтов в одном лице.
Что такое Letter-spacing?
W3C дает довольно простое и лаконичное определение:
Свойство letter-spacing определяет расстояние между текстовыми символами.
Другими словами, это способ задать интервалы в тексте. Поддерживает такие значения, как:
- inherit — использует свойство элемента-родителя.
- normal — использует значение по умолчанию.
- length — определяет значение в единицах измерения.
Наиболее полную информацию о поддержке letter-spacing браузерами можно найти по этой ссылке.
Полная поддержка
- Internet Explorer 8+
- Firefox 1+
- Safari 1.3+
- Opera 9.2+
- Chrome 2+
Вычисление интервала из Photoshop
Photoshop не показывает единицу измерения межбуквенного интервала — значение определяется на основе размера шрифта. Джастин Марсан вывел такую закономерность: 1000 в Photoshop соответствует 1 em в CSS.
Формула для расчета letter-spacing в em:
X / 1000 = Y
Где X — значение интервала в Photoshop, а Y-то же значение, выраженное в em для CSS.
Есть и формула для расчета значения в пикселях:
X * S / 1000 = P
Где X — значение интервала в Photoshop, S — размер шрифта в пикселях (при работе в 72 dpi), и P — значение интервала для CSS.
Как считают интервал браузеры
Некоторые браузеры вычисляют значение интервала в пикселях, даже если он задан в em: происходит округление до целого значения. Ниже мы рассмотрим на примерах, как это выглядит в популярных браузерах.
Прежде всего, стоит посмотреть вот эту тестовую страницу: она показывает, как браузеры воспринимают значения, выраженные в em.
Firefox не округляет значения — и это лучший вариант развития событий. К сожалению, другие браузеры без округления не обходятся.
Safari на iOS 4.3, как и IE9, практически оправдывают ожидания, но всё же не идеальны. Вот такой результат у Safari:
Другие браузеры округляют до ближайшего целого. В их число входят Chrome, IE6−8, Opera, Safari. Вот так это выглядит в Chrome:
Скриншоты сделаны в браузерах последних версий на январь 2012 года.
Со старыми версиями Webkit это было сложным решением, потому что в Safari, Chrome и других браузерах/приложениях (использующих Webkit) значения округлялись в меньшую сторону, отображая 0.9px как 0px. С обновлением Webkit всё стало гораздо проще: значение в em корректно отображается в основных браузерах (Firefox, Safari на iOS, IE9) и округляется до ближайшего целого, если значение указано в пикселях.
Это одна из проблем, относящихся к группе «а почему шрифт выглядит не так, как на макете?». Используя letter-spacing и приведенные формулы расчета, можно добиться очень близкого сходства со шрифтом на макете. Хорошая новость: все современные браузеры поддерживают letter-spacing. Плохая новость: все обрабатывают шрифты, и letter-spacing в частности, по-своему. Поэтому полного соответствия с макетом по-прежнему ждать не приходится.
Ну и мой обычный совет: изменяйте межбуквенный интервал осторожно. Буквы — не гармонь, которую обязательно надо тянуть для извлечения звуков. Помните, что шрифты делались знающими людьми по своим правилам. Не ломайте их без лишней необходимости.
Алексей
разработчик
P. S. Кстати, мы как-то давали несколько советов верстальщикам на случай, если в макете утвержден «небезопасный» шрифт.
При верстке сайта обычно возникают всякого рода требования к тексту: где-то нужно выделить его заглавными буквами, где-то растянуть, а иногда возникает необходимость в увеличении или уменьшении расстояния между буквами.
После недолгих раздумий можно решить, что подобного рода необходимость у вас не возникнет. Однако, народная мудрость гласит: «Никогда не говори никогда». Это изречение будет особенно уместно, если вы занимаетесь версткой профессионально.
Никто не даст гарантий, что ваш очередной заказчик не захочет уменьшить межбуквенный интервал. Ну или наоборот, увеличить расстояние между буквами. В данном CSS уроке мы учимся это делать, а поможет нам в этом свойство letter-spacing.
Видеоверсия:

Свойство letter-spacing
При помощи этого параметра мы можем управлять межсимвольным интервалом. В качестве значений подходят те же единицы измерения, которые мы используем при задании размера текста. В связи с этим советую изучить урок по размеру текста, если вы этого еще не сделали. Сперва, давайте попробуем увеличить межбуквенный интервал на 2 px.
body { letter-spacing: 2px; }
Все очень просто: мы указываем свойство letter-spacing и требуемое значение в тех или иных единицах измерения. Давайте к примеру, попробуем использовать единицу измерения em.
body { letter-spacing: .1em; }
Как и в предыдущем случае, расстояние между буквами увеличилось, но еще на большую величину. Результат обеих CSS правил можно увидеть на иллюстрации ниже.
 Разница в использовании пикселей и единиц измерения em
Разница в использовании пикселей и единиц измерения em
Увеличение межбуквенного интервала является очень хорошим приемом для акцентирования внимания читателя на каком-то слове. Так, например на некоторых блогах слова в заголовке отображаются не только в полужирном начертании, но и с увеличенным межсимвольным интервалом.
Уменьшение расстояния между буквами
Мы также можем работать в сторону уменьшения. Для этого необходимо указывать отрицательные значения. Например, на один пиксель:
body { letter-spacing: -1px; }
Вот как это выглядит на практике:

Однако, хочу вас предупредить — отрицательные значения необходимо использовать осторожно, иначе буквы могут наложиться друг на друга.
Наследование
Свойство letter-spacing является наследуемым. Это означает, что изменив расстояние между буквами для одного элемента, вложенные в него теги унаследуют эти же значения. Например, представим что мы изменили межсимвольное расстояние для куска текста с классом morning (<div class=»morning»>).
Теперь, все вложенные в него абзацы будут наследовать значение родителя. Для того, чтобы сделать стандартное межбуквенное расстояние для одного из абзацев, нужно воспользоваться все тем же свойством letter-spacing, только придав ему значение normal.
Значение normal всегда будет возвращать текст к стандартному интервалу между символами.
Также и наоборот, если мы захотим от какого-нибудь элемента унаследовать значения родителя, впору воспользоваться свойством inherit.
В общем, как видите, в управлении межбуквенным интервалом нет ничего сложного. Главное — не забывайте про удобство читателя.
А на этом у меня все. Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
Категория: Уроки CSS
Просмотров: 3809
Коментариев:
Дата: 2018-08-12
Добавил: admin

И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
- line-height: 35px ; — Устанавливает межстрочный интервал
- word-spacing: 15px ; — Интервал между словами
- letter-spacing: 4px ; — Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; — Изменение регистра букв
Межстрочный интервал
Первое свойство, которое мы рассмотрим — это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.

Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке. Базовая линия это линия, на которой стоят буквы. Соответственно, когда располагаются две строки, у каждой строки есть своя базовая линия и расстояние между ними задается как раз, именно, с помощью свойства line-height: ;. Данное расстояние браузер задает самостоятельно в зависимости от размера шрифта.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
HTML
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>HTML страница</title>
<link href=»css/fonts.css» type=»text/css» rel=»stylesheet»>
</head>
<body>
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
</body>
</html>
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
CSS
p{
line-height: 25px;
}
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений >line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением px, %, em, pt.
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
CSS
p{
word-spacing: 15px;
}
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; — выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.
В этом свойстве так же используются фиксированные значения, которые могут и отрицательными. Задается данное свойство следующим образом.
HTML
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>HTML страница</title>
<link href=»css/fonts.css» type=»text/css» rel=»stylesheet»>
</head>
<body>
</body>
</html>
И задаем само свойство.
CSS
h1{
letter-spacing: 3px;
letter-spacing: -3px;
}
Изменение регистра букв
И, четвертое свойство — это text-transform: ;. Данное свойство изменяет регистр букв.
Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML — это только разметка, а оформление создается через таблицу стилей CSS. Поэтому, для этого и используется именно CSS.
HTML
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>HTML страница</title>
<link href=»css/fonts.css» type=»text/css» rel=»stylesheet»>
</head>
<body>
</body>
</html>
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase, что означает upper – верхний и case – регистр.
CSS
H1{
text-transform:uppercase ;
}
Задав такое свойство все заголовки H1 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
CSS
H1{
text-transform: lowercase;
}
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
CSS
H1{
text-transform: capitalize;
}
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.