Jquery animate для каких свойств

jQuery эффекты
Определение и применение
jQuery метод .animate() позволяет выполнить пользовательскую анимацию, основанную на изменении CSS свойств для выбранных элементов.
jQuery синтаксис:
Синтаксис 1.0:
$( selector ).animate( { properties }, duration, easing, complete )
properties — PlainObject
duration — Number, или String
easing — String
complete — Function
$( selector ).animate( { properties }, { options } )
properties — PlainObject
options — PlainObject
Добавлен в версии jQuery
1.0
Значения параметров
| Параметр | Описание |
|---|---|
| properties | Задает одну или несколько пар CSS свойство — значение, которые будут анимированы. Имена свойств должны быть написаны в нотации CamelCase. Анимированы могут быть только числовые значения. Помимо числовых значений, каждое свойство может принимать только следующие строковые значения:
Значение анимированных свойств также могут быть относительными. Например, если значение указывается с +=, или -=, то значение элемента вычисляется путем сложения, или вычитания заданного числа от текущего значения элемента. Допускается использование с методом .animate() следующих свойств:
|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова ‘fast’ и ‘slow’ соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Без использования внешних плагинов имеет только два значения — linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .animate() (использование объекта со свойствами)</title>
<style> </style>
</style>
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js»></script>
<script>
$( document ).ready(function(){
$( «.start» ).click(function(){ // задаем функцию при нажатиии на элемент с классом start
$( «div» ).animate({
width: «90%», // ширина элемента
opacity: 0.5, // прозрачность элемента
height: «150px», // высота элемента
fontSize: «2em», // размер шрифта элемента
borderWidth: «5px» // ширина границ элемента
});
});
});
</script>
</head>
<body>
<button class = «start»>Метод .animate()</button>
<div>Animate me</div>
</body>
</html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), opacity (прозрачность элемента), height (высота элемента), font-size (размер шрифта элемента) и border-width (ширина границ элемента) для выбранного элемента <div> в документе.
Обратите внимание на то, что мы передали методу только объект со свойствами, которые будут анимированы. Длительность анимации по умолчанию составляет 400 миллисекунд, а кривая скорости для анимации используется «swing» (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации).
Результат нашего примера:

Пример использования jQuery метода .animate() (использование объекта со свойствами).
Рассмотрим следующий пример в котором зададим методу .animate() помимо свойств, которые подлежат анимации, значение для продолжительности анимации, укажем кривую скоростии и callback функцию:
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .animate() (продолжительность, скорость, callback)</title>
<style> </style>
</style>
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js»></script>
<script>
$( document ).ready(function(){
$( «.start» ).click(function(){ // задаем функцию при нажатиии на элемент с классом start
$( «div» ).animate({
width: «90%», // ширина элемента
opacity: 0.5, // прозрачность элемента
height: «150px», // высота элемента
fontSize: «2em», // размер шрифта элемента
borderWidth: «5px» // ширина границ элемента
}, 1500, «linear», function(){
$( this ).text(«Thats all folks!»).css(«color», «green»); // изменяем текстовое содержимое нашему блоку и указываем цвет текста
});
});
});
</script>
</head>
<body>
<button class = «start»>Метод .animate()</button>
<div>Animate me</div>
</body>
</html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), opacity (прозрачность элемента), height (высота элемента), font-size (размер шрифта элемента) и border-width (ширина границ элемента) для выбранного элемента <div> в документе.
Кроме того, мы указали длительность анимации равную 1500 миллисекунд (1,5 секунды), использовали кривую скорости для анимации «linear» (эффект анимации с одинаковой скоростью от начала до конца) и указали callback функцию, которая запустится после завершения анимации. В это функции this ссылается на наш элемент <div>, которому мы с использованием метода .text() изменяем текстовое содержимое, а методом .css() устанавливаем зеленый цвет текста.
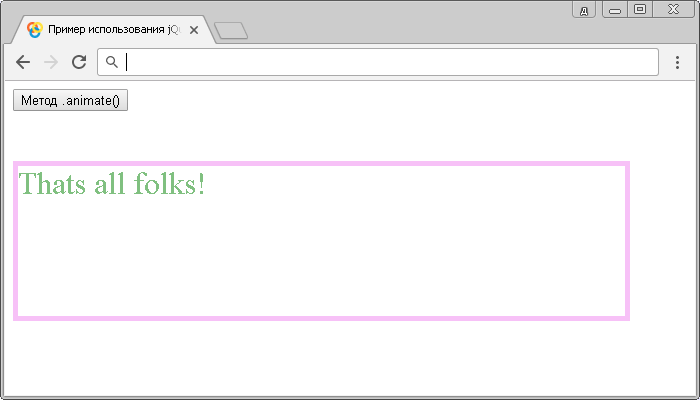
Результат нашего примера:

Пример использования jQuery метода .animate() (продолжительность, скорость, callback)
Рассмотрим следующий пример в котором зададим методу .animate() относительные значения, которые вычисляются путем сложения, или вычитания заданного числа от текущего значения элемента:
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .animate() (относительные значения)</title>
<style> </style>
</style>
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js»></script>
<script>
$( document ).ready(function(){
$( «.left» ).click(function(){ // задаем функцию при нажатиии на элемент с классом left
$( «div» ).animate({
right: «+=50px», // смещение позиционированного элемента от правого края (увеличение текущего значения на 50)
borderWidth: «-=2px» // уменьшение ширины границы элемента на два пикселя от текущего значения
}, «linear»); // скорость анимации
});
$( «.right» ).click(function(){ // задаем функцию при нажатиии на элемент с классом right
$( «div» ).animate({
right: «-=50px», // смещение позиционированного элемента от правого края (уменьшение текущего значения на 50)
borderWidth: «+=2px» // увеличение ширины границы элемента на два пикселя от текущего значения
}, «linear»); // скорость анимации
});
});
</script>
</head>
<body>
<button class = «left»>Left</button>
<button class = «right»>Right</button>
<div>Animate me</div>
</body>
</html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на определённую кнопку выполняем анимацию основанную на изменении CSS свойств right, которое отвечает за смещение элемента относительно правого края и свойства border-width
(ширина границ элемента) для выбранного элемента <div> в документе.
При нажатии на кнопку (элемент <button>) с классом left элемент смещается относительного правого края окна браузера на 50 пикселей от его текущего значения (значение увеличивается и элемент смещается влево), ширина границ элемента при этом уменьшается на два пикселя. А при нажатии на кнопку (элемент <button>) с классом right происходит все тоже самое, но с точностью наоборот (значение смещения от правого края окна браузера уменьшается и элемент смещается вправо, а ширина границ элемента увеличивается на два пикселя).
Кроме того, мы указали кривую скорости для анимации «linear» — эффект анимации с одинаковой скоростью от начала до конца.
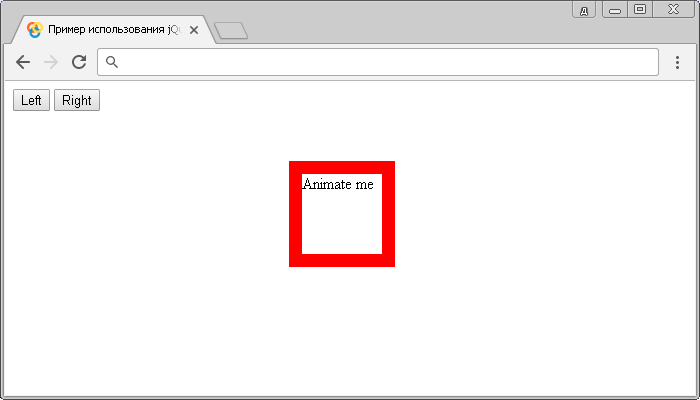
Результат нашего примера:

Пример использования jQuery метода .animate() (относительные значения)
Рассмотрим следующий пример в котором зададим методу .animate() в качестве значений свойств, строковые значения (ключевые слова):
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .animate() (строковые значения)</title>
<style> </style>
</style>
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js»></script>
<script>
$( document ).ready(function(){
$( «.start» ).click(function(){ // задаем функцию при нажатиии на элемент с классом start
$( «div» ).animate({
width: [ «toggle», «swing» ], // ширина элемента
height: [ «toggle», «swing» ], // высота элемента
opacity: «toggle» // прозрачность элемента
}, 1500, «linear»); // продолжительность и скорость анимации
});
});
</script>
</head>
<body>
<button class = «start»>Метод .animate()</button>
<div>Animate me</div>
</body>
</html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), height (высота элемента) и opacity (прозрачность элемента) для выбранного элемента <div> в документе.
В качестве значений свойств мы указываем не числовые значения, а строки — специальные ключевые слова, которые по аналогии с методом .toggle() позволяют в зависимости от видимости элемента производить анимированное скрытие элемента, либо его отображение.
Кроме того, для значений ширины и высоты мы явно указываем кривую скорости анимацим — «swing». Обратите внимание, что мы передали эти значения в массиве. Для свойство opacity (прозрачность элемента) будет использована скорость анимации «linear», так как мы указали его отдельным параметром метода .animate() и не указали явно как свойствам width и height. Кроме того, мы указали длительность анимации равную 1500 миллисекунд (1,5 секунды).
Результат нашего примера:

Пример использования jQuery метода .animate() (строковые значения)
Рассмотрим следующий пример в котором передадим методу .animate() два объекта в качестве параметров, первый со свойствами, которые будут анимированы, а второй с опциями, которые будут контролировать эту анимацию:
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .animate() (объект со свойствами и опциями)</title>
<style> </style>
</style>
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js»></script>
<script>
$( document ).ready(function(){
$( «.start» ).click(function(){ // задаем функцию при нажатиии на элемент с классом start
$( «div» ).animate({
width: «90%», // ширина элемента
opacity: 0.5, // прозрачность элемента
height: «150px», // высота элемента
fontSize: «2em», // размер шрифта элемента
borderWidth: «5px» // ширина границ элемента
}, {
duration: 1500, // продолжительность анимации
easing: «linear», // скорость анимации
complete: function(){ // callback
$(«.status»).text(«Анимация завершена»);
},
queue: false // не ставим в очередь
});
});
});
</script>
</head>
<body>
<button class = «start»>Метод .animate()</button>
<p class = «status»>Метод .animate()</p>
<div>Animate me</div>
</body>
</html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), opacity (прозрачность элемента), height (высота элемента), font-size (размер шрифта элемента) и border-width (ширина границ элемента) для выбранного элемента <div> в документе.
Обратите внимание на то, что во втором объекте, используемого в качестве параметра метода .animate(), мы передали опции, которые будут контролировать нашу анимацию:
- продолжительность анимации равную 1500 миллисекунд (duration: 1500)
- эффект анимации происходит с одинаковой скоростью от начала до конца (easing: linear)
- функция, которая после завершения анимации находит элемент с классом status и добавляет текстовую информацию (complete: function).
- анимация не размещается в очереди эффектов (queue: false).
Результат нашего примера:

Пример использования jQuery метода .animate() (объект со свойствами и опциями).jQuery эффекты
Описание: Выполняет произвольную анимацию набора CSS свойств.
Метод .animate() позволяет создать эффект анимации на любое числовое CSS свойство элемента. Единственным необходимым параметром является объект с CSS свойствами. Этот объект похож на тот что передается в метод .css(), за исключением того, что диапазон свойств более ограничен.
Анимационные свойства и значения
Все анимационные свойства должны быть анимированы при помощи единичного числового значения, за исключением случаев указанных ниже; большинство не числовых свойств не могут быть анимированы при помощи базового функционала jQuery (Например width, height или left могут быть анимированы, но background-color не может, за исключением использования плагина jQuery.Color). Значения свойств рассматриваются как количество пикселей, если не указано иное. Единицы измерения em и % могут быть указаны, там где это применимо.
В дополнение к свойствам стиля, некоторые не стилевые свойстваs, такие как scrollTop и scrollLeft, а также пользовательские свойства, могут быть анимированы.
Сокращенные CSS свойства (такие как font, background, border) не полностью поддерживаются. Например, если Вы хотите анимировать ширину границ, то стиль и изначальная ширина границы должны быть заданы заранее. Или, если Вы хотите анимировать размер шрифта, Вы должны использовать fontSize или CSS эквивалент ‘font-size’ а не просто ‘font’.
В дополнение к числовым значениям, каждое свойство может принять строку: ‘show’, ‘hide’ или ‘toggle’. Эти сокращения позволяют произвольную анимацию скрытия или отображения, которая учитывает тип отображения элемента. Для того чтобы использовать встроенное отслеживание состояния отображения свойства, строка ‘toggle’ должна быть задана в качестве значения анимируемого CSS свойства.
Анимированные свойства также могут быть относительными. Если значение задано с ведущей последовательностью символов += или -=, то целевое значение вычисляется путем сложения или вычитания заданного числа от текущего значения свойства.
Важно: В отличие от сокращенных методов анимации, таких как .slideDown() и .fadeIn(), метод .animate() не делает скрытие элемента как часть эффекта. Например, в случае $( «someElement» ).hide().animate({height: «20px»}, 500), анимация будет запущена, но элемент будет оставаться скрытым.
Длительность
Длительность задается в милисекундах. Более высокие значения означает более медленную анимацию, а не быструю. Значение по умолчанию 400 милисекунд. Строки ‘fast’ и ‘slow’ могут быть использованы для указания длительности 200 и 600 милисекунд соответственно.
Функции обратного вызова
Если заданы start, step, progress, complete, done, fail и always функции обратного вызова, то они будут вызваны для каждого анимируемого элемента; this в этих функциях будет указывать на анимируемый DOM-элемент. Если в выборке нет элементов, то функции обратного вызова не будут выполняться. Если анимируются несколько элементов, то обратный вызов выполняется один раз для каждого элемента, а не один раз для анимации в целом. Используйте метод .promise() для получения объекта Promise и прикрепления функций обратных вызовов.
Базовое использование
Анимация любого элемента, например простое изображение:
1 2 3 4 5 | <img id=»book» src=»book.png» alt=»» width=»100″ height=»123″ style=»position: relative; left: 10px;»> |
Для одновременной анимации прозрачности, отступа слева и высоты картинки:
1 2 3 4 5 6 7 8 9 | $( «#clickme» ).click(function() { |
 Картинка 1 — Иллюстрация заданного эффекта анимации
Картинка 1 — Иллюстрация заданного эффекта анимации
Обратите внимание, что целевое значение свойства height равно ‘toggle’. Так как изображение было видно прежде, анимация сокращает высоту до 0 чтобы скрыть его. Второе нажатие затем обратит этот переход:
 Картинка 2 — Иллюстрация заданного эффекта анимации
Картинка 2 — Иллюстрация заданного эффекта анимации
Свойство opacity картинки уже равно его целевому значению, так что это свойство не анимируется при втором клике. Так как значение свойства left является относительным значением, то картинка сдвигается далее направо во время второй анимации.
Свойства направлений (top, right, bottom, left) не имеют никакого заметного влияния на элементы, если их свойство position установленно в значение static (значение по умолчанию).
Важно: библиотека jQuery UI расширяет метод .animate() разрешая анимировать некоторые нечисловые свойства, например цветовые свойства. jQuery UI также включает механизм для указания специфических анимаций через CSS классы, а не отдельные аттрибуты.
Важно: если пытаться анимировать элемент с высотой или шириной равной 0px, где содержимое элемента показывается из-за переполнения (overflow), jQuery может обрезать переполнения во время анимации. Устанавив размеры исходного элемента, спрятанного до анимации, можно гарантировать, что анимация пройдет гладко. clearfix может быть использован для автоматического исправления размеров вашего основного элемента без необходимости устанавливать их вручную.
Шаговая функция
Вторая версия метода .animate() предоставляет опцию step — функцию обратного вызова, которая вызывается на каждом шаге анимации. Эта функция полезна для включения произвольных типов анимаций или изменения анимации, в момент ее выполнения. Она принимает два аргумента (now и fx), а также this указывает на анимируемый DOM-элемент.
- now: числовое значение анимируемого свойства на каждом шаге
- fx: ссылка на прототип объекта jQuery.fx, который содержит ряд свойств, таких как elem для анимируемого элемента, start и end для первого и последнего значения анимируемого свойства соотвественно и prop для анимируемого свойства.
Обратите внимание что функция step вызывается для каждого анимируемого свойства на каждом анимируемом элементе. Например, даны два списка, функция step вызывается четыре раза на каждый шаг анимации:
1 2 3 4 5 6 7 8 9 | step: function( now, fx ) { var data = fx.elem.id + » » + fx.prop + «: » + now; $( «body» ).append( «<div>» + data + «</div>» ); |
Функция исчезания (Easing)
Оставшийся параметр метода .animate() это строка с именем используемой функции исчезания (easing). Функция easingопределяет скорость с которой анимация прогрессирует в различных точках в пределах анимации. В базовом функционале jQuery поставляется две такие функции: swing, используемая по умолчанию, и linear с равномерным изменением анимации. Больше easing функций доступны при использовании плагинов, в первую очередь jQuery UI suite.
Функция исчезания для каждого свойства
Начиная с jQuery версии 1.4, Вы можете установить easing функция по отдельности для каждого анимируемого свойства при вызове .animate(). В первой версии метода .animate(), каждое свойство может принимать массив в качестве значений: первый член массива является названием CSS свойства, второй член массива имя easing функции. Если easing функция не определена для определенного свойства, то используется значение из метода .animate() или его значение по умолчанию. Если аргумент easing не установлен, то используется значение по умолчанию swing.
Например, чтобы одновременно анимировать ширину и высоту с swing easing функцией и прозрачность с linear easing функцией:
1 2 3 4 5 6 7 8 9 | $( «#clickme» ).click(function() { width: [ «toggle», «swing» ], height: [ «toggle», «swing» ], }, 5000, «linear», function() { $( this ).after( «<div>Анимация завершена.</div>» ); |
Во второй версии метода .animate(), объект с опциями может включать свойство specialEasing, который сам по себе является объектом свойств CSS и их соответствующих easing функций. Например, для одновременной анимации ширины при помощи linear easing функции и высоты при помощи easeOutBounce easing функции:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $( «#clickme» ).click(function() { $( this ).after( «<div>Анимация завершена.</div>» ); |
Как ранее отмечалось, для easeOutBounce easing функции требуется подключение соотвествующего плагина.
- Все эффекты jQuery, включая .animate(), могут быть отключены глобально при помощи настройки jQuery.fx.off = true, которая фактически устанавливает длительность анимации в значение 0. Более подробно это описано на странице jQuery.fx.off.
