Какие цвета выбрать для магазина продуктов

Цвет — самое эффективное и самое дешевое средство, что бы произвести эффект на потребителя.
Есть множество исследований, показывающих, что отдельные цвета могут влиять на психологию и поведение человека. Но дизайн и творчество – это не физика и не алгебра, и выводить правила и законы из них не получится!
Цвет сам по себе ничего не значит.
Он не воспринимается без контекста, сочетаний с другими цветами и фактурами, конфигурации помещения, его архитектуры. И это далеко не полный перечень критериев, которые вместе с цветом влияют на посетителя.
Цвета могут на нас влиять только в том случае, когда сочетания цветов создают настроение при правильном взаимодействии между собой и окружающим.
Вот именно этот эффект – настроение от наблюдения за цветовым сочетанием — и пытаются сделать и разработать дизайнеры. Поэтому далее мы будем рассматривать не отдельные цвета, а так называемые «цветовые схемы». То есть мы будем рассматривать все основные цвета в магазине, которые мы можем воспринять, и которые могут на нас повлиять.
Следует помнить, что это лишь субъективная оценка человеком определенного цвета, и в интерьере восприятие цвета может поменяться диаметрально противоположно.
- Красный цвет означает опасность и вызывает небывалую активность.
- Оранжевый – цвет жизненной энергии. При взгляде на него у человека поднимается настроение, и он становится немного счастливее.
- Желтый — цвет общения. Живого, открытого общения.
- Зеленый цвет успокаивает и вызывает только приятные ассоциации. И это логично, ведь зеленый — это цвет природы.
- Синий – цвет спокойствия. Поэтому его бесполезно использовать в кафе и ресторанах: синий цвет не вызывает улучшения аппетита, а даже наоборот, снижает его.
- Фиолетовый цвет символизирует таинственность и мистику. Он сложен для восприятия, поэтому использовать его нужно грамотно.
- Коричневый – цвет надежности.
- И, наконец, белый цвет – «король цветов», вызывающий у покупателей максимальное доверие. Белый – это символ легкости, совершенства и чистоты помыслов. Эти качества важны для торгового бизнеса, а сам цвет выигрышно смотрится в любом интерьере.
Зачастую подбор цветового оформления магазинов осуществляется на основе общих рекомендаций, связывающих цветовую гамму со сферой деятельности магазина. Это значит, что определенные цвета отражают специализацию магазина. Они могут включаться в концепцию оформления, но вовсе не обязательно должны доминировать. Вот несколько примеров таких рекомендаций:
Следует помнить, что это лишь примерный анализ, какой цвет в цветовой схеме в каком магазине будет уместным.
Также важно помнить, что не стоит делать «буквальность в дизайне». То есть не стоит в магазине по продаже кофе все красить в коричневый и бежевый.
Не стандартные, но гармоничные и логичные цветовые решения способны привлечь покупателей.
- Аудио и видео-товары — голубой и синий цвета.
- Бытовая техника и компьютеры — бежевый, светло-серый, светло-синий.
- Косметика и парфюмерия — светло-голубой и светло-фиолетовый.
- Ликеро-водочные изделия — винные оттенки, коричневый цвет.
- Продукты питания – белый, оливковый, бежевый, коричневый.
- Книги — светло-коричневый, бежевый.
- Канцтовары — серый, синий.
- Ювелирные изделия — темно-синий, черный.
- Строительные товары — серый, черный.
- Магазины «рыбалка», «охота «, «оружие» — хаки, серый, коричнево-зеленый.
- Магазины товаров для спорта — светло-зеленый, светло-голубой.
- Магазины «чай-кофе» – бежевый, светло-коричневый.
- Магазины-салоны оптики — разнообразные оттенки бежевого.
- Магазины сувениров и подарков — оранжевый, синий, зеленый.
- Магазины хозяйственных товаров — светло-серый.
Как вы знаете, все цвета делятся на 2 группы: холодные (от желто–зеленого до фиолетового) и теплые (от желтого до красно–фиолетового). Эта же градация применима и к цветовым схемам магазинов: они могут быть холодными и теплыми.
Теплые и холодные цвета вызывают прямо противоположные психологические реакции. Если окрасить помещение в теплые тона, температура в нем будет восприниматься на 4-7 градусов выше по сравнению с этим же залом, но выдержанном в холодных оттенках. Магазин, оформленный в теплой цветовой гамме, привлекателен зимой, когда на улице холодно, а пейзаж окрашивается в черно-белые тона. Кроме того, теплые цвета помогают «подогреть» покупателей, подтолкнуть к принятию импульсивных решений и незапланированным покупкам.
Холодные цвета в интерьере магазина способствуют размышлениям. Их удобно использовать, если нужно задержать покупателей в отделе дорогих товаров, дать им возможность расслабиться и взвесить все «за» и «против» по поводу той или иной покупки. Если в вашем магазине собираются очереди, холодная цветовая гамма поможет покупателям избежать конфликтных ситуаций, снизить раздражение и сохранить спокойствие.
Белый цвет играет ведущую роль в дизайне интерьеров магазинов. Он символизирует чистоту и порядок, поэтому белый часто используют для обозначения зон складирования товаров. Генри Форд отметил интересную закономерность. Он перекрасил плохо освещенные углы помещения в белый цвет, увеличил их освещенность, и в результате работники стали вести себя более культурно, сдержанно и организованно.
Аналогично действуют на человека и светло-серые тона. Кроме того, светло-серые оттенки – это великолепный фон, позволяющий выделить товар и обратить на него внимание покупателя.
Нейтральные и холодные цвета лучше всего подходят для оформления больших поверхностей, а яркие теплые тона – для акцентирования деталей интерьера и небольших плоскостей.
На восприятие цвета влияет и форма окрашенного предмета или фигуры. Она может подчеркивать определенный цвет или наоборот, притуплять его значение в интерьере. Насыщенные цвета усиливаются благодаря остроконечным формам, а мягкие тона кажутся ярче за счет округлых форм. Представьте себе желтый треугольник и синий круг, и вам станет все понятно.
Таким образом, выбор цветовой гаммы помещения заметно влияет как на поведение покупателей, так и на работоспособность персонала. Одна и та же комната, окрашенная по-разному, может настраивать на спокойный лад и вызывать сонливость или, наоборот, тонизировать и побуждать человека к активным действиям. Поэтому выбор цветовой гаммы осуществляется исходя из назначения функциональной зоны. Так, офисное помещение, торговый зал и склад будут отличаться по цветовому оформлению.
С помощью цвета можно визуально скорректировать объем помещения, делая его больше или меньше.
Холодные цвета зрительно удаляют объекты, а теплые – приближают. Поэтому, если стены помещения окрашены в светлые тона, оно будет казаться выше и шире.
С помощью цвета можно «отрегулировать» и высоту потолка. Если он темнее стен, он будет казаться ниже, и наоборот, если потолок светлее, то выше.
Цвета отличаются друг от друга по степени запоминаемости, и это свойство нужно учитывать при планировании элементов внутри магазинной рекламы.
Среди цветных фонов и шрифтов лучше всего воспринимаются красные или зеленые буквы на белом фоне или черные символы на желтом фоне.
«Традиционные» черные буквы в сочетании с белым фоном по шкале восприятия находятся на шестом месте.
Но далеко не все сочетания цветов хорошо воспринимаются глазом. Например, не стоит использовать желтые шрифты на синем фоне, белые на черном, синие на красном (и наоборот), голубые и белые буквы на розовом фоне. Цвета должны подбираться так, чтобы подчеркивать, а не нивелировать друг друга.
В рекламном оформлении магазина есть еще один интересный момент. Важен не только цвет сам по себе, но и реальный образ, который он отображает. Например, ярко-красный помидор ассоциируется со спелостью и вкусом, а окрашенный в это же цвет бинт напомнит о страданиях и боли. Цвет один и тот же, а психологическая реакция на него отличается. Она зависит от того, что подразумевает выбранный цвет, или с чем он сочетается.
Применение цветовых контрастов – удачное решение, позволяющее привлечь внимание покупателя. Это можно сделать разными способами:
- поместить упаковки контрастных цветов рядом друг с другом;
- разместить в центре группы товар с упаковкой, содержащей контрастные сочетания цветов;
- расположить товар на фоне контрастного цвета.
И.В.Гете в своей книге «Учении о цвете», изучая особенности восприятия цветов сделал вывод, что сфера рационального восприятия тяготеет к монохромии, а эмоционального – к полихромии.
Это правило помогает определиться с выбором цветовой гаммы для разных групп товаров. Например, если решение о покупке должно быть взвешенным, в дизайне товарной витрины лучше использовать один цвет.
В целом же для оформления витрин не рекомендуется применять больше двух цветов, но оттенки могут быть разнообразными. Так получается, когда товары в одной группе близки по цвету, например белая посуда.
Цвет определяет эмоциональную реакцию пользователя на сайт, даже если сам человек этого не осознаёт. Какие цвета использовать для фона и разных элементов сайта, чтобы вызвать те или иные ощущения, и как правильно сочетать цвета в веб-дизайне, читайте ниже.
Результаты исследования С. Сингх (Satyendra Singh) показывают, что покупатель всего за 90 секунд формирует мнение о продукте, причем 62-90% этого взаимодействия определяется только цветом.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Для того, чтобы подобрать наиболее подходящую цветовую схему, дизайнеры ориентируются на психологию цвета, которая раскрывает эмоциональную, смысловую составляющую цвета, цветовой круг, показывающий отношения между различными цветами. Также во внимание принимаются существующие тренды, устоявшиеся для той или иной сферы деятельности цветовые решения. Решающим моментом является поставленная цель, специфика бизнеса и его аудитории.
Цветовая теория: основные принципы
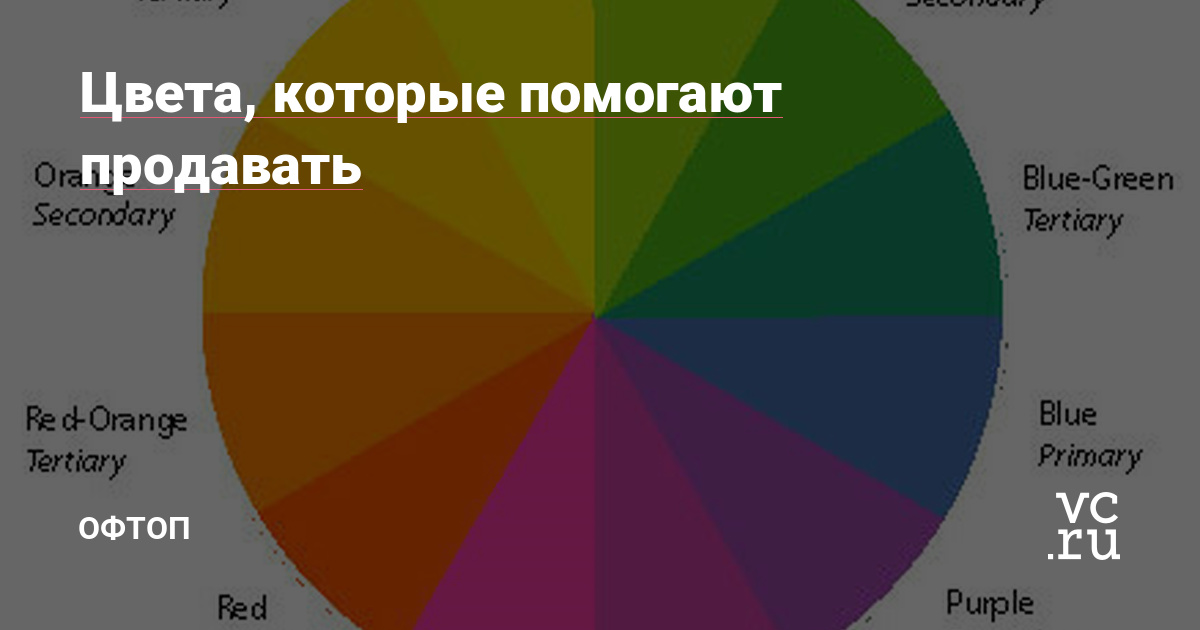
Каждый видел в графической программе цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг — это идеальное доказательство теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Какой цвет больше подойдет для вашего бизнеса?
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Красный и его оттенки
- Основная его функция – побуждение к действию. Подойдет, если ваш сайт посвящен продаже товаров, которые обычно люди покупают импульсивно и спонтанно (это может аксессуары, обувь, одежда, косметика, товары для дома, еда), используйте его для элементов CTA : объявления о проведении акции, скидках, призыв оформить покупку. Оформление сайта в ярких цветах будет подталкивать пользователя к действию, но главное — не перестараться, чтобы кричащие цвета не отпугнули вашего клиента.
Яркие цвета одного оттенка правильно распределяют внимание
Красные оттенки, яркий желтый, розовый привлекают внимание к новой коллекции. Кроме того, бренд Milani Cosmetics не использует нелюбимые женщинами (согласно исследованиям) оранжевый, серый и коричневый цвета.
Красный от алого до бордового подчеркивает статус бренда
Синий
Большинство научного сообщества склоняется к мнению, что синий цвет вызывает доверие и спокойствие. И не удивительно, почему самая большая социальная сеть в мире использует именно синий в качестве основного.
Синий цвет выражает доверие, порядок, вызывает чувство спокойствия, безмятежности. Поэтому синюю цветовую гамму выбирают для сайтов связанных с деньгами, личной информацией или юридическими документами. Обычно это страховые, финансовые организации, компании по продаже недвижимости или билетов. Самые очевидные примеры – сайты Booking, Ozon, Циан, Домофонд. Интерфейсы популярных соцсетей и мессенджеров также в этих оттенках — ВКонтакте, Телеграм, Твиттер, Фейсбук.
При этом синий цвет считается неудачным для сферы питания в силу того, что в природе очень мало съедобных синих продуктов.
Черный
Чем темнее фон, тем больше люкса. Статья из Lifescript описывает черный, как «элегантный, изысканный, сильный». Поэтому большинство дизайнеров высокого класса используют черный цвет для сайтов электронной коммерции. Также черный описывается как «вечный, классический». Это помогает объяснить использование черного в продуктах с высокой добавленной стоимостью. Черный также может рассматриваться в качестве роскошного цвета. Черный – это также гламур, изысканность, эксклюзивность.
Достаточно открыть сайт Vertu:
louis vuitton и Dior:
Зеленый
Считающийся самым универсальным цветов, зеленый воспринимается позитивно подавляющим большинством пользователей. Из-за того, что он ассоциируется с природой, зеленый рекомендуется для сайтов, делающих акцент на здоровье: правильное питание, здоровые образ жизни, натуральная косметика, экотовары. Позитивный эффект зеленого также можно использовать для формирования доверия, как, например, это делает Сбербанк.
В интернет-магазине роботов-пылесосов акцент сделан на чистоте и экологичности. Сочетание с белым цветом и темным деревом придает ощущение доступности и простоты:
Сочетание цветов
При выборе цветовых комбинаций основное внимание следует уделять тематике сайта и его целевой аудитории. Так, например, черный цвет неуместен на детском сайте, а коричневый – на сайте косметики.
Маркетологи и дизайнеры Victoria’s Secret знают толк в правильных сочетаниях цветов: строгая черно-белая гамма с добавлениями нежного фиолетового и ярких розовых кнопок «призыва к действию».
Заключение
Пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно. Цвет увеличивает узнаваемость бренда на 80%, что напрямую влияет на доверие потребителей.
У пользователя возникают какие-то эмоции, когда он скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Выбирая цвет для оформления, вам не обойтись без сплит-тестов: достигнутый результат будет зависеть от грамотного сочетания цветовой гаммы и вашего конкретного оффера или специфики бизнеса.
Call to Action
Лучше, если у вас будет больше свободы в выборе цветовой гаммы, однако и тут остерегайтесь перегибов — не стоит использовать на одной странице более трех-четырех цветов, включая их оттенки.
Ваш сайт должен приносить прибыль и клиентов, они не предназначены для того, чтобы радовать глаз случайно зашедшего на страницу эстета. Главная цель психологии цвета — повысить конверсию, а не создать произведение искусства.
Делитесь вашими советами в комментариях, а если понравилась статья — получайте похожие еженедельно на почту.
{
«author_name»: «Апельсин»,
«author_type»: «self»,
«tags»: [],
«comments»: 2,
«likes»: 5,
«favorites»: 28,
«is_advertisement»: false,
«subsite_label»: «flood»,
«id»: 38948,
«is_wide»: false,
«is_ugc»: true,
«date»: «Tue, 29 May 2018 12:25:20 +0300»,
«is_special»: false }
