Какие программные продукты относятся к растровой графике

Содержание урока
Итоговый тест за 10 класс. 1 вариант
Итоговый тест за 10 класс. 2 вариант
Итоговый тест за 10 класс. 3 вариант
Итоговый годовой тест за курс 10 класса. Состоит из блока А, включающего 20 вопросов с выбором одного вариата ответа, блока B, состоящего из 5 вопросов. Рассмотрены основные темы курса по программе Угриновича Н.Д.
2 вариант
Блок А. Выберите один правильный ответ
А1. Точечный элемент экрана дисплея называется:
- точкой
- зерном люминофора
- пикселем
- растром
Ответ: 3
А2. Графика с представлением изображения в виде последовательности точек со своими координатами, соединенных между собой кривыми, которые описываются математическими уравнениями, называется
- фрактальной
- растровой
- векторной
- прямолинейной
Ответ: 3
А3. Какие существуют виды графических изображений?
- плоские и объемные
- растровые и векторные
- плохого или хорошего качества
Ответ: 2
А4. Какая программа предназначена для создания растрового изображения?
- MS Windows
- MS Word
- MS Paint
Ответ: 3
А5. Какой вид графики искажает изображение при масштабировании?
- векторная графика
- растровая графика
- деловая графика
Ответ: 2
А6. Какой программный продукт относится к растровой графике:
- Corel Draw
- GIMP
- Adobe Illustrator
- Fractal Design Expression
Ответ: 2
А7. Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
Ответ: 3
А8. Какие файлы заражают макро-вирусы?
- исполнительные
- графические и звуковые
- файлы документов Word и электронных таблиц Excel
- html документы
Ответ: 3
А9. На чем основано действие антивирусной программы?
- на ожидании начала вирусной атаки
- на сравнение программных кодов с известными вирусами
- на удалении заражённых файлов
- на создании вирусов
Ответ: 2
А10. Корпуса персональных компьютеров бывают:
- горизонтальные и вертикальные
- внутренние и внешние
- ручные, роликовые и планшетные
- матричные, струйные и лазерные
Ответ: 1
А11. Сканеры бывают:
- горизонтальные и вертикальные
- внутренние и внешние
- ручные, роликовые и планшетные
- матричные, струйные и лазерные
Ответ: 3
А12. Принтеры не могут быть:
- планшетными;
- матричными;
- лазерными;
- струйными;
Ответ: 1
А13. Перед отключением компьютера информацию можно сохранить
- в оперативной памяти
- во внешней памяти
- в контроллере магнитного диска
- в ПЗУ
Ответ: 2
А14. Программа — это:
- алгоритм, записанный на языке программирования
- набор команд операционной системы компьютера
- ориентированный граф, указывающий порядок исполнения команд компьютера
- протокол взаимодействия компонентов компьютерной сети
Ответ: 1
А15. Дано: a = DD16, b = 3378. Какое из чисел С, записанных в двоичной системе счисления, удовлетворяет неравенству a < c < b?
- 11011010 2
- 11111110 2
- 11011110 2
- 11011111 2
Ответ: 3
А16. Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объем следующего высказывания Алексея Толстого:
Не ошибается тот, кто ничего не делает, хотя это и есть его основная ошибка.
- 512 бит
- 608 бит
- 8 Кбайт
- 123 байта
Ответ: 2
А17. Считая, что каждый символ кодируется 16-ю битами, оцените информационный объем следующей пушкинской фразы в кодировке Unicode:
Привычка свыше нам дана: Замена счастию она.
- 44 бита
- 704 бита
- 44 байта
- 704 байта
Ответ: 2
А18. Значение выражения 1016 + 108 * 102 в двоичной системе счисления равно
- 10102
- 110102
- 1000002
- 1100002
Ответ: 3
А19. Для кодирования букв А, Б, В, Г решили использовать двухразрядные последовательные двоичные числа (от 00 до 11 соответственно). Если таким способом закодировать последовательность символов ГБВА и записать результат шестнадцатеричным кодом, то получится:
- 13816
- DBCA16
- D816
- 312016
Ответ: 3
А20)В формировании цепочки из четырех бусин используются некоторые правила: В конце цепочки стоит одна из бусин Р, N, Т, O. На первом – одна из бусин P, R, T, O, которой нет на третьем месте. На третьем месте – одна из бусин O, P, T, не стоящая в цепочке последней. Какая из перечисленных цепочек могла быть создана с учетом этих правил?
- PORT
- TTTO
- TTOO
- OOPO
Ответ: 4
Блок B.
В1. Закодируй слова с помощью кода Цезаря.
| 1) БУКВА | а) ХПСНБ | |
| 2) ФОРМА | в) ВФЛГБ | |
| 3) БЛЕСК | б) ЧЙХСБ | |
| 4) ЦИФРА | г) ГПСПО | |
| 5) ВОРОН | д) ВМЁТЛ |
Ответ: 1в, 2а, 3д, 4б, 5г
В2. Что из перечисленного ниже относится к устройствам ввода информации с компьютера? В ответе укажите буквы.
- Сканер
- Принтер
- Плоттер
- Монитор
- Микрофон
- Колонки
Ответ: а,д
В3. При определении соответствия для всех элементов 1-го столбца, обозначенных цифрой, указывается один элемент 2-го столбца, обозначенный буквой. При этом один элемент 2-го столбца может соответствовать нескольким элементам 1-го столбца (для заданий множественного соответствия) или не соответствовать ни одному из элементов 1-го столбца (для заданий однозначного соответствия).
| Назначение | Устройство | |
| 1. Устройство ввода | а) дисплей | |
| 2. Устройства вывода | б) принтер | |
| в) жесткий диск | ||
| г) сканер | ||
| д) клавиатура |
Ответ: 1г,д 2а,б
В4. Какое количество байт содержит слово «информация». В ответе записать только число.
Ответ: 10
В5. Установите соответствие между расширением файлов и типом файла
| 1) Исполняемые программы | 1)htm, html | |
| 2) Текстовые файлы | 2) bas, pas, cpp | |
| 3) Графические файлы | 3) bmp, gif, jpg, png, pds | |
| 4) Web-страницы | 4) exe, com | |
| 5) Звуковые файлы | 5) avi, mpeg | |
| 6) Видеофайлы | 6) wav, mp3, midi, kar, ogg | |
| 7) Код (текст) программы на языках программирования | 7) txt, rtf, doc |
Ответ: 1-4), 2-7), 3-3), 4-1), 5-6), 6-5), 7-2)
Следующая страница  Итоговый тест за 10 класс. 3 вариант
Итоговый тест за 10 класс. 3 вариант
Cкачать материалы урока

Нет идеального графического формата. В то же время важно научиться использовать преимущества того или иного формата для конкретной задачи, минимизируя влияние его недостатков.
Растровые (точечные) изображения
К растровой графике, которой гораздо больше, чем векторной, относятся все картинки форматов JPEG, GIF, PNG, ICO, BMP. Это привычные нам фотографии, иконки и рисунки, которые состоят из точек (пикселей, растров).
Преимуществом растровой графики является то, что с ее помощью можно создать любой по сложности рисунок. При этом применять огромное количество фильтров и плагинов. Основным недостатком — растровую графику нельзя растягивать без потери качества. Большие рисунки нужно изначально рисовать большими, а фотографии делать с большим разрешением.
При увеличении размера файлов растровой графики теряется четкость изображения, становятся заметными отдельные пиксели, из которых состоит картинка. Самым популярным пакетом для обработки растровой графики является, конечно же, Adobe Photoshop (PSD).
Растровый формат GIF, позволяет создавать анимацию. Правда, она проще и дольше загружается, чем flash, зато сделать gif-анимацию, как правило, намного легче.
Векторная графика: рисунки с помощью кривых
У векторной графики проблем с растягиванием нет. Векторные рисунки задаются математическими описаниями линий и углов, а не цветом и расположением точек на рисунке. Векторное изображение состоит из отдельных линий-направляющих (векторов, кривых), которые формируют изображение.
Векторные изображения легко редактировать. Все изображение или его часть можно трансформировать без потери качества. Графические программы, такие как Adobe Illustrator и Corel Draw, позволяют создавать векторные рисунки с помощью разнообразных инструментов по рисованию линий, как плавных, так и ломаных. Возможность рисования и редактирования многоугольников, эллипсов, стрелок и прочих графических примитивов всех размеров и расцветок позволяет дизайнерам создавать логотипы, иконки, визитки, персонажей и другую сложную графику, но реалистичности фотографий добиться практически невозможно.
Несмотря на то, что в векторной графике можно легко заполнять области градиентами и создавать эффекты объемности, избавиться от вида нереальности картинки, ее «нарисованности», не под силу даже опытным дизайнерам. В большинстве случаев это и не нужно, для реалистичности есть Фотошоп. Векторные форматы для сохранения фотографий не годятся, т.к. лица и пейзажи невозможно описать линиями и углами.
Основные форматы векторной графики и программы по их созданию: Adobe Illustrator (AI, EPS), Corel Draw (CDR), Adobe Flash (FLA, SWF). К программам, создающим векторные изображения для интернета, также можно отнести новую разработку Microsoft Silverlight 2, аналог Adobe Flash CS4.
Современные программы обработки изображений позволяют смешивать векторный и растровый тип графики в одном файле. В Adobe Illustrator или Corel Draw можно экспортировать JPEG-фотографию или GIF-логотип, а в Photoshop вставлять векторные изображения в виде смарт-объектов.
Форматы AI, CDR, FLA и PSD в определенной степени являются промежуточными для веб-дизайна — браузеры не умеют отображать такую графику. Дизайн сайта сначала создается либо в Photoshop в формате PSD, либо во Flash в формате FLA (без помощи Illustrator или CorelDraw редко обходится) и только потом графика преобразовывается в интернет-форматы.
Зачем веб-дизайнеру векторные графические форматы
Веб-дизайнеры, кроме флэшеров, в основном, работают с растровой графикой. Дизайнер создает макет веб-сайта в Фотошопе, используя полученные от заказчика или найденные в интернете файлы других точечных форматов: фотографии и текстуры в JPEG, иконки и персонажей в PNG, флажки и логотипы в GIF. Макет сайта сохраняется в фотошоповском растровом формате PSD, потому что он сохраняет графику без сжатия и искажений. Заказчику показывается превью макета в формате JPEG или PNG, а после утверждения дизайна макет передается верстальщику в формате PSD. И уже после HTML-верстки сайт представляет собой совокупность картинок, формат и размер которых определяется характером графики. Безграмотно сохранять фотографии в GIF, а логотипы в JPEG. Важно четко понимать разницу между форматами и научиться пользоваться сильными сторонами каждого способа представления графики. Тогда картинки будут четкими, реалистичными и загружаться будут максимально быстро.
Обойтись только растровыми форматами хороший веб-дизайнер не сможет. Элементы дизайна для некоторых сайтов приходится создавать в векторном виде, особенно если дизайн сайта мало острых углов и прямых линий. Я один раз даже встречал макет нефлэшвого сайта, созданный полностью в векторе.
Научиться хотя бы азам работы в векторных пакетах веб-дизайнеру необходимо. Логотипы для сайтов в большинстве случаев заказчик предоставляет в CDR, AI или EPS. Кроме того веб-дизайнерам часто приходится делать флеш-баннеры, анимировать шапки сайтов, делать буклеты и визитки. Чем больше освоенных инструментов, чем больше знаний, тем больше вариантов решения поставленной задачи, тем меньше будет потрачено времени, тем лучше будет результат и тем больше можно заработать денег.
Что касается флэш-дизайнеров, то они стараются использовать в своих работах как можно больше векторной графики, хотя Adobe Flash без проблем анимирует и все растровые форматы. Дело в свойствах векторных форматов: изменение размеров без потери качества и при этом маленьком размере готового flash-ролика. Потому информация при создании flash-баннеров или разработки flash-сайтов, по возможности, должна быть в векторном виде. В результате получим более качественный и более легкий flash-ролик.
Ссылки по теме
- Каталог программ Corel
- Купить программу CorelDRAW Graphics Suite X5
- Задать вопрос ONLine по покупке Corel в интернет магазине ITShop
- Подписаться на рассылку «Corel DRAW — от идеи до реализации»
Программы растровой графики предназначены для работы с изображениями. В английской терминологии такие программы идут под рубрикой Image Application.
Программное обеспечение для работы с растровыми изображениями условно можно разбить на несколько классов;
— Средства создания растровых изображений: MS Paint, Corel Painter (ранее Fractal Design Painter) и др.
— Средства обработки изображений: Adobe Photoshop, Corel Photo Paint, Paint Shop Pro, Photoimpact и др.
— Средства захвата изображений с экрана. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen. Применяются специальные программы грабберы – Corel Capture, Snaglt и др.
— Средства каталогизации и визуализации изображений – ACD See, MS Imaging и др.
Простейшим графическим редактором является MS Paint, стандартная программа ОС Windows. Программа содержит минимальный набор инструментов, достаточный для первого знакомства с растровой графикой. MS Paint не является профессиональным графическим редактором. Это скорей всего обучающая программа. В ней отсутствуют важные для растровой графики инструменты: слои, средства коррекции и ретуши изображения, фильтры, печать и многое другое.
В области обработки пиксельной графики несомненным лидером является программа Adobe Photoshop, которая используется повсеместно. Разумеется, каждому дизайнеру, художнику, фотографу необходимо владеть этим редактором. Спектр ее применения очень широк – от сканирования и обработки фотографий до подготовки профессиональных изображений для книг и журналов. Photoshop прекрасно работает со слоями, масками и выделенными областями. Имеет мощные средства цветокоррекции и ретуши, поддерживает большинство форматов графических файлов. В последних версиях Photoshop появилась возможность работы с векторными объектами. Практически Adobe Photoshop является эталоном для оценки растровых редакторов.
Основные особенности Adobe Photoshop – стабильность, универсальность, надежность, отличная цветопередача. Программа может использовать большинство цветовых моделей. Причем, основной внутренней моделью является модель Lab. Умеет открывать и сохранять любые графические форматы. В том числе имеется редкая для других программ возможность «Открыть файл как…».
Основной недостаток Adobe Photoshop – занимает много дискового пространства и оперативной памяти. Это связано:
— с использованием собственного графического формата PSD, который хранит большое количество информации об изображении;
— использованием слоев.
Вместе с универсальной программой Photoshop распространяется специализированная программа ImageReady, которая ориентирована на подготовку изображений для Web-страниц.
Фирма Corel распространяет две программы пиксельной графики: собственный редактор CorelPHOTO-PAINT и недавно приобретенное приложение Painter, которое ориентировано на лиц, предпочитающих рисование обработке готовых фотографий.
Ее основной формат CPT поддерживает слои, альфа-каналы, т.е. практически все, что Adobe Photoshop. Программа входит в состав интегрированного пакета Corel DRAW, основным назначением которого является разработка графического дизайна.
Инструментов рисования в редакторе даже больше чем в Adobe Photoshop. Для работы требуется меньше ресурсов компьютера. Имеется также возможность анимации изображений в формате GIF и создание видеороликов в форматах AVI, MOV и MPEG.
Основные недостатки Corel Photo Paint присущи всем редакторам растровой графики – большой объем файла, высокие требования к аппаратным ресурсам. Сильно обедняет возможности редактора отсутствие эффектов слоев.
Фирма Macromedia продвигает программу Fireworks, которая ориентирована на подготовку изобразительных материалов для Web-страниц. Paint Shop Pro – простой, удобный и компактный растровый редактор. Пакет поддерживает слои, в т.ч. векторные и текстовые, цветовые модели RGB и CMYK, множество растровых форматов.
PhotoDraw 2000 – продукт фирмы Microsoft. По заявлениям производителя ни в чем не уступает Adobe Photoshop. Поддерживает форматы CDR и PSD, что дает возможность использовать их обширные библиотеки. Есть GIF аниматор.
Adobe LightRoom – программа обработки фотографических изображений. Lightroom предлагает комплексный подход и к самому процессу обработки — в его рамках выполняются все фотографические задачи, начиная от процедуры импорта изображений с носителей и заканчивая поддержанием архива.
Список подобных программ создания и редактирования растровой графики может быть продолжен.
Программы и сервисы для работы с векторной, растровой и 3D-графикой на разных платформах.
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству. Издание для фотографов и дизайнеров Creative Bloq выбрало лучшие среди подобных программ и сервисов.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
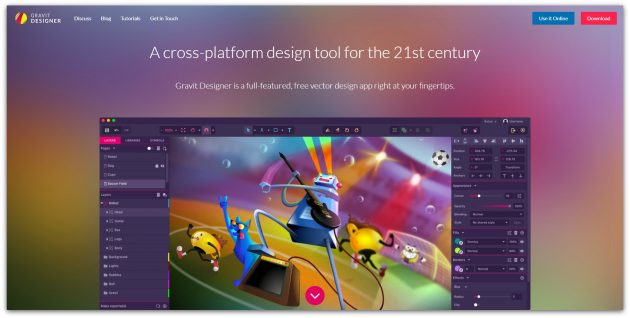
1. Gravit Designer

- Платформы: веб, Windows, macOS, Linux.
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
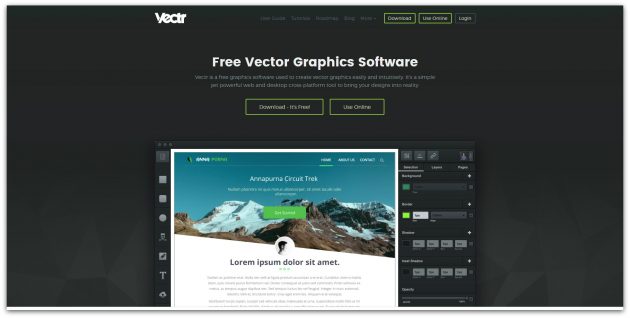
2. Vectr

- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG-Edit

- Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG-Edit →
4. Inkscape

- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP

- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшений и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro

- Платформы: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
3. Krita

- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Pixlr

- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое.
Если вы знакомы с Photoshop, то очень быстро освоите веб-версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
5. Paint.NET

- Платформы: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: Paint.NET гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости / контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
6. Sumo Paint

- Платформы: веб.
Sumo Paint быстро работает в вебе и справляется с задачами не хуже настольных редакторов. Но для его запуска вам понадобится Adobe Flash Player. Так что Sumo Paint не для iOS-устройств.
Арсенал настроек и функций Sumo Paint включает карандаши, кисти, текст, градиенты, клонирование, формы и не только. Всё это всегда в зоне видимости на плавающей панели вроде той, что вы могли видеть в Photoshop.
Sumo Paint →
Бесплатные редакторы 3D-графики
Предназначены для работы с 3D-моделями, эффектами и анимациями.
1. SketchUp Free

- Платформы: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D-графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Daz Studio

- Платформы: Windows, macOS.
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D-объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Daz Studio →
3. Hexagon

- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D-моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV-развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D-графикой.
Hexagon →
4. Blender

- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D-графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
Blender →
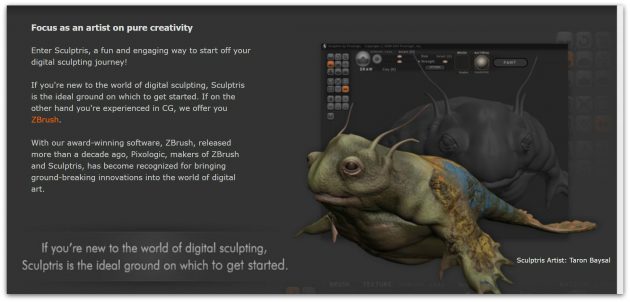
5. Sculptris