Какое свойство css используется для выравнивания текста


Модуль CSS-текст описывает функции CSS, которые управляют переводом исходного текста в форматированный и переносом строк. Различные свойства CSS обеспечивают контроль над преобразованием регистра, обработкой пробелов, правилами переноса и переносом текста и строк, выравниванием, интервалами и отступами.
Основной единицей текста является символ. Тем не менее, поскольку системы письма не всегда так просты, как основной английский алфавит, то, чем на самом деле является символ, зависит от контекста, в котором используется этот термин. Например, в корейской системе письма каждое квадратное представление слога (например, 한 = хань) можно считать символом. Однако квадратный символ действительно состоит из нескольких букв, каждая из которых представляет фонему (например, ㅎ = h, ㅏ = a, ㄴ = n), и каждая из них также может считаться символом.
CSS построен на Unicode.
1. Преобразование текста: свойство text-transform
Свойство text-transform стилизует текст. Оно не влияет на базовое содержимое и не должно влиять на содержимое операции копирования и вставки простого текста.
Свойство наследуется.
| text-transform | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие эффектов. |
| capitalize | Изменяет написание первой буквы каждого слова в элементе, делая её прописной. |
| uppercase | Выводит все слова в элементе прописными буквами. |
| lowercase | Выводит все слова в элементе строчными буквами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-transform: none;
text-transform: capitalize;
text-transform: uppercase;
text-transform: lowercase;
text-transform: inherit;
text-transform: initial;
2. Обработка пробелов и переносы строк: свойство white-space
Свойство white-space обрабатывает пробелы между словами и переносы строк внутри элемента.
Свойство наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения <br>. |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев <br>. |
| break-spaces | Поведение идентично pre-wrap, за исключением того, что: любая последовательность неудаляемых пробелов всегда занимает место, в том числе в конце строки; возможность переноса строки существует после каждого неудаляемого пробела, в том числе между пробелами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
white-space: inherit;
white-space: initial;
3. Настройка табуляции: свойство tab-size
Свойство tab-size используется для изменения величины отступа, получаемого с помощью клавиши ТAB. Значения свойства игнорируются, когда установлено одно из трёх значений pre-line, normal или nowrap свойства white-space.
Работает только для элементов <textarea> и <pre>, для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Свойство наследуется.
| tab-size | |
|---|---|
| Значения: | |
| целое число | Любое целое положительное число. По умолчанию табуляция делает отступ, равный восьми пробелам. |
| длина | Значение отступа, указываемое в единицах длины, например, рх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
tab-size: 0;
tab-size: 10px;
tab-size: inherit;
tab-size: initial;
4. Разрыв строки и границы слов
Когда содержимое на строчном уровне разбивается на строки, оно разбивается на линейные блоки. Такое разбиение называется разрыв строки.
Когда строка прерывается из-за явных элементов управления разрывом строки, например, символа новой строки или тега <br>, начала или конца блока — это принудительный разрыв строки.
Если строка обрывается из-за переноса содержимого, когда браузер создает необязательные разрывы строк, чтобы вписать содержимое — это мягкий перенос.
4.1. Правила разрыва для букв: свойство word-break
Свойство word-break определяет возможности мягкого переноса между буквами, т.е. когда допустимо разбивать строки текста. В частности, оно контролирует, существует ли возможность мягкого переноса между смежными типографскими буквенными единицами и/или цифрами. Это не влияет на правила, регулирующие возможности мягкого переноса, созданные пробелами.
Свойство наследуется.
| word-break | |
|---|---|
| Значения: | |
| normal | Слова разрываются в соответствии с их обычными правилами. Значение по умолчанию. |
| break-all | Разрыв допускается в пределах слов. Перенос слов не применяется. |
| keep-all | Запрещает разрывы между парами символов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
word-break: normal;
word-break: break-all;
word-break: keep-all;
word-break: inherit;
word-break: initial;
4.2. Разрыв строки: line-break
Свойство line-break определяет правила переноса строк, применяемых внутри элемента, в частности то, как перенос взаимодействует со знаками препинания и символами.
Свойство наследуется.
| line-break | |
|---|---|
| Значения: | |
| auto | Браузер определяет набор используемых ограничений на разрыв строки, которые могут варьироваться в зависимости от длины линии, например, использовать менее строгий набор правил разрыва строки для коротких строк. Значение по умолчанию. |
| loose | Разбивает текст, используя наименее ограничивающий набор правил переноса строк. Обычно используется для коротких строк, например, в газетах. |
| normal | Разбивает текст, используя наиболее распространенный набор правил переноса строк. |
| strict | Разбивает текст, используя строгий набор правил переноса строк. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
line-break: auto;
line-break: loose;
line-break: normal;
line-break: strict;
line-break: inherit;
line-break: initial;
4.3. Расстановка переносов: свойство hyphens
Свойство hyphens определяет, разрешено ли использование переносов для создания возможностей мягкого переноса внутри строки текста.
Расстановка переносов — это контролируемое разбиение слов, при котором им обычно не разрешается разрываться, чтобы улучшить расположение абзацев. Как правило, разбиение слов происходит по слоговым или морфемным границам и при визуальном указании на разделение (обычно путем вставки дефиса, ‐). В некоторых случаях переносы могут также изменить написание слова. В любом случае, перенос слов является только эффектом рендеринга: он не должен влиять ни на содержимое документа, ни на выбор текста или поиск.
CSS Text Level 3 не определяет точные правила переноса слов, поэтому рекомендуется выбирать подходящие для языка точки переноса.
Свойство наследуется.
| hyphens | |
|---|---|
| Значения: | |
| none | Слова не переносятся, даже если символы внутри слова явно определяют возможности переноса. |
| manual | Слова переносятся только в тех местах, где внутри слова есть символы, которые явно указывают на возможность переноса слов (специальный символ ). Значение по умолчанию. |
| auto | Слова могут быть разбиты на возможности переноса, определяемые автоматически соответствующим языку ресурсом переноса в дополнение к тем, которые явно указаны условным дефисом. Необходимо задать язык своего контента (например, используя HTML-атрибут lang или заголовок HTTP Content-Language), чтобы получить правильный автоматический перенос слов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
hyphens: none;
hyphens: manual;
hyphens: auto;
hyphens: inherit;
hyphens: initial;
4.4. Переполнение блока-обертки: свойство overflow-wrap/word-wrap
Свойство overflow-wrap (или его устаревшее имя word-wrap) указывает, может ли неразрывная строка прерваться в неразрешенных точках, чтобы предотвратить переполнение линейного блока. Работает в том случае, когда свойство white-space разрешает перенос.
Свойство наследуется.
| overflow-wrap, word-wrap | |
|---|---|
| Значения: | |
| normal | Неразрывные строки могут разрываться только в разрешенных точках разрыва. Значение по умолчанию. |
| break-word | |
| anywhere | Неразрывная последовательность символов может быть разбита в произвольной точке, если в строке нет других приемлемых точек разрыва. Влияет только на визуальное отображение, не затрагивая исходный текст. В точке разрыва строки символ переноса не добавляется. Возможности мягкого переноса, представленные в любом месте, учитываются при расчете собственных размеров минимального содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
overflow-wrap: normal;
overflow-wrap: break-word;
overflow-wrap: anywhere;
overflow-wrap: inherit;
overflow-wrap: initial;
5. Выравнивание и выключка строк
Выравнивание и выключка строк контролируют, как встроенный контент распределяется в линейном блоке.
5.1. Краткая запись для выравнивания текста: свойство text-align
Блок текста представляет собой набор линейных блоков. Свойство text-align задает свойства text-align-all и text-align-last и описывает, как блоки на уровне строки в каждом линейном блоке выравниваются относительно начальной и конечной сторон линейного блока. Значения, отличные от justify-all или match-parent, присваиваются text-align-all и сбрасываются в text-align-last на auto.
Свойство наследуется.
| text-align | |
|---|---|
| Значения: | |
| start | Содержимое на уровне строки выравнивается по начальному краю линейного блока. Значение по умолчанию. |
| end | Содержимое на уровне строки выравнивается по конечному краю линейного блока. |
| left | Содержимое на уровне строки выравнивается по левому краю строки линейного блока. В вертикальных системах письменности это будет физический верх или низ, в зависимости от ориентации текста. |
| right | Содержимое на уровне строки выравнивается по правому краю строки линейного блока. В вертикальных системах письменности это будет физический верх или низ, в зависимости от ориентации текста. |
| center | Содержимое на уровне строки центрируется внутри линейного блока. |
| justify | Текст выравнивается по ширине линейного блока, чтобы точно заполнить поле строки, прижимаюсь к левому и правому краям родительского элемента. Если иное не указано в text-align-last, последняя строка перед принудительным разрывом или конец блока выравнивается по началу. Пробелы между словами и буквами распределяются таким образом, чтобы длина всех строк была равна. Разные браузеры могут увеличить как отступы между словами, так и интервалы между буквами. |
| justify-all | Устанавливает text-align-all и text-align-last в justify, также выравнивая последнюю строку. |
| match-parent | Значение ведет себя так же, как inherit за исключением того, что унаследованное значение start или end интерпретируется относительно значения direction (или исходного содержащего блока, если нет родителя) и приводит к вычисленному значению left или right. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-align: start;
text-align: end;
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
text-align: justify-all;
text-align: match-parent;
text-align: inherit;
5.2. Выравнивание текста по умолчанию: свойство text-align-all
Свойство text-align-all — сокращенный вариант свойства text-align определяет выравнивание всех строк содержимого в контейнере блока, за исключением последних строк, переопределенных значением text-align-last. Принимает значения start, end, left, right, center, justify и match-parent.
Свойство наследуется.
Синтаксис
text-align-all: start;
text-align-all: end;
text-align-all: left;
text-align-all: right;
text-align-all: center;
text-align-all: justify;
text-align-all: match-parent;
text-align-all: inherit;
5.3. Выравнивание последней строки: свойство text-align-last
Свойство text-align-last описывает, как выравнивается последняя строка блока или строки непосредственно перед принудительным разрывом строки.
Если задано значение auto, содержимое в соответствующей строке выравнивается по text-align-all, если только для text-align-all не настроено justify — в этом случае оно выравнивается по началу блока. Все остальные значения интерпретируются как описано для text-align.
Принимает значения auto, start, end, left, right, center, justify и match-parent.
Свойство наследуется.
Синтаксис
text-align-last: auto;
text-align-last: start;
text-align-last: end;
text-align-last: left;
text-align-last: right;
text-align-last: center;
text-align-last: justify;
text-align-last: match-parent;
6. Промежутки
CSS позволяет контролировать промежутки между словами и типографскими символами с помощью свойств word-spacing и letter-spacing.
6.1. Промежутки между словами: свойство word-spacing
Свойство word-spacing определяет дополнительный интервал между словами.
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине.
Свойство наследуется.
| word-spacing | |
|---|---|
| Значения: | |
| normal | Дополнительный интервал не применяется. Вычисляет в 0. Значение по умолчанию. |
| длина | Задает дополнительный интервал в дополнение к внутреннему интервалу между словами, определенному шрифтом. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
word-spacing: normal;
word-spacing: 1px;
word-spacing: 0.2em;
word-spacing: 1rem;
word-spacing: inherit;
word-spacing: initial;
6.2. Трекинг: свойство letter-spacing
Свойство letter-spacing определяет дополнительный интервал, или трекинг, между смежными типографскими символами. Межбуквенный интервал является дополнением к кернингу и word-spacing. В зависимости от действующих правил выравнивания пользовательские агенты могут дополнительно увеличивать или уменьшать расстояние между типографскими символьными единицами для выравнивания текста.
Свойство наследуется.
| letter-spacing | |
|---|---|
| Значения: | |
| normal | Дополнительный интервал не применяется. Вычисляет в 0. Значение по умолчанию. |
| длина | Определяет дополнительный интервал между типографскими символами. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
letter-spacing: normal;
letter-spacing: 0.1em;
letter-spacing: 2px;
letter-spacing: inherit;
letter-spacing: initial;
7. Отступ первой строки: свойство text-indent
Свойство text-indent задает отступ, применяемый к строкам встроенного содержимого в блоке. Отступ обрабатывается как поле, примененное к начальному краю линейного блока.
Если в первой строке блочного элемента присутствует изображение, то оно сдвинется вместе с остальным текстом.
Свойство наследуется.
| text-indent | |
|---|---|
| Значение: | |
| длина/% | Размер отступа в виде абсолютной длины. Процентное значение вычисляется от собственной логической ширины блока-контейнера. Значение по умолчанию 0. |
| each-line | Отступы затрагивают первую строку каждого блока-контейнера и каждую строку после принудительного разрыва строки (но не строки после с мягким переносом). |
| hanging | Обратное преобразование. Все строки, кроме первой, будут с отступом. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-indent: 5mm;
text-indent: 20px;
text-indent: 5%;
text-indent: 2em each-line;
text-indent: 2em hanging;
text-indent: inherit;
text-indent: initial;
По материалам CSS Text Module Level 3
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS – выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:
| Как необходимо выровнять текст? | Подходящее значение |
|---|---|
| По левому краю | left |
| По правому краю | right |
| По центру страницы/блока | center |
| По ширине страницы/блока | justify |
| Выравнивание текста по тому краю, с которого он начинается (то есть текст, идущий слева направо, выравнивается по левому краю) | start |
| Выравнивание текста по противоположному краю (то есть текст, идущий слева направо, выравнивается по правому краю) | end |
Пример записи стиля:
p {
text-align: left;
}
Рекомендации по использованию стилей
Значения left, right и center
Текст, выровненный по левой стороне, практически всегда хорошо выглядит на веб-страницах и удобно читается. Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение center.
Значение justify
Выравнивание текста в CSS по ширине (justify) можно применять для печатных версий страниц, но не рекомендуется увлекаться этим стилем на веб-страницах, созданных для просмотра на мониторе. Почему? На первый взгляд – выровненный по ширине текст выглядит красиво и ровно, как колонка в газете. Но чтобы так растянуть текст, браузеру приходится добавлять дополнительное пространство между словами, вследствие чего в тексте могут образовываться некрасивые зазоры, затрудняющие чтение. В программах, предназначенных для подготовки данных к печати, происходит намного более тонкая настройка интервалов в тексте, а также нередко используется перенос слов, чего нет во многих браузерах. Поэтому необходимо проверять, как выглядит на веб-страницах текст, выровненный по ширине, и в первую очередь задавать себе вопрос: удобен ли он для чтения? Особенно это касается узких блоков текста (в т. ч. мобильных версий страниц).
Значения start и end
Значения start и end для свойства text-align внедрены в CSS3 и работают практически так же, как left и right, но есть разница. Применив значение start к тексту, который идет слева направо (LTR – left-to-right), выравнивание будет по левому краю (соответственно, для текста, идущего справа налево (RTL – right-to-left), выравнивание будет по правому краю). Логично, что значение end работает противоположным образом (то есть выравнивает по правому краю LTR-текст и по левому краю – RTL-текст). Эти два значения не поддерживаются некоторыми браузерами, включая Internet Explorer, поэтому, если нет острой необходимости в их применении, рекомендуем использовать значения left и right.
На скриншотах показаны примеры использования различных значений для свойства CSS text-align:
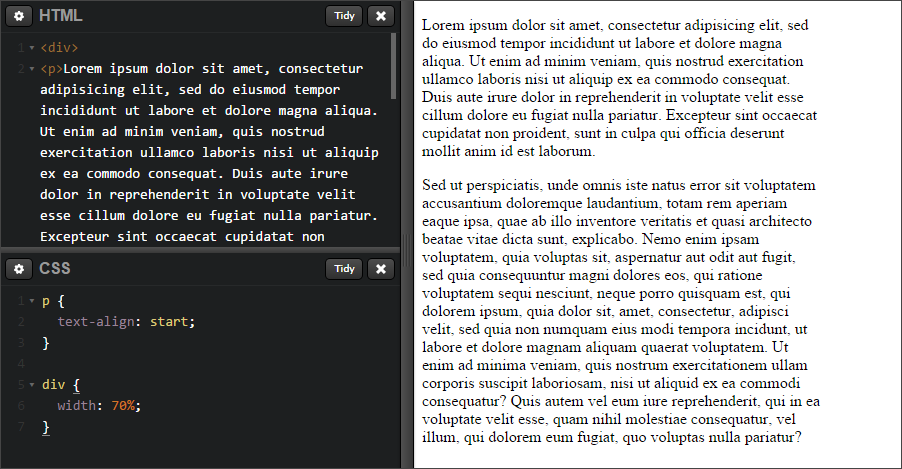
 Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left.
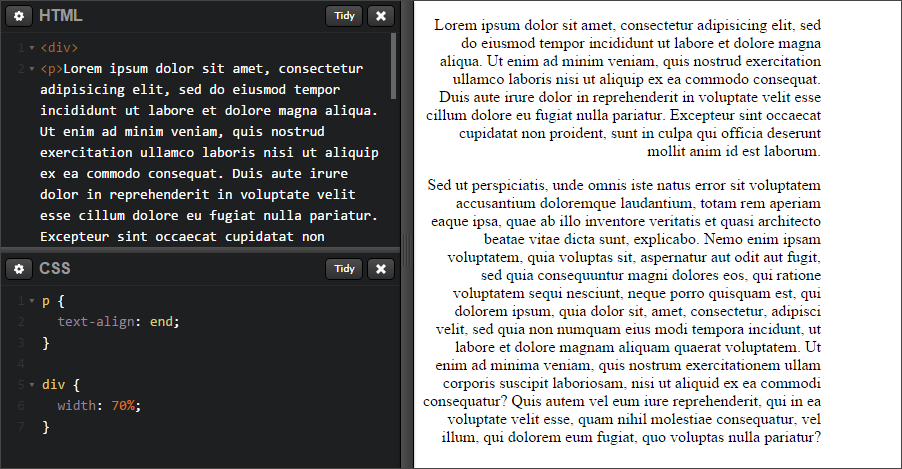
Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left. Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right.
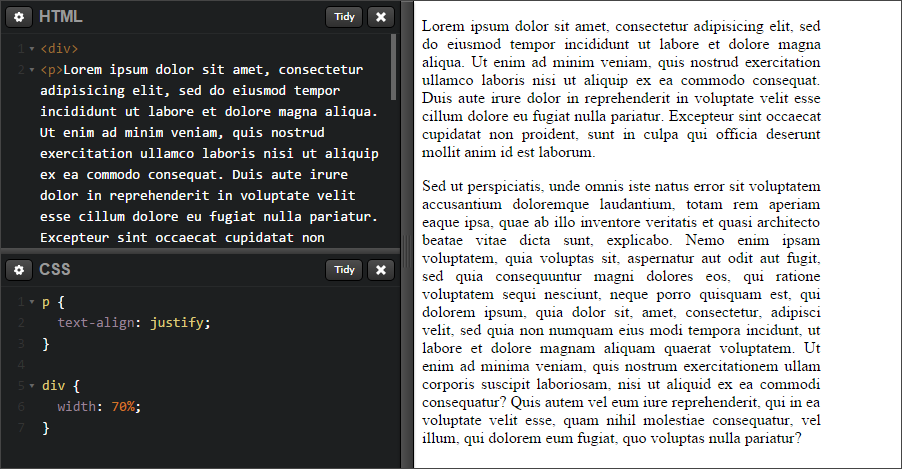
Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right. Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо.
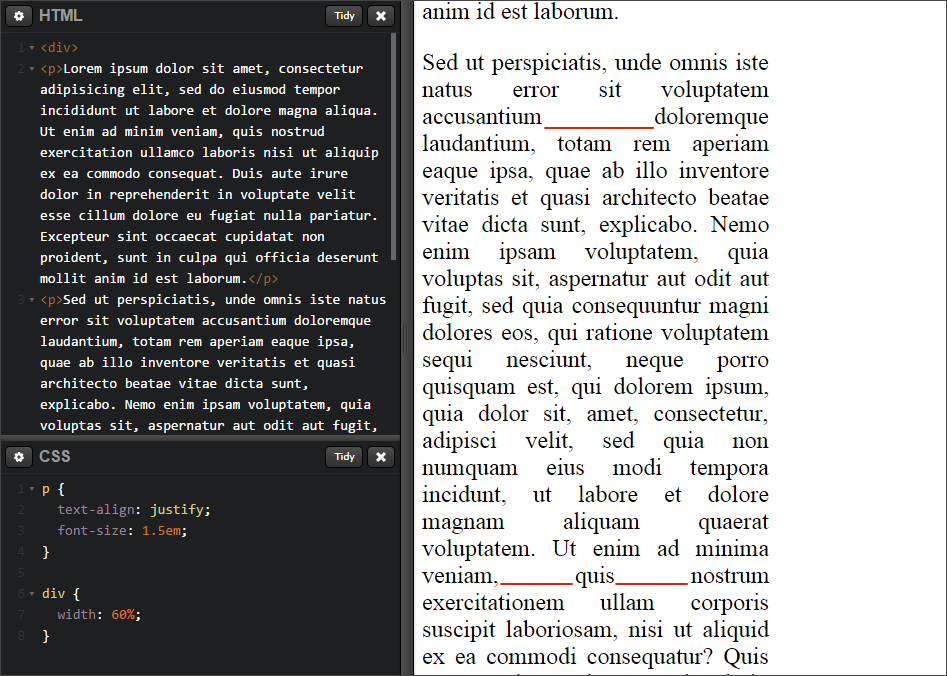
Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо. Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией).
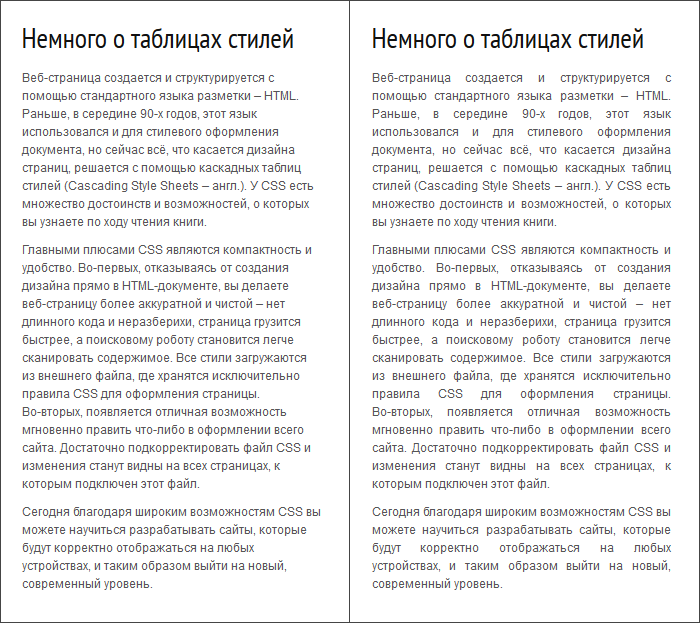
Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией). Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
Далее в учебнике: стиль для списков: свойство CSS list-style и его производные.
