Какие управляющие элементы могут содержаться в диалоговых окнах

Диалоговое окно. Управляющие элементы
На прошлом уроке мы с Вами рассмотрели основные элементы окна, узнали, какое окно называется активным, как перемещать его и изменять его размеры. На этом уроке мы поговорим о диалоговом окне и управляющих элементах.
Для начала давайте подробнее рассмотрим диалоговое окно, о котором шла речь в предыдущих уроках. Итак, оно содержит управляющие элементы, которые позволяют указать какие-либо дополнительные параметры выполнения команды.
Диалоговые окна могут быть очень простыми, например содержать информацию для пользователя и кнопку подтверждения «ОК», а могут быть и предельно насыщенными управляющими элементами и разнообразной информацией.
Если все параметры не вмещаются в диалоговом окне, оно разбивается на подокна, называемые вкладками. Вкладка – это прямоугольник с ярлычком, на котором указано имя вкладки.
Одна из вкладок обязательно должна быть активна. Чтобы сделать активной другую вкладку, достаточно выполнить по ярлычку этой вкладки щелчок левой клавишей мышки. В диалоговых окнах могут использоваться управляющие элементы из следующего набора:
Кнопка – элемент управления в форме прямоугольника с надписью или другим обозначением назначения этой кнопки. Чтобы начать выполнение действия, связанного с этой кнопкой, необходимо выполнить нажатие – щелчок левой клавиши мыши.
Флажок – квадратик с надписью справа от него. Галочка в квадрате означает, что режим активен, пустой квадратик – режим неактивен. Для изменения состояния флажка необходимо щелкнуть по нему.
Переключатель – набор значений одного параметра. Выбранный параметр обозначается черной точкой внутри кружка. Выбрать другое значение можно, щелкнув по нужному кружку или надписи справа от него.
Текстовое поле предназначено для ввода текстовых или числовых данных. Имеет прямоугольную форму, при наведении на него указателя мыши курсор принимает форму вертикальной черты.
Числовые кнопки позволяют уменьшать или увеличивать числовые значения, указанные в текстовом поле слева от кнопок.
Список содержит несколько значений, из которых нужно выбрать одно. Список может быть показан полностью или в виде одной строки, справа от которой находится кнопка со стрелкой (раскрывающийся список). Нажатие на эту кнопку вызывает появление всех элементов списка.
Гиперссылка показывается в виде слова или фразы, при наведении на которую указателя мыши она подчеркивается, а указатель мыши принимает вид руки. Среди остального текста в окне обычно выделяется цветом. При щелчке мышью по гиперссылке выполняется действие, указанное в тексте гиперссылки, например открывается новое диалоговое окно.
Теперь, если Вы хорошо усвоили материал, можете закрепить его, выполнив несложные задания. Для этого перейдите в режим тренажера. Если хотите позаниматься позже – закройте текущее окно.
***
Упражнение №1. Если все параметры не вмещаются в диалоговом окне, оно разбивается на подокна, называемые:
А) кнопками;
Б) вкладками (+);
В) окнами;
Г) флажками.
Упражнение №2. Элемент в виде квадратика с надписью справа от него называется:
А) флажком (+);
Б) переключателем;
В) кнопкой;
Г) списком.
Упражнение №3. Набор значений одного параметра, каждое из которых отображается в виде кружочка с надписью справа от него, называется:
А) флажком;
Б) переключателем (+);
В) кнопкой;
Г) списком.
Упражнение №4. Элемент управления, содержащий набор значений, из которых нужно выбрать только одно, называется:
А) флажком;
Б) переключателем;
В) кнопкой;
Г) списком (+).
Упражнение №5. Элемент, который среди остального текста в окне обычно выделяется цветом, называется:
А) флажком;
Б) гиперссылкой (+);
В) кнопкой;
Г) вкладкой.
 Диалоговые окна, о которых уже упоминалось в статье Основные элементы окна Windows XP, пользователь видит в процессе работы с приложениями (программами) и самой операционной системой. Они появляются в момент обращения системы или программы к пользователю с запросом какой-либо необходимой информации для продолжения работы или подтверждения каких-то действий.
Диалоговые окна, о которых уже упоминалось в статье Основные элементы окна Windows XP, пользователь видит в процессе работы с приложениями (программами) и самой операционной системой. Они появляются в момент обращения системы или программы к пользователю с запросом какой-либо необходимой информации для продолжения работы или подтверждения каких-то действий.
Диалоговые окна всегда находятся на переднем плане, закрывая остальные открытые (работающие) окна. Как правило, они не изменяются в размерах, а закрывать их можно только: после подтверждения выбора (ОК, Применить, Отмена) или кликом на закрывающей кнопке.
Диалоговые окна Windows могут быть модальными или немодальными.
Модальные окна останавливают работу приложения и прежде, чем вы продолжите работу, необходимо выполнить все команды в этом окне и закрыть его.
Модальные диалоговые окна могут быть вида:
Немодальные окна работу приложения (программы) не останавливают. Не закрывая окна, щелчком мыши, можно перейти в окно документа или программы и работать с ними, возвращаясь также щелчком мыши в диалоговое окно. Пример — окно Справка.
Диалоговые окна могут быть самого разного назначения и иметь различные поля и кнопки для ответа на запрос. Сложные диалоговые окна многостраничны, состоят из нескольких вкладок (закладок).
Диалоговое окно Windows обычно состоит из строки заголовка и элементов окна.
В диалоговых окнах предусмотрен набор различных полей и кнопок для возможности ответа на запрос.
Основные элементы диалогового окна
От назначения окна зависит его содержимое, но в целом, набор элементов повторяется во всех приложениях операционной системы Windows. Это:
вкладки (сложное окно);
командные кнопки;
флажки (включатели/выключатели);
радиокнопки (переключатели);
поля ввода (текстовые поля);
списки и раскрывающиеся списки;
ползунок (скользящая кнопка управления).
Рассмотрим основные разновидности элементов:
| закрытие окна с сохранением всех параметров и внесенных изменений | |
| закрытие окна без сохранения параметров и внесенных изменений | |
| сохранение всех параметров и изменений без закрытия окна | |
| пользователь может с клавиатуры вводить в прямоугольную область текст, для этого нужно щелкнуть внутри поля мышью | |
| в данное поле значения можно ввести как с клавиатуры, так и нажимая на кнопки справа, стрелка вверх увеличивает значения параметра, стрелка вниз — уменьшает | |
 | в нем содержится список, доступных для выбора объектов, если список больше размера поля, то будут видны полосы прокрутки для просмотра всего списка полностью, выбрать объект можно щелкнув на нужном мышью |
| в нем отображается значение текущего параметра, просмотреть все возможные значения можно щелкнув мышью на кнопке — треугольнике справа | |
 | кружок с цветной точкой внутри или без точки (радиокнопка) — выбор только одного из взаимоисключающих, заменяющих друг друга параметров (как в русском языке союз «или») Щелчком ЛКМ мышки отмечается выбор пользователя, с других кнопок отметка снимается |
 | «галочка» внутри квадратного поля (чекбокса), с ее помощью можно включить/отключить параметры, описание которых расположено рядом, одновременно можно выбрать несколько параметров одновременно (соответствует союзу «и») |
| щелчок по кнопке активирует режим контекстной справки диалогового окна, для этого кликните по выбранному элементу, сразу появится прямоугольная область с текстом — пояснением | |
| закрытие окна | |
| перемещение влево/вправо вдоль линейки позволяет плавно настраивать значение параметра в определенном диапазоне (увеличение/уменьшение), к примеру, громкость, чувствительность мыши, скорость автоповтора клавиатуры и т.п. | |
| в ряде диалоговых окон сходные параметры группируются во вкладках: от двух и более; располагаются вкладки сразу под строкой заголовка окна; одновременно можно работать только с одной вкладкой, активная находится на переднем плане, полностью занимая окно; сменить вкладку можно щелкнув мышью на ее названии | |
 | предварительный просмотр, показывает, как будет выглядеть настраиваемый объект после сделанных изменений и выбранных параметров |
Горячие клавиши для диалоговых окон.
Alt+F4 — закрывает текущий элемент или же выход из активной программы
Ctrl+Tab – переключение вкладок в правую сторону (вперед)
Ctrl+Shift+Tab — переключение вкладок в левую сторону (назад)
Tab – последовательное перемещение по кнопкам, полям, спискам, меню, панелям и т. д. (вправо вниз)
Shift + Tab — последовательное перемещение по пунктам, кнопкам, полям, спискам, меню, панелям и др. в обратном порядке (влево вверх)
Space (Пробел) – позволяет выделить (нажать) на выбранную кнопку, поставить флажок
Alt + подчеркнутая буква — нажав и удерживая клавишу Alt, посмотрите на название вкладки окна, списка, поля и т.д., одна из букв подчеркнута, нажмите ее на клавиатуре и вы перейдете к выбранному элементу
Клавиши со стрелками — навигация по пунктам, опциям
На этом повествование о диалоговых окнах и их основных элементах можно завершить. Поделитесь в комментариях своими способами работы, положительным опытом или проблемами и трудностями.
Если статья может быть полезной вашим знакомым, друзьям или родственникам, можете поделиться с ними, нажав кнопки социальных сетей блога КомпАс.
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 2 апреля 2016;
проверки требуют 2 правки.
Диалоговое окно (англ. dialog box) в графическом пользовательском интерфейсе — специальный элемент интерфейса, окно, предназначенное для вывода информации и (или) получения ответа от пользователя. Получил своё название потому, что осуществляет двустороннее взаимодействие компьютер-пользователь («диалог»): сообщая пользователю что-то и ожидая от него ответа.
Диалоговые окна подразделяются на модальные и немодальные, в зависимости от того, блокируют ли они возможность взаимодействия пользователя с приложением (или системой в целом) до тех пор, пока не получат от него ответ.
Простейшим типом диалогового окна является окно сообщения (англ. message box, англ. alert box), которое выводит сообщение и требует от пользователя подтвердить, что сообщение прочитано. Для этого обычно необходимо нажать кнопку OK. Окно сообщения предназначено для информирования пользователя о завершении выполнявшегося действия, вывода сообщения об ошибке и тому подобных случаев, не требующих от пользователя какого-либо выбора.
Несмотря на то, что использование окна сообщения является часто применяемым шаблоном проектирования, оно критикуется экспертами по юзабилити как неэффективное решение для поставленной задачи (защита от ошибочных действий пользователя)[1], вдобавок, при наличии лучших альтернатив[2].
Кнопки[править | править код]
Пример запроса подтверждения.
В диалоговых окнах многих программ присутствуют кнопки OK и Отмена (Cancel), нажимая первую из которых, пользователь выражает своё согласие с тем, что в этот момент отображает диалоговое окно, и тем самым закрывает его, приводя в действие сделанные в нём изменения, а вторая — закрывает окно без применения. Существуют варианты с единственной кнопкой ОК — в информирующих окнах, не подразумевающих каких-либо изменений, и с кнопками ОК, Применить (Apply) и Закрыть (Close), в окнах, результаты изменений в которых пользователь, по мнению автора программы, может оценить, не закрывая окна, и в случае неудовлетворительного результата продолжить внесение изменений.
Также хорошим тоном считается обеспечить в диалоговых окнах справочную систему — обычно это реализуется либо в виде кнопки Справка (Help), открывающей страницу документации, описывающую работу в этом диалоговом окне, либо (в Windows) с помощью кнопки со знаком вопрос в заголовке окна, нажав на которую, пользователь переключает мышь в режим одноразовой контекстной подсказки: нажатие мышью в этом режиме на элемент диалогового окна вызывает отображение описания этого элемента.
Немодальные диалоговые окна[править | править код]
Немодальные (англ. modeless) диалоговые окна используются в случаях, когда выводимая в окне информация не является существенной для дальнейшей работы системы. Поэтому окно может оставаться открытым, в то время как работа пользователя с системой продолжается. Разновидностью немодального окна является панель инструментов или окно-«палитра», если она отсоединена или может быть отсоединена от главного окна приложения, так как элементы управления, расположенные на ней, могут использоваться параллельно с работой приложения. Впрочем, такие окна редко называют «диалоговыми».
В общем случае, правила хорошего программного дизайна предлагают использовать именно этот тип диалоговых окон, так как он не принуждает пользователя к определённой (возможно, не очевидной для него) последовательности действий. Примером может быть диалоговое окно для изменения каких-либо свойств текущего документа, например, цвета фона или текста. Пользователь может вводить текст, не обращая внимания на его цвет. Но в любой момент может изменить цвет, используя диалоговое окно. (Приведённый пример не обязательно является лучшим решением. Такую же функциональность может обеспечить и панель инструментов, расположенная в главном окне.)
Модальные на уровне приложения[править | править код]
Модальным называется окно, которое блокирует работу пользователя с родительским приложением до тех пор, пока пользователь это окно не закроет. Диалоговые окна преимущественно реализованы модальными.
Например, модальными являются диалоговые окна настроек приложения — так как проще реализовать режим, когда все сделанные изменения настроек применяются или отменяются одномоментно, и с момента, когда пользователь решил изменить настройки приложения и открыл диалог настроек, и до момента, когда он новые настройки вводит в силу или отказывается от них, приложение ожидает решения пользователя.
Отображение окон в модальном режиме практикуется и в других случаях, когда приложению для продолжения начатой работы требуется дополнительная информация, либо просто подтверждение от пользователя на согласие выполнить запрошенную последовательность действий, если она потенциально опасна.
Специалисты по юзабилити считают модальные окна запросов подтверждений плохими дизайнерскими решениями, так как они могут приводить пользователя к, так называемым, «ошибкам режима программы». Опасные действия должны иметь возможность отмены везде, где это возможно, а модальные окна запросов подтверждений, пугающие пользователя своим неожиданным появлением, через некоторое время пропускаются им автоматически (так как он привык к ним) и, поэтому, не защищают от опасных действий[3].
Модальные на уровне окна[править | править код]
Для смягчения недостатков модальных диалоговых окон (блокирование доступа к приложению, или, даже, к системе в целом) была предложена концепция модальности на уровне окна (или документа). Такой тип диалогового окна введён, например, в Mac OS X, где он называется «диалоговое модальное окно для документа» (англ. document modal sheet).
При появлении диалогового окна подобного типа работа с остальными окнами приложения не блокируется. Поскольку окно диалога не перекрывает родительское окно, а прикрепляется к нему, остаётся возможность изменять размеры и положение и самого родительского окна. При этом, естественно, содержимое родительского окна остаётся недоступным до закрытия модального диалогового окна.
Примечания[править | править код]
Ссылки[править | править код]
- Руководство по диалоговым элементам управления — MSDN
- Dialogs — OS X Human Interface Guidelines
detinsendsto691
Вопрос по информатике:
Помогите пожалуйста!
1) Какие управляющие элементы могут содержатся в диалоговых окнах и каково их назначение?
2) Каковы основные элементы окон?
3) Какая папка является вершиной иерархической файловой системы диска? Графического интерфейса операционной системы?
4) Каковы основные элементы рабочего стола?
5) В чем состоит различие между значками и ярлыками?
6) Что размещается на панели задач?
Ответы и объяснения 1
zavenenean20
1) Это кнопки, иконки, поля ввода. Кнопки нажимаются, в поля вводится текст.
2) В Windows -строка заголовка – верхняя строка окна, в которой находится имя программы или имя окна;
кнопка сворачивания окна;
кнопка восстановления окна
кнопка закрытия окна
кнопка системного меню
строка меню
панель инструментов
полосы прокрутки
рабочее поле
строка состояния
рамка окна.
Вроде все.
3) 1. System 32. Рабочий стол.
2. Мой компьютер, Мои документы, Корзина, Сетевые окружения(Сеть) и управляющие объекты Windows.
4) 1. Иконки, панель задач, папки
2. Ярлык это ссылка на файл, который может находиться где угодно на ПК, а значок это сам файл
3. На панели задач располагается запущенные приложения, панель быстрого доступа, часы… .
4. Папка «Мой компьютер»
5) Ярлык дает ссылку на значок,который запускает.
6) Пуск,панель задач,программы в фоновом режиме,задачи или все, что ты туда поместишь.
Знаете ответ? Поделитесь им!
Гость ?
Как написать хороший ответ?
Как написать хороший ответ?
Чтобы добавить хороший ответ необходимо:
- Отвечать достоверно на те вопросы, на которые знаете
правильный ответ; - Писать подробно, чтобы ответ был исчерпывающий и не
побуждал на дополнительные вопросы к нему; - Писать без грамматических, орфографических и
пунктуационных ошибок.
Этого делать не стоит:
- Копировать ответы со сторонних ресурсов. Хорошо ценятся
уникальные и личные объяснения; - Отвечать не по сути: «Подумай сам(а)», «Легкотня», «Не
знаю» и так далее; - Использовать мат — это неуважительно по отношению к
пользователям; - Писать в ВЕРХНЕМ РЕГИСТРЕ.
Есть сомнения?
Не нашли подходящего ответа на вопрос или ответ отсутствует?
Воспользуйтесь поиском по сайту, чтобы найти все ответы на похожие
вопросы в разделе Информатика.
Трудности с домашними заданиями? Не стесняйтесь попросить о помощи —
смело задавайте вопросы!
Информатика — наука о методах и процессах сбора, хранения, обработки, передачи, анализа и оценки информации с применением компьютерных технологий, обеспечивающих возможность её использования для принятия решений.
На этом шаге мы рассмотрим создание и использование управляющих элементов.
Диалоговые окна являются объектами, которые наиболее широко используются для получения информации от пользователя в приложении Windows. Конечно, диалоговые окна
не очень удобны без тех элементов управления, которые можно в них поместить. Области ввода, окна списков, комбинированнные окна, радиокнопки, кнопки с независимой фиксацией, линейки прокрутки
и другие управляющие элементы — все вместе работают, чтобы обеспечить удобство ввода данных в программу пользователю данного приложения.
Хотя управляющие элементы наиболее часто используются в диалоговых окнах, они могут размещаться в любом окне. В самом деле, основное различие между размещением управляющих элементов в
диалоговом окне и их размещением в окне другого типа заключается в той процедуре, которая обеспечивает введение управляющих элементов в окно. При работе с диалоговыми окнами управляющие
элементы можно «нарисовать» в этом окне с помощью Resource Workshop, задолго до первого запуска пользователем вашей программы. При работе с окном другого типа вы создаете и
размещаете управляющие элементы внутри вашего приложения, что требует больших усилий.
Начиная с этого шага вы научитесь работать с управляющими элементами в диалоговых окнах и в окнах других типов. Вы также узнаете о новых способах получения информации с помощью элементов,
управляющих окнами.
До сих пор речь шла о диалоговых окнах, содержащих такие базовые управляющие элементы как области ввода и кнопки. Области ввода и кнопки, вероятно, являются нанболее важными управляющими
элементами, имеющимися в вашем распоряжении. Однако вы зачастую можете предоставить пользователю вашей программы более простые способы выбора данных, которые должны быть введены в программу.
Имеется несколько типов управляющих элементов, которые вы можете разместить в диалоговом окне, включая кнопки с независимой фиксацией, окна списков, комбинированные окна, линейки прокрутки.
Вы уже, видимо, знакомы с тем, как работают эти управляющие элементы, как с точки зрения пользователя, так и с точки зрения программиста. Если вам никогда не приходилось программировать с использованием
ObjectWindows, вы можете не знать тех классов, в которых OWL инкапсулирует каждый из этих управляющих элементов. К этим классам относятся TCheckBox, TRadioButton,
TGroupBox, TListBox, TComboBox и TScrollBar. К другим классам управляющих элементов, которыми вы уже пользовались, относятся TEdit и TButton.
Замечание.
Хотя OWL содержит классы, в которых инкапсулируются оконные управляющие элементы, однако Windows обеспечивает боыпинство сервисных средств, необходимых для работы с этими
управляющими элементами. Ниже следует описание каждого из управляющих элементов окон.
- Статический текст. Статический текст — это строка символов, обычно используемых для обозначения других элементов управления в диалоговом или
в простом окне. Статический текст считается управляющим элементом окна, однако пользователь не может им управлять. - Область ввода. В области ввода пользователем вводится текст. Пользователь может редактировать текст до завершения его ввода.
- Кнопка. Кнопка — графический объект, который при нажатии на нее запускает какую-либо команду. При нажатии графическое изображение кнопки обычно «оживляется»,
показывая как бы действительное нажатие кнопки клавиатуры. - Кнопка с независимой фиксацией. Кнопка с независимой фиксацией — это специальная кнопка, которая при нажатии переключает маркер
состояния. Такие кнопки обычно соответствуют опциям программы, которые пользователь может выбирать. - Радио-кнопка. Эта кнопка аналогична кнопке с независимой фиксацией за тем одним исключением, что в одно и то же время может быть
выбрана только одна радио-кнопка из группы кнопок. Радио-кнопки обычно соответствуют опциям программы, которые взаимно исключают друг друга. - Групповое окно. Часто окна кнопки с независимой фиксацией и радио-кнопки размещаются в групповой панели, в которой кнопки
организованы в логические группы. С самим групповым окном пользователь работать не может. - Окно списка. Окно списка — это прямоугольник, содержащий ряд выбираемых пунктов. Этими пунктами обычно являются тексты, но ими
также могут быть растровые изображения и другие объекты. В зависимости от флагов типа окна списка пользователь может выбрать один или несколько объектов в окне списка. - Комбинированное окно (СоmboВох). Комбинированное окно аналогично окну списка, однако в него входит также и область ввода, в
которой пользователь может набрать текст выбранного пункта. - Линейка прокрутки. Линейка прокрутки — графический объект, содержащий дорожку, в которой размещена скользящая кнопка, называемая кнопкой прокрутки. Помещая указатель
прокрутки в нужное место, пользователь может выбрать некоторое значение из данного диапазона. Помимо указателя линейка прокрутки содержит кнопки со стрелками, которые при нажатии
перемещают указатель на одну заданную единицу в направлении стрелки.
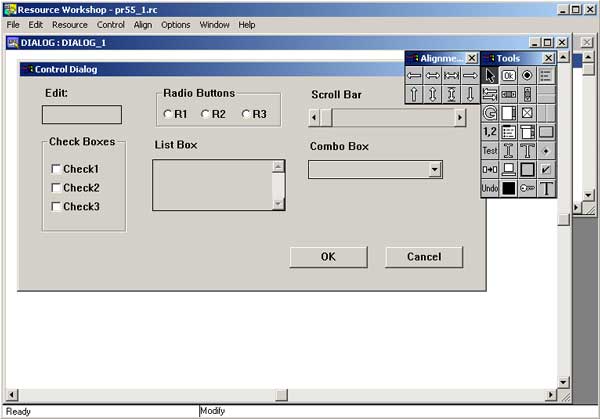
Как упоминалось выше, любой из этих элементов управления вы можете ввести в диалоговое окно, попросту используя Resource Workshop. На рисунке 1 показано диалоговое окно, используемое
в нижеприведенной программе, которое находится в процессе построения в Resource Workshop. В слндующем примере показано, как работать с этими управляющими элементами внутри вашего приложения.

Рис.1. Создание диалогового окна в Resource Workshop
Пример. Использование различных управляющих элементов окна, включая прокрутки, окна списков, радио-кнопки, комбинированные окна, кнопки с независимой фиксацией.
#include <owlframewin.h>
#include <owldialog.h>
#include <owlradiobut.h>
#include <owledit.h>
#include <owllistbox.h>
#include <owlcombobox.h>
#include <owlscrollba.h>
#include <owldc.h>
#include <string.h>
#include «pr55_1.rc»
// Буфер обмена диалогового окна.
struct
{
char edit[81];
BOOL radio1;
BOOL radio2;
BOOL radio3;
TScrollBarData scrollerData;
BOOL check1;
BOOL check2;
BOOL check3;
TListBoxData listBoxData;
TComboBoxData comboBoxData;
} transBuf;
// Класс приложения.
class TApp: public TApplication
{
public:
TApp():TApplication() {}
void InitMainWindow();
};
// Класс главного окна.
class TWndw : public TFrameWindow
{
public:
TWndw (TWindow *parent, const char far *title);
protected:
void Paint(TDC&, BOOL, TRect&);
void CmDialog();
DECLARE_RESPONSE_TABLE(TWndw);
};
DEFINE_RESPONSE_TABLE1 (TWndw, TFrameWindow)
EV_COMMAND (CM_DIALOG, CmDialog),
END_RESPONSE_TABLE;
// Класс диалогового окна.
class TDlg : public TDialog
{
public:
TDlg(TWindow *parent, TResId resId);
};
// TWndw::TWndw()
// Это конструктор главного окна.
TWndw::TWndw(TWindow *parent, const char far *title):
TFrameWindow (parent, title)
{
// Определить расположение и размеры окна.
Attr.X = 20;
Attr.Y = 20;
Attr.W = 500;
Attr.H = 300;
// Добавить меню к окну.
AssignMenu(MENU_1);
// Инициализировать буфер обмена.
strcpy(transBuf.edit, «Default»);
transBuf.radio1 = TRUE;
transBuf.radio2 = FALSE;
transBuf.radio3 = FALSE;
transBuf.check1 = TRUE;
transBuf.check2 = FALSE;
transBuf.check3 = FALSE;
transBuf.scrollerData.HighValue = 100;
transBuf.scrollerData.LowValue = 0;
transBuf.scrollerData.Position = 50;
transBuf.listBoxData.AddString(«ListString1», TRUE) ;
transBuf.listBoxData.AddString(«Liststring2»);
transBuf.listBoxData.AddString(«ListString3»);
transBuf.listBoxData.AddString(«ListString4»);
transBuf.listBoxData.AddString(«ListString5»);
transBuf.listBoxData.AddString(«ListString6»);
transBuf.comboBoxData.AddString(«ComboString1», TRUE);
transBuf.comboBoxData.AddString(«ComboString2»);
transBuf.comboBoxData.AddString(«ComboString3»);
transBuf.comboBoxData.AddString(«ComboString4»);
transBuf.comboBoxData.AddString(«ComboString5»);
transBuf.comboBoxData.AddString(«ComboString6»);
}
// TWndw::CmDialog()
// Эта функция реагирует на команду Test Dialog из
// меню Dialog, отображая и управляя диалоговым окном.
void TWndw::CmDialog()
{
// Создать диалоговое окно.
TDialog *dialog = new TDlg(this, DIALOG_1);
// Отобразить диалоговое окно.
int result = dialog->Execute();
// Проверить, вышел ли пользователь из
// диалогового окна по кнопке OK и
// отобразить новые данные диалогового окна, если это так.
if (result == IDOK) Invalidate();
}
// TWndw::Paint()
// Эта функция, которая реагирует на сообщение
// WM_PAINT, вызывается каждый раз, когда
// окно должно быть пперерисовано.
void TWndw::Paint(TDC &paintDC, BOOL, TRect&)
{
TEXTMETRIC textMetrics;
int num;
char s[40];
// Получить текущие параметры текста.
paintDC.GetTextMetrics(textMetrics);
// Установить выравнивание вправо выводимого текста.
paintDC.SetTextAlign(TA_RIGHT);
// Определить размер самой длинной метки.
TSize size = paintDC.GetTextExtent(«EDIT CONTROL:», 13);
// Напечатать все метки в рабочей области окна.
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight, «EDIT CONTROL:»);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*2, «RADIO BUTTON:»);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*3, «SCROLL BAR:»);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*4, «CHECK BOX 1:»);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*5, «CHECK BOX 2:»);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*6, «CHECK BOX 3:»);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*7, «LIST BOX:»);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*8, «COMBO BOX;»);
// Установить выравнивание влево выводимого текста.
paintDC.SetTextAlign(TA_LEFT);
// Установить цвет текста.
paintDC.SetTextColor(TColor::LtBlue);
// Напечатать данные диалогового окна в
// соответствующих позициях, основываясь на
// длине самой длинной метки и высоте текущего шрифта.
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight, transBuf.edit);
if (transBuf.radio1) num = 1;
else if (transBuf.radio2) num = 2;
else num = 3;
wsprintf(s, «Radio button #%d chosen», num);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*2, s);
wsprintf(s, «%d», transBuf.scrollerData.Position);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*3, s);
if (transBuf.check1) strcpy (s, «Chosen»);
else strcpy(s, «Not chosen»);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*4, s);
if (transBuf.check2) strcpy(s, «Chosen»);
else strcpy(s, «Not chosen»);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*5, s);
if (transBuf.check3) strcpy(s, «Chosen»);
else strcpy(s, «Not chosen»);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*6, s);
transBuf.listBoxData.GetSelString(s, sizeof(s));
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*7, s);
transBuf.comboBoxData.GetSelString(s, sizeof(s));
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*8, s);
}
//**************************************
// Реализация класса TDlg.
//**************************************
// TDlg::TDlg()
// Это конструктор диалогового окна.
TDlg::TDlg(TWindow *parent, TResId resId): TDialog (parent, resId)
{
// Построить OWL-объекты для управляющих элементов
// в диалоговом окне. Механизм передачи работает
// правильно, если управляющие элементы OWL строятся
// в таком же порядке, в каком они появляются
// в структуре буфера обмена transBuf.
new TEdit (this, ID_EDIT, sizeof(transBuf.edit));
new TRadioButton (this, ID_RADIO1, 0);
new TRadioButton (this, ID_RADIO2, 0);
new TRadioButton (this, ID_RADIO3, 0);
new TScrollBar (this, ID_SCROLLER);
new TCheckBox (this, ID_CHECK1);
new TCheckBox (this, ID_CHECK2);
new TCheckBox (this, ID_CHECK3);
new TListBox (this, ID_LISTBOX);
new TComboBox (this, ID_COMBOBOX, 20);
// Установить адрес буфера обмена.
TransferBuffer = &transBuf;
}
void TApp::InitMainWindow()
{
TFrameWindow *wndw = new TWndw (0,»Управляющие элементы»);
SetMainWindow(wndw);
}
int OwlMain(int,char *[])
{
return TApp().Run();
}
Файл ресурсов:
#include «windows.h»
#endif
#include <owlwindow.rh>
#define MENU_1 100
#define DIALOG_1 200
#define CM_DIALOG 201
#define ID_EDIT 101
#define ID_RADIO1 102
#define ID_RADIO2 103
#define ID_RADIO3 104
#define ID_SCROLLER 105
#define ID_CHECK1 106
#define ID_CHECK2 107
#define ID_CHECK3 108
#define ID_LISTBOX 109
#define ID_COMBOBOX 110
#ifdef RC_INVOKED
MENU_1 MENU
{
POPUP «&File»
{
MENUITEM «E&xit», CM_EXIT
}
POPUP «&Dialog»
{
MENUITEM «&Test Dialog…», CM_DIALOG
}
}
DIALOG_1 DIALOG 9, 17, 296, 135
STYLE WS_POPUP | WS_VISIBLE | WS_CLIPSIBLINGS |
WS_CAPTION | WS_SYSMENU | WS_THICKFRAME
CAPTION «Control Dialog»
{
EDITTEXT ID_EDIT, 14, 18, 51, 12,
ES_AUTOHSCROLL | WS_BORDER | WS_TABSTOP
CONTROL «R1», ID_RADIO1, «BUTTON», BS_AUTORADIOBUTTON |
WS_TABSTOP, 91, 19, 20, 10
CONTROL «R2», ID_RADIO2, «BUTTON», BS_AUTORADIOBUTTON |
WS_TABSTOP, 115, 19, 20, 10
CONTROL «R3», ID_RADIO3, «BUTTON», BS_AUTORADIOBUTTON |
WS_TABSTOP, 141, 19, 20, 10
SCROLLBAR ID_SCROLLER, 184, 20, 101, 12, SBS_HORZ
CHECKBOX «Check1», ID_CHECK1, 20, 53, 35, 12,
BS_AUTOCHECKBOX | WS_TABSTOP
CHECKBOX «Check2», ID_CHECK2, 20, 65, 36, 12,
BS_AUTOCHECKBOX | WS_TABSTOP
CHECKBOX «Check3», ID_CHECK3, 20, 77, 37, 12,
BS_AUTOCHECKBOX | WS_TABSTOP
LISTBOX ID_LISTBOX, 85, 53, 84, 37, LBS_NOTIFY |
LBS_DISABLENOSCROLL | WS_BORDER | WS_VSCROLL
COMBOBOX ID_COMBOBOX, 184, 53, 86, 49,
CBS_DROPDOWNLIST | WS_VSCROLL | WS_TABSTOP
PUSHBUTTON «OK», 1, 172, 108, 50, 14
PUSHBUTTON «Cancel», 2, 233, 108, 50, 14
LTEXT «Edit:», -1, 16, 6, 16, 8, NOT WS_GROUP
GROUPBOX «Radio Buttons», -1, 87, 6, 80, 26,
BS_GROUPBOX | WS_GROUP
LTEXT «Scroll Bar», -1, 186, 7, 42, 10
GROUPBOX «Check Boxes», -1, 14, 37, 54, 62, BS_GROUPBOX
LTEXT «List Box», -1, 86, 39, 36, 10
LTEXT «Combo Box», -1, 185, 40, 48, 10
}
#endif
Текст этого приложения можно взять здесь.
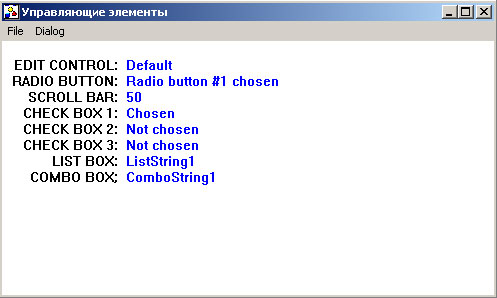
Когда вы запускаете эту программу, появляется окно, представленное на рисунке 2.

Рис.2. Результат работы приложения
В этом окне приведены текущие данные, выбранные пользователем. В начале программы этим данным присваиваются
значения по умолчанию. В поле EDIT CONTROL на экране показана текущая строка в области ввода. В поле при
RADIO BUTTON определена радио-кнопка. В поле CHECK BOX показан статус каждой из трех
кнопок с независимой фиксацией. В поле LIST BOX показана текущая строка, выбранная в окне списка, и в
поле COMBO BOX показана текущая строка, выбранная в комбинированном окне. Наконец, в поле SCROLL BAR
показана текущая установка прокрутки в диалоговом окне.
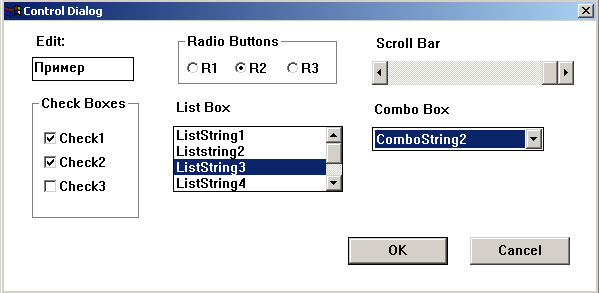
Чтобы найти все эти управляющие элементы, выберите команду Test Dialog в меню Dialog, которая выводит на экран окно
Control Dialog, показанное на рисунке 3.

Рис.3. Диалоговое окно
В этом диалоговом окне содержатся те управляющие элементы, данные которых приведены в основном окне. Вы можете произвольно менять
установки этих управляющих элементов. Когда вы выходите из диалогового окна Control Dialog по кнопке ОК, в главном окне
появляются новые установки управляющих элементов.
На следующем шаге мы рассмотрим работу программы, приведенную на этом шаге.
