Css какое свойство определяет в качестве фона изображение

Здравствуйте, уважаемые читатели блога webcodius.ru. В этой статье продолжим рассматривать свойства CSS. На этот раз займемся настройками фона как для всей web-страницы, так и для отдельных элементов. Для этого используются пять CSS правил: background-position, background-image, background-repeat, background-color, background-attachment, — либо одно составное правило background. С помощью хорошо подобранного фона можно выделить важные элементы и оживить html страницу.
Если же вы впервые слышите о каскадных таблицах стилей, то предлагаю вам для начала ознакомиться со статьей о том, что такое css и как их подключить к html документу.
Итак, как я уже написал выше, за фон в CSS отвечают пять правил, которые могут быть объединены в одно сборное. Если вкратце, то:
- background-color — задает цвет фона для любого Html элемента;
- background-image — с помощью этого атрибута в качестве фона можно использовать картинку;
- background-repeat — параметр повторения фоновой картинки;
- background-position — позволяет указать позицию фонового изображения относительно элемента web страницы;
- background-attachment — устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента веб страницы.
Далее рассмотрим подробнее каждое свойство.
Background-color и background-image
Background-color и background-image два свойства, которые влияют непосредственно на то каким будет фон элемента html страницы, либо фон всей страницы.
Свойство стиля background-color служит для задания цвета фона и имеет следующий синтаксис:
background-color: transparent|<цвет>|inherit
Значение transparent делает фон прозрачным. Вообще по умолчанию цвет фона в любом элементе веб страницы прозрачный. Цвет можно задать в виде RGB-кода или имени. RGB-код задается в виде шести или трех цифр шестнадцатеричного кода. Значение inherit означает, что элемент наследует настройки фона от родительского элемента.
Например, зададим для абзаца черный цвет фона и белый текст. Так это будет выглядеть в коде html страницы:
<p style=»background-color:#000000; color:#ffffff»>У этого абзаца черный фон и белый текст</p>
Либо так в коде CSS файла:
p{
background-color:#000000;
color:#ffffff
}
И результат:
У этого абзаца черный фон и белый текст
Остальные четыре параметра касаются только фонового изображения, которое можно задать для любого элемента web-страницы. Какой графический файл использовать в качестве фоновой картинки задает свойство стиля background-image:
background-image: none|url (<интернет-адрес файла изображения>)
По умолчанию background-image имеет значение none, то есть никакого изображения для фона не используется. В случае если все таки в качестве фона необходимо использовать картинку, то необходимо указать адрес файла заключить его в скобки и перед всей этой записью поставить url:
<p style=»background-image: url (//webcodius.ru/example/fonp.jpg)»>Для этого абзаца в качестве фона установлена картинка fonp.jpg. Не смотря на то, что оно довольно маленькое, вся область абзаца застелилась им.</p>
И результат:
Для этого абзаца в качестве фона установлена картинка fonp.jpg. Не смотря на то, что оно довольно маленькое, вся область абзаца застелилась им.
А вот оригинальный вид фонового изображения:
![]()
Вообще графический фон выводится поверх обычного фона, заданного с помощью свойства background-color. Но если фоновая картинка будет содержать прозрачные области, то цветной фон будет просвечивать сквозь них. Прозрачные фрагменты поддерживают форматы GIF и PNG.
Как вы могли заметить из примера, если фоновое изображение меньше, чем элемент страницы, для которого оно задано, то картинка повторяется по вертикали и горизонтали пока не замостит собой весь элемент. Параметры этого повторения задает следующий элемент.
Background-repeat — параметры повторения фонового изображения
Свойство background-repeat может принимать следующие значения:
background-repeat:no-repeat|repeat|repeat-x|repeat-y
no-repeat — фоновое изображение не будет повторяться. В этом случае часть фона элемента останется не заполненным им. Предыдущий пример, но уже со свойством background-repeat:no-repeat:
<p style=»background-image: url (//webcodius.ru/example/fonp.jpg); background-repeat:no-repeat;»>Для этого абзаца в качестве фона установлена картинка fonp.jpg. Для него также применено правило background-repeat:no-repeat. Поэтому оно отображается только в левом верхнем углу.</p>
В результате фоновая картинка отобразиться только в левом верхнем углу абзаца:
Для этого абзаца в качестве фона установлена картинка fonp.jpg. Для него также применено правило background-repeat:no-repeat. Поэтому оно отображается только в левом верхнем углу.
repeat — фоновое изображение будет повторяться и по горизонтали и по вертикали. Это значение по умолчанию.
repeat-x — фоновое изображение будет повторяться только по горизонтали. Пример:
Для этого абзаца в качестве фона установлена картинка fonp.jpg. Для него также применено правило background-repeat:repeat-x. Поэтому фоновая картинка заполнила только верхнюю часть абзаца.
repeat-y — фоновое изображение будет повторяться только по вертикали. Пример:
Для этого абзаца в качестве фона установлена картинка fonp.jpg. Для него также применено правило background-repeat:repeat-y. Поэтому фоновая картинка заполнила только левую часть абзаца.
Позиционирование фона с помощью background-position
Позицию фонового изображения относительно элемента web страницы для которого оно назначено можно указать с помощью свойства background-position:
background-position: <горизонтальная позиция> [<вертикальная позиция>]
Горизонтальная позиция может принимать следующие значения:
<числовое значение>|left|center|right
В качестве числовых значений могут использоваться как абсолютные (например px), так и относительные величины (например проценты) и они указывают местоположение фонового изображения в элементе по горизонтали.
- left — в этом случает фоновая картинка прижимается к левому краю элемента (значение по умолчанию);
- center — фоновое изображение располагается по центру элемента;
- right — фон прижимается к правому краю элемента.
Вертикальная позиция может иметь следующие значения:
<числовое значение>|top|center|bottom
Числовое значение указывает местоположение фонового изображения по вертикали и задается абсолютными или относительными единицами измерения.
- top — фоновая картинка прижимается к верхнему краю элемента (значение по умолчанию);
- center — фоновое изображение располагается по центру;
- bottom — фон прижимается к нижнему краю.
В случае использования ключевых слов для задания вертикальной и горизонтальной позиции, то порядок их следования не имеет значения. Если же, например, использовать пиксели или процентную запись, то сначало задается положение фонового рисунка по горизонтали, а затем, через пробел, положение по вертикали.
Например, для смещения фонового изображения для этого абзаца на 250 пикселей по горизонтали и на 10 пикселей по вертикали я использовал следующие CSS правила:
background-image:url (//webcodius.ru/example/logo.png);
background-repeat:no-repeat;
background-position:250px 10px;
Если для свойства background-position указана только одна позиция, то вторая будет будет приниматься равной center в случае использования ключевых слов и 50% в случае использования числовых значений.
То есть если, например, необходимо выровнять фоновое изображение по центру правого края элемента web страницы, то достаточно указать следующее css правило:
background-repeat:no-repeat;
background-position:100%;
или
background-repeat:no-repeat;
background-position:right;
Вообще соотношение между ключевыми словами и процентной записью следующее:
- top left = left top = 0% 0% (выравнивание по левому верхнему углу)
- top = top center = center top = 50% 0% (вверху по центру)
- right top = top right = 100% 0% (по правому верхнему углу)
- left = left center = center left = 0% 50% (по левому краю и по центру)
- center = center center = 50% 50% (по центру)
- right = right center = center right = 100% 50% (по правому краю и по центру)
- bottom left = left bottom = 0% 100% (по левому нижнему углу)
- bottom = bottom center = center bottom = 50% 100% (внизу по центру)
- bottom right = right bottom = 100% 100% (по правому нижнему углу)
На практике я советую использовать цифровые значения (будь это абсолютные или относительные величины), потому что первая цифра это всегда позиция по X, а вторая по Y. А ключевые слова хоть и кажутся более понятными, но могут стоять в различной последовательности и это может ввести в заблуждение.
Фиксация фона background-attachment
По умолчанию при прокрутке web страницы в окне браузера, вместе с ее содержимым прокручивается, если есть, и фоновое изображение. Свойство background-attachment позволяет влиять на поведение фонового рисунка. Этот атрибут позволяет зафиксировать фон и запретить его прокрутку. Background-attachment может принимать следующие значения:
background-attachment: scroll|fixed;
scroll — значение по умолчанию, которое заставляет браузер прокручивать фон вместе с содержимым страницы. Значение fixed фиксирует фон на месте, и он не будет прокручиваться.
Обычно фиксируют фоновый рисунок заданный для все веб страницы, а для отдельных элементов оставляют прокручивающийся фон.
Сборное правило background
Все пять рассмотренных выше правил могут быть объединены в одно сборное правило background. Значения этих пяти правил могут использоваться в любом порядке, так как они уникальны, и разделяются пробелами. А все, что вы не укажите браузер возьмет значения по умолчанию.
Например, для текущего абзаца я установил фоновое изображение в виде облака, сделал его не повторяющимся и указал расположение по центру элемента. Для этого я использовал следующее CSS правило:
background: url (//webcodius.ru/example/logo.png) 50% no-repeat;
А, например, для задания заливки цветом можно использовать одно из двух возможных CSS правил:
background-color: #cccccc;
или просто
background: #cccccc;
Больше рассказывать о настройка фона с помощью правил CSS нечего. Не забудьте подписаться на обновления блога, чтобы не пропустить выход новых статей! До новых встреч!
Свойства фона CSS background используются для определения стилей фона элементов.
Свойства фона
CSS предоставляет несколько свойств для стилизации фона элемента, например: background-color, background-image, background-repeat, background-attachment и background-position. В следующем разделе описывается, как использовать эти свойства для установки различных стилей для фона.
Фоновый цвет
Свойство background-color используется для установки цвета фона элемента.
Пример ниже демонстрирует, как установить цвет фона веб-страницы.
body {
background-color: #f0e68c;
}
Цвета в CSS чаще всего задаются следующими методами:
- значение HEX — например, «#ff0000»
- значение RGB — например, «rgb(255,0,0)»
- название цвета на английском языке — например «red»
Фоновое изображение
Свойство background-image устанавливает изображение в качестве фона HTML-элемента.
Пример ниже демонстрирует как установить фоновое изображение для страницы.
body {
background-image: url(«image.jpg»);
}
Повторение изображения фона
По умолчанию свойство background-image повторяет изображение как по горизонтали, так и по вертикали.
Используя свойство background-repeat, вы можете управлять тем, как фоновое изображение повторяется на фоне HTML-элемента. Вы можете установить повтор фонового изображения по вертикали (ось Y), по горизонтали (ось X), в обоих направлениях или ни в одном направлении.
Пример ниже демонстрирует как установить градиентный фон для веб-страницы, повторяя изображение по горизонтали.
body {
background-image: url(«image.jpg»);
background-repeat: repeat-x;
}
Свойство background-attachment
Свойство background-attachment определяет, является ли фоновое изображение фиксированным относительно области просмотра или прокручивается вместе с содержащим блоком.
body {
width: 250px;
height: 200px;
overflow: scroll;
background-image: url(«image.jpg»);
background-attachment: fixed;
}
Расположение фона
Свойство background-position используется для управления расположением фонового изображения.
Если позиция фона не была указана, изображение помещается в верхний левый угол элемента по умолчанию, то есть в (0,0). Смотрите пример ниже:
body {
background-image: url(«image.jpg»);
background-repeat: no-repeat;
}
В следующем примере фоновое изображение располагается в правом верхнем углу, а положение изображения определяется свойством background-position.
body {
background-image: url(«image.jpg»);
background-repeat: no-repeat;
background-position: 100% top;
}
Сокращенное свойство background
Как видно из приведенных выше примеров, при работе с фонами необходимо учитывать множество свойств. Однако можно указать все эти свойства в одном отдельном свойстве, чтобы сократить код. Это свойство называется сокращенным свойством.
Свойство background является сокращенным свойством для одновременной установки всех отдельных свойств фона (например, background-color, background-image, background-repeat, background-attachment и background-position). Например:
body {
background-color: #f0e68c;
background-image: url(«image.png»);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 250px 25px;
}
Используя сокращенную запись, приведенный выше пример можно записать в виде:
body {
background: #f0e68c url(«image.png») no-repeat fixed 250px 25px;
}
При использовании сокращенного свойства фона порядок значений свойств должен быть следующим:
background: color image repeat attachment position;
Если значение для отдельного фонового свойства отсутствует или не указано при использовании сокращенной записи, вместо него будет использоваться значение по умолчанию для этого свойства, если оно есть.
Последнее обновление: 21.04.2016
Фон элемента описывается в CSS свойством background. Фактически это свойство представляет сокращение набора следующих свойств CSS:
background-color: устанавливает цвет фона
background-color: #ff0507;
background-image: в качестве фона устанавливается изображение
background-image: url(dubi.png);
Это свойство принимает одно значение: ключевое слово url, после которого в скобках идет путь к файлу изображения. В данном случае имеется в виду,
что в одной папке рядом с веб-страницей находится файл dubi.png.Также можно использовать абсолютные адреса URL, например:
background-image: url(https://localhost.com/someimage.png);
Либо можно использовать относительные адреса — относительно html-документа или корневого каталога сайта:
background-image: url(../images/someimage.png); /* путь относительно html-документа */
background-repeat: устанавливает режим повторения фонового изображения по всей поверхности элемента
background-size: устанавливает размер фонового изображения
background-position: указывает позицию фонового изображения
background-attachment: устанавливает стиль прикрепления фонового изображения к элементу
background-clip: определяет область, которая вырезается из изображения и используется в качестве фона
background-origin: устанавливает начальную позицию фонового изображения
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Блочная модель в CSS3</title>
<style>
div{
width: 250px;
height: 200px;
margin: 10px;
}
.colored{
background-color: #ff0507;
}
.imaged{
background-image: url(dubi.png);
}
</style>
</head>
<body>
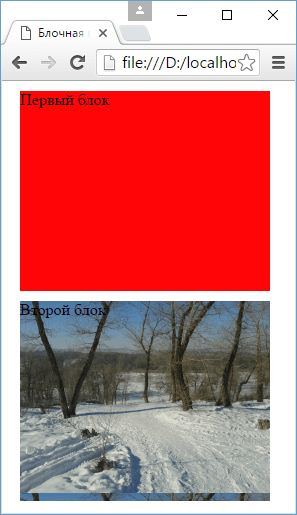
<div class=»colored»>Первый блок</div>
<div class=»imaged»>Второй блок</div>
</body>
</html>
Первый блок окрашен в оттенок красного цвета, а второй блок устанавливает в качестве фона изображение. Все содержимое блока накладывается поверх фона:

Повторение изображения
На выше приведенном скриншоте видно, что CSS должным образом масштабирует изображение, чтобы наиболее оптимально вписать его в пространство элемента.
Однако в связи с масшатбированием изображение может не полностью покрывать поверхность элемента, и поэтому для полного покрытия автоматически
CSS начинает повторять изображение.
С помощью свойства background-repeat можно изменить механизм повторения. Оно может принимать следующие значения:
repeat-x: повторение по горизонтали
repeat-y: повторение по вертикали
repeat: повторение по обеим сторонам (действие по умолчанию)
space: изображение повторяется для заполнения всей поверхности элемента, но без создания фрагментов
round: изображение должным образом масштабируется для полного заполнения всего пространства
no-repeat: изображение не повторяется
Например:
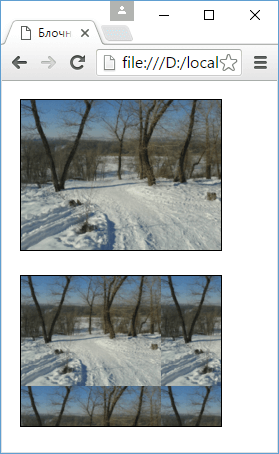
div{
width: 200px;
height: 150px;
background-image: url(dubi.png);
background-repeat: round;
}
Размер изображения
Свойство background-size позволяет установить размер фонового изображения. Для установки размера можно использовать либо
единицы измерения, например, пиксели, либо проценты, либо одно из предустановленных значений:
contain: масштабирует изображение по наибольшей стороне, сохраняя аспектное отношение
cover: масштабирует изображение по наименьшей стороне, сохраняя аспектное отношение
auto: значение по умолчанию, изображение отображается в полный размер
Если нужно масштабировать изображение таким образом, чтобы оно оптимальнее было вписано в фон, то для обеих настроек можно установить
значение 100%:
background-size: 100% 100%;
Если задаются точные размеры, то вначале указывается ширина, а потом высота изображения:
background-size: 200px 150px; /* ширина 200 пикселей, высота 150 пикселей */
Можно задать точное значение для одного измерения — ширины или высоты, а для другого задать автоматические размеры, чтобы браузер сам выводил точные значения:
background-size: 200px auto; /* ширина 200 пикселей, автоматическая высота */
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Блочная модель в CSS3</title>
<style>
div{
width: 200px;
height: 150px;
margin: 10px;
border: black solid 1px;
background-image: url(dubi.png);
}
.imaged1{
background-size: cover;
}
.imaged2{
background-size: 140px 110px;
}
</style>
</head>
<body>
<div class=»imaged1″></div>
<div class=»imaged2″></div>
</body>
</html>
Во втором случае изображение будет масштабироваться до размеров 140х110. Поскольку у нас еще остается место на элементе, то по умолчанию изображение
будет повторяться для заполнения всей поверхности:

Позиция изображения
Свойство background-position управляет позицией фонового изображения внутри элемента. Оно может принимать отступы от верхнего левого угла
элемента в единицах измерения, например, в пикселях в следующем формате:
background-position: отступ_по_оси_X отступ_по_оси_Y;
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Блочная модель в CSS3</title>
<style>
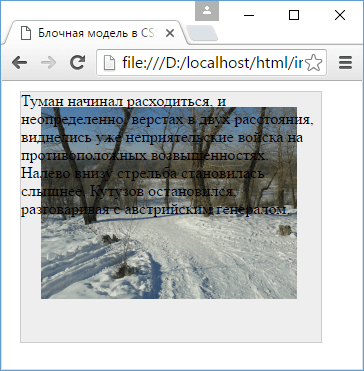
div{
width: 300px;
height: 250px;
margin: 10px;
border: 1px solid #ccc;
background-color: #eee;
background-image: url(dubi.png);
background-repeat: no-repeat;
background-position: 20px 15px;
}
</style>
</head>
<body>
<div>Туман начинал расходиться, и неопределенно, верстах в двух расстояния, виднелись уже неприятельские
войска на противоположных возвышенностях…</div>
</body>
</html>

Кроме того, данное свойство может принимать одно из следующих значений:
top: выравнивание по верхнему краю элемента
left: выравнивание по левому краю элемента
right: выравнивание по правому краю элемента
bottom: выравнивание по нижнему краю элемента
center: изображение располагается по центру элемента
Например:
background-position: top right;
Здесь изображение выравнивается по верху и правому краю, то есть будет располагаться в правом верхнем углу элемента.
background-attachment
Свойство background-attachment управляет, как фоновое изображение будет прикреплено к элементу. Это свойство может принимать следующие
значения:
fixed: фон элемента фиксирован вне зависимости от прокрутки внутри элемента
local: по мере прокрутки внутри элемента фон изменяется
scroll: фон фиксирован и не меняется при прокрутке, но в отличие от fixed несколько элементов могут использовать свой фон,
тогда как при fixed создается один фон для всех элементов
Например:
div{
width: 300px;
height: 250px;
overflow:scroll; /* добавляем прокрутку */
border: 1px solid #ccc;
background-image: url(dubi.png);
background-size: 512px 384px;
background-attachment: scroll;
background-repeat: no-repeat;
}
background-origin
Свойство background-origin указывает позицию на изображении, с которой будет начинаться собственно фоновое изображение для элемента. Оно может принимать
следующие значения:
border-box: фон у элемента устанавливается начиная с его внешней границы, определяемой свойством border
padding-box: фон устанавливается с учетом внутренних отступов
content-box: фон устанавливается по содержимому элемента
Используем все три значения:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Блочная модель в CSS3</title>
<style>
div{
width: 200px;
height: 200px;
margin: 10px;
display: inline-block; /* располагаем блоки в ряд */
color: #eee;
padding:15px;
border: 15px solid rgba(23,23,23,0.2);
background-image: url(cats.jpg);
background-size: cover;
background-repeat: no-repeat;
}
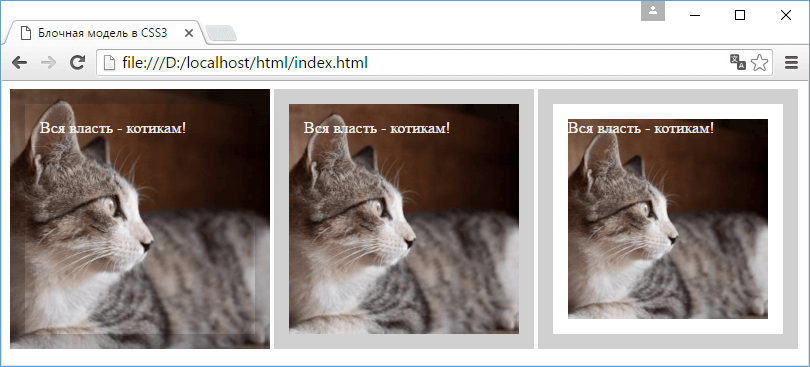
.borderBox {background-origin: border-box;}
.paddingBox {background-origin: padding-box;}
.contentBox {background-origin: content-box;}
</style>
</head>
<body>
<div class=»borderBox»>
Вся власть — котикам!
</div>
<div class=»paddingBox»>
Вся власть — котикам!
</div>
<div class=»contentBox»>
Вся власть — котикам!
</div>
</body>
</html>

background-clip
Свойство background-clip определяет, какая часть изображения используется для фона. Он принимает те же значения:
border-box: изображение обрезается по границам элемента
padding-box: из изображения исключается та часть, которая находится под границами элемента
content-box: изображение обрезается по содержимому с учетом внутренних отступов
Например, если к предыдущей разметке мы применим следующие стили:
div{
width: 200px;
height: 200px;
margin: 10px;
display: inline-block;
color: #eee;
padding:15px;
border: 15px solid rgba(23,23,23,0.1);
background-image: url(cats.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.borderBox{background-clip: border-box;}
.paddingBox{background-clip: padding-box;}
.contentBox{background-clip: content-box;}
Тогда мы получим следующий результат:

Свойство background
Свойство background по сути является сокращением всех ранее рассмотренных свойств CSS в формате:
background: <background-color> <background-position> <background-size>
<background-repeat> <background-origin> <background-clip> <background-attachment>
<background-image>
Например, если у нас есть следующий набор свойств:
background-image: url(cats.jpg);
background-color: #eee;
background-repeat: no-repeat;
background-clip: border-box;
background-origin: border-box;
background-attachment: local;
То мы их можем сократить следующим образом:
background: #eee no-repeat border-box local url(cats.jpg);
