Css какое свойство определяет степень жирности шрифта
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется
тег <font>, задающий свойства шрифта, но стили обладают
большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые
описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Шрифт</title>
<style type=»text/css»>
H1 {
font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 150%; /* Размер текста */
font-weight: lighter; /* Светлое начертание */
}
</style>
</head>
<body>
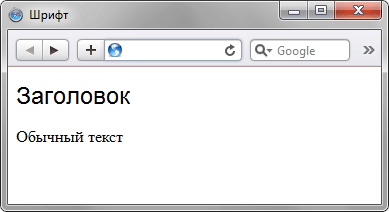
<H1>Заголовок</H1>
<p>Обычный текст</p>
</body>
</html>
Ниже приведен результат данного примера (рис. 1).

Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат
их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста.
Значения свойств приведены в табл. 3.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 |
| text-decoration | none underline | Убрать все оформление Подчеркивание Линия над текстом | text-decoration: none |
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ | text-transform: capitalize |
| text-align | left right | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл. 4 приведены некоторые параметры текста и результат их применения.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
Здравствуйте, уважаемые читатели блога webcodius.ru. В сегодняшней статье речь пойдет о свойствах каскадных таблиц стилей, которые отвечают за параметры шрифта элементов web-страниц. Рассмотрим способы их использования и посмотрим как они работают. Если вы впервые слышите о понятии стилевое оформление страницы и ничего не знаете о CSS, то советую вам начать со статьи «что такое css».
Font-family — задаем имя шрифта в CSS
Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p). Синтаксис применения атрибута выглядит так:
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
p { font-family: Arial, Verdana, ‘Times New Roman’, san-serif; }
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
- serif — шрифты с засечками;
- sans-serif -шрифты без засечек;
- cursive — шрифты, имитирующие рукописный текст;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты.
Кроме имен шрифтов, свойству font-family можно задать особое значение inherit, которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
Font-size — задаем размер шрифта с помощью CSS
Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|inherit
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения, поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
- px — пиксели;
- pt — пункты;
- in — дюймы;
- cm — сантиметры;
- mm — миллиметры;
- pc — пики.
Обозначение единицы измерения указывают после самого значения. Например:
p { font-size: 10px; }
strong { font-size: 12pt; }
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
- em — размер буквы «m» текущего шрифта;
- ex — размер буквы «x» текущего шрифта;
- % — проценты от размера шрифта родительского элемента.
Например:
h1 { font-size: 3em; }
em { font-size: 150%; }
В этом примере заголовок h1 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
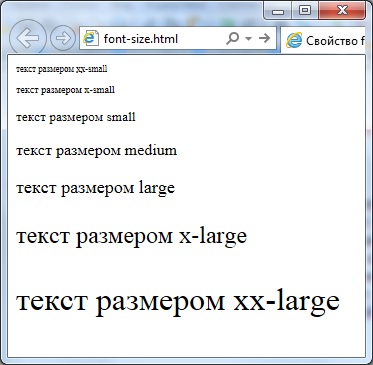
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:

Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
Свойство color — задаем цвет текста
Атрибут стиля color задает цвет текста. Синтаксис:
color: цвет
Цвет можно задать с помощью RGB-кода, который записывается в формате:
#<доля красного цвета><доля зеленого цвета><доля синего цвета>
Все доли записываются в формате шестнадцатеричных чисел от 00 до FF. Например, чтобы все заголовки h2 на странице выводились красным цветом, необходимо написать такой код CSS:
h2 { color: #ff0000; }
Также возможно задавать цвет с помощью имен. Красный цвет будет red, черный — black, белый — white. Например:
h2 { color: red; }
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
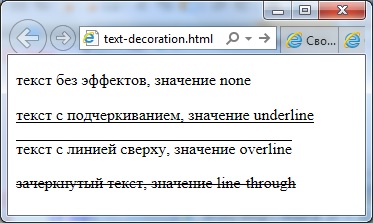
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.

По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: [font-style || [font-variant||font-weight] font-size [/line-height] font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
На этом рассказывать о свойствах CSS отвечающих за отображение текста на html-страницах я закончу. Чтобы узнать больше о каскадных таблицах стилей не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
CSS свойства шрифта определяют имя семейства шрифта, жирный шрифт или нет, размер, и
стиль текста.
Разница Между Шрифтами Serif и Sans-serif
Считается, что на дисплеях компьютеров шрифты sans-serif легче читать, чем шрифты serif.
CSS Семейства Шрифтов
В CSS сушествует два типа имен семейств шрифтов:
- обобщенное семейство (generic family) — группа семейств шрифтов с одинаковым начертанием
(например «Serif» или «Monospace») - семейство шрифтов (font family) — специфическое семейство шрифтов (например «Times New Roman»
или «Arial»)
| Обобщенное семейство | Семейство шрифтов | Описание |
|---|---|---|
| Serif | Times New Roman Georgia | Шрифты serif имеют небольшие линии (засечки) на окончаниях контуров некоторых символов |
| Sans-serif | Arial Verdana | «Sans» означает без — эти шрифты не имеют засечек на окончаниях контуров символов |
| Monospace | Courier New Lucida Console | Все моноширинные символы имеют одинаковую ширину |
Семейство Шрифтов
Семество шрифта устанавливается с помощью свойства font-family.
Свойство font-family должно содержать несколько имен шрифтов в качестве «запасных» вариантов.
Если браузер не поддерживает первый шрифт, он пробует применить следующий шрифт.
Начинайте со шрифта, который вы хотите использовать, и заканчивайте обобщенным семейством, чтобы позволить
браузеру выбрать схожий шрифт из обобщенного семейства, если ни один из указанных шрифтов не доступен.
Замечание: Если в имени семейства шрифта более одного слова, оно должно заключаться в кавычки,
например семейство шрифтов «Times New Roman».
Более одного семейства шрифтов указывается через запятую:
Пример
p.serif{font-family:»Times New Roman»,Times,serif;}
Попробуйте сами »
Щелкните на кнопке «Попробуйте сами» чтобы увидеть как это работает
Стиль Шрифта
Свойство font-style в основном используется, чтобы указать курсивный текст.
Это свойство имеет три значения:
- normal — Обычный текст
- italic — Курсивный текст
- oblique — Наклонный текст
(наклонный (oblique) текст очень похож на курсивный, но меньше поддерживается)
Пример
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Попробуйте сами »
Щелкните на кнопке «Попробуйте сами» чтобы увидеть как это работает
Размер Шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размеров текста важна в веб дизайне. Однако вам не следует
использовать настройки размера шрифта, чтобы сделать параграфы похожими на заголовки, или, наоборот,
заголовки сделать походими на параграфы.
Всегда используйте подходящие теги HTML, например <h1> — <h6> для заголовков и <p> для
параграфов.
Значение font-size может быть абсолютным или относительным.
Абсолютный размер:
- Устанавливает определенный размер шрифта
- Не позволяет пользователю изменять размер шрифта во всех браузерах (плохо из соображений удобства просмотра)
- Абсолютный размер полезен, когда физический размер вывода известен
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Если вы не указываете размер шрифта, то размер шрифта по умолчанию, размер обычного текста,
например в параграфах, равен 16px, т.е. 16 пикселей (16px=1em).
Установка Размера Шрифта в Пикселях
Установка размера шрифта в пикселях дает вам полный контроль на размером текста:
Пример
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
Попробуйте сами »
Щелкните на кнопке «Попробуйте сами» чтобы увидеть как это работает
Пример выше позволяет браузерам Firefox, Chrome, и Safari изменять размер текста, но не Internet
Explorer.
Размер текста может быть изменен во всех браузерах, используя инструмент увеличения (zoom)
(однако, это изменяет размер страницы в целом, а не только текста).
Установка Размера Шрифта с Помощью Em
Чтобы избежать проблем изменения размера в Internet Explorer, многие разработчики
используют единицы em вместо пикселей.
Единицы размеры em рекомендуются W3C.
1em равен текущему размеру шрифта. Размер текста по умолчанию в браузерах
равен 16px. Таким образом, размер по умолчанию одной единицы em равен 16px.
Размер может быть вычислен из пикселей в единицы em, используя эту формулу: пиксели/16=em
Пример
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Попробуйте сами »
Щелкните на кнопке «Попробуйте сами» чтобы увидеть как это работает
В примере выше, размер текста в em такой же, как и в предыдущем примере в пикселях.
Однако, указывая размер в em, становится возможным подгонять размер текста во всех браузерах.
К сожалению, по-прежнему остается проблема с IE.
При изменении размера текста, он становится больше чем должен, когда увеличиваешь его, и становится меньше,
чем должен, когда уменьшаешь его.
Использование Комбинации Процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в процентах
в элементе body:
Пример
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Попробуйте сами »
Щелкните на кнопке «Попробуйте сами» чтобы увидеть как это работает
Наш код теперь работает идеально! Он показывает одинаковый размер текста во всех браузерах,
и позволяет всем браузерам изменять размер текста корректно!
Еще примеры |
Установка степени жирности шрифта
Этот пример демонстрирует как установить степень жирности шрифта.
Установка разновидности шрифта
Этот пример демонстрирует как установить разновидность шрифта.
Все свойства шрифта в одном объявлении
Этот пример демонстрирует как использовать стенографическое свойство, чтобы установить все свойства шрифта в одном объявлении.
Все CSS Свойства Шрифта
| Свойство | Описание |
|---|---|
| font | Устанавливает все свойства шрифта в одном объявлении |
| font-family | Устанавливает семейство шрифта для текста |
| font-size | Устанавливает размер шрифта текста |
| font-style | Устанавливает стиль шрифта текста |
| font-variant | Указывает, следует или нет отображать текст в шрифте small-caps (маленькие заглавные буквы) |
| font-weight | Указывает вес шрифта |
 Для достойного отображения информации на Вашем блоге, или сайте, кроме владения CSS стилями текста, важное значение имеет правильный выбор нужного шрифта. Поэтому — знание CSS свойств шрифтов , и успешное их применение на своём ресурсе, играет важное значение в борьбе за внимание посетителей.
Для достойного отображения информации на Вашем блоге, или сайте, кроме владения CSS стилями текста, важное значение имеет правильный выбор нужного шрифта. Поэтому — знание CSS свойств шрифтов , и успешное их применение на своём ресурсе, играет важное значение в борьбе за внимание посетителей.
Существует несколько основных свойств, которые и позволяют манипулировать шрифтами, придавая им нужный вид. Рассмотрим их:
- Font-family — определяет семейство шрифта, для примения в тексте содержимого сайта.
- Font-size — задаёт размеры шрифта веб-элемента.
- Font-style — устанавливает стиль отображения шрифта — курсивное, наклонное или обычное.
- Font-weight — задаёт насыщенность шрифта.
- Font-variant — Определяет вид представления строчных букв — т.е. устанавливает, будут ли символы отображаться в уменьшенном размере, оставаясь при этом заглавными(прописными).
- Font — и наконец универсальное свойство, позволяющее одновременно определять несколько параметров шрифта и текста.
Давайте рассмотрим каждое CSS свойство шрифтов более подробно, и с примерами.
Font-family
Как Вы знаете существует два основных вида шрифтов:
- С засечками — serif: Times New Roman, Georgia, Bodon и др.;
- Без засечек — sans-serif: Arial, Verdana, Helvetica, Tahoma, и др.;
- Существуют и другие типы шрифтов — курсивные(cursive), декоративные(fantasy) и моноширинные(monospace), но их применяют редко.
Типы шрифтов задаются следующим образом: сначала, через запятую перечисляются выбранные Вами названия шрифтов(по убыванию приоритета), затем пишется тип шрифтов. Тип упоминают на случай полного отсутствия в браузере клиента шрифтов, указанных вначале. Посмотрим пример:
<html>
<head>
<title>font-family</title>
<style type=»text/css»>
Div {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
P {
font-family: ‘Times New Roman’, Times, Georgia, serif;
}
</style>
</head>
<body>
<p>Текст — шрифт ‘Times New Roman’ из семейства «serif»</p>
<div>Текст — шрифт ‘Verdana’ из семейства «sans-serif»</div>
</body>
</html>
Результат в браузере:

Если Вы заметили, шрифт ‘Times New Roman’ написан внутри кавычек. Так пишется, если в названии шрифта больше одного слова и имеются пробелы.
Свойство Font-size
Наиболее часто размеры шрифта задаются при помощи единиц длины, принятых в CSS ( em, ex, pt, px, проценты (%) и др.). Однако можно задать размер шрифта в абсолютных (xx-small, x-small, small, medium, large, x-large, xx-large — данные единицы зависят от настроек шрифтов в ОС и браузере пользователя) или относительных (arger и smaller — зависят от родительского элемента) единицах. Из-за нечастого применения здесь мы их рассматривать не будем.
Определение размера шрифта зависит от настроек свойств родительского элемента. Применение отрицательных значений не допускается.
Рассмотрим для наглядности пример:
<html>
<head>
<title>font-size</title>
<style type=»text/css»>
H1 {
font-size: 200%;
}
P {
font-size: 13pt;
}
DIV {
font-size: 1.1em;
}
</style>
</head>
<body>
Размер шрифта по умолчанию<br>
<h1>Заголовок H1</h1>
<p>Размер шрифта текста 13pt (пунктов)</p>
<div>Размер шрифта текста 1.1em<br>(em — размер шрифта родительского элемента)</div>
</body>
</html>
Зависимость от установок «родителя» означает, что эти установки есть, их надо знать, и о них надо помнить.
Font-style
Свойство СSS для шрифтов Font-style определяет есть ли у шрифта наклон, и если есть — то какой. Существует три значения:
- italic — курсивное написание текста, как бы иммитирующее рукописное исполнение.
- oblique — наклонный шрифт, похож на курсив, но получен путём наклона обычного шрифта вправо.
- normal — обычное начертание, используется по умолчанию.
Сразу перейдём к примерам использования данного свойства CSS.
<html>
<head>
<title>font-style</title>
<style type=»text/css»>
DIV {
font-style: italic;
}
P {
font-style: oblique;
}
</style>
</head>
<body>
Написано обычным шрифтом
<div>Написано курсивным шрифтом</div>
<p>Написано наклонным шрифтом</p>
</body>
</html>.

Как видно из рисунка — курсивное и наклонное начертание текста практически не отличимо. Веб-дизайнеры обычно используют курсив, для придания шрифту наклона. Закончим со шрифтами в следующем посте.
- Предыдущая запись: Создание CSS стилей текста 2
- Следующая запись: CSS свойства шрифта 2
