Css какое свойство определяет интервал между строками

ÐдÑавÑÑвÑйÑе, доÑогие дÑÑзÑÑ!
Ð ÑÑой неболÑÑой ÑÑаÑÑе Ñ Ñ Ð¾ÑÑ ÑаÑÑказаÑÑ Ð¾Ð± одном полезном ÑвойÑÑве, позволÑÑÑем изменÑÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал в HTML и CSS.
ÐÑо Ð¼Ð¾Ð¶ÐµÑ Ð²Ð°Ð¼ понадобиÑÑÑÑ Ð´Ð»Ñ Ñого ÑÑÐ¾Ð±Ñ ÑделаÑÑ ÑÑение ÑекÑÑа более комÑоÑÑнÑм, а Ñакже измениÑÑ Ð²Ð½ÐµÑний вид ÑекÑÑа, его ÑаÑположение в блоке и даже вÑÑовнÑÑÑ ÑÑÐ¾Ñ ÑекÑÑ Ð¿Ð¾ веÑÑикали.

Ðак задаÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал CSS?
ÐÐ»Ñ Ð·Ð°Ð´Ð°Ð½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного инÑеÑвала в CSS ÑÑÑеÑÑвÑÐµÑ ÑпеÑиалÑное ÑвойÑÑво line-height. ÐоÑловно оно пеÑеводиÑÑÑ ÐºÐ°Ðº вÑÑоÑа ÑÑÑоки.
ÐÑо CSS-ÑвойÑÑво Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ Ð½ÐµÑколÑко знаÑений:
- 1.ÐножиÑÐµÐ»Ñ (ÑиÑло).
ÐапÑимеÑ:
line-height: 1.5;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.Рданном пÑимеÑе Ð¼Ñ Ð¿Ð¾Ð»ÑÑаем полÑÑоÑнÑй межÑÑÑоÑнÑй инÑеÑвал.
ÐдеÑÑ Ð·Ð° единиÑÑ Ð±ÐµÑÑÑÑÑ ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа. То еÑÑÑ ÐµÑли ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа бÑÐ´ÐµÑ Ñавен 16 пикÑелей, Ñо межÑÑÑоÑнÑй инÑеÑвал Ñо знаÑением 2 бÑÐ´ÐµÑ Ñавен:
2 x 16 = 32 пикÑелÑ. - 2.ÐнаÑение в пикÑелÑÑ
или дÑÑгиÑ
единиÑаÑ
.
ÐапÑимеÑ:
line-height: 20px;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.Так же вмеÑÑо пикÑелей (px) можно иÑполÑзоваÑÑ Ð¿ÑнкÑÑ (pt), вÑÑоÑe ÑÑиÑÑа ÑекÑÑего ÑлеменÑа (em), дÑймÑ(in) и Ñак далее.
- 3.ÐнаÑение в пÑоÑенÑаÑ
.
ÐапÑмеÑ:
line-height: 180%;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.Ð ÑÑом ÑлÑÑае за 100% беÑÑÑÑÑ Ð²ÑÑоÑа ÑÑиÑÑа.
- 4.Inherit â знаÑение межÑÑÑоÑного инÑеÑвала бÑÐ´ÐµÑ Ð½Ð°ÑледоваÑÑÑÑ Ð¾Ñ ÑодиÑелÑÑкого ÑлеменÑа.
ÐапÑимеÑ:
line-height: inherit;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS. - 5.Normal â в данном ÑлÑÑае межÑÑÑоÑное ÑаÑÑÑоÑние задаÑÑÑÑ Ð°Ð²ÑомаÑиÑеÑки.
ÐапÑимеÑ:
line-height: normal;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.
ÐиÑно мне болÑÑе вÑего нÑавиÑÑÑ Ð¿ÐµÑвÑй ÑпоÑоб. Так как он пÑоÑÑ Ð¸ понÑÑен в иÑполÑзовании и пÑи ÑÑом инÑеÑвал ÑÐ¾Ñ ÑанÑеÑÑÑ Ð¿Ñи изменении ÑазмеÑа ÑÑиÑÑа.
Ðак задаÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал html?
Ðакого-Ñо ÑпеÑиалÑного Ñега, коÑоÑÑй Ð±Ñ Ð¸Ð·Ð¼ÐµÐ½Ñл межÑÑÑоÑнÑй инÑеÑвал в HTML неÑ. ÐоÑÑÐ¾Ð¼Ñ Ð´Ð»Ñ ÐµÐ³Ð¾ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼Ð¾Ð¶Ð½Ð¾ воÑполÑзоваÑÑÑÑ ÑледÑÑÑими ÑпоÑобами:
- 1.ÐÑполÑзоваÑÑ Ð°ÑÑибÑÑ style, внÑÑÑи коÑоÑого иÑполÑзоваÑÑ Ñо же ÑвойÑÑво line-height Ñ Ð½ÑжнÑми нам паÑамеÑÑами.
ÐапÑимеÑ:<div style=â line-height:1.5;â>
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.
</div></li>
- 2.ÐÑполÑзоваÑÑ Ñег </style> и в нÑм Ñже Ð´Ð»Ñ ÑлеменÑа Ñ Ð½ÑжнÑм клаÑÑом задаваÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал.
ÐапÑимеÑ:<style>
.block {
line-height: 120%;
}
</style>
<div class=âblockâ>
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.
</div>
Ридеале Ñег style должен ÑаÑполагаÑÑÑÑ Ð² Ñеге , но ÑабоÑаÑÑ Ð¾Ð½ бÑÐ´ÐµÑ Ð² лÑбом меÑÑе ÑÑÑаниÑÑ.
ÐÑполÑзование межÑÑÑоÑного инÑеÑвала в HTML и CSS Ð´Ð»Ñ Ð²ÑÑавнивание по веÑÑикали и Ð·Ð°Ð´Ð°Ð½Ð¸Ñ Ð¾ÑÑÑÑпов.
ÐÑли Ñ Ð²Ð°Ñ, к пÑимеÑÑ, еÑÑÑ ÐºÐ½Ð¾Ð¿ÐºÐ° или блок Ñ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ¾Ð¼, в коÑоÑом нÑжно задаÑÑ Ð¾ÑÑÑÑÐ¿Ñ ÑвеÑÑ Ñ Ð¸ ÑÐ½Ð¸Ð·Ñ Ð¸Ð»Ð¸ вÑÑовнÑÑÑ ÑÑÐ¾Ñ ÑекÑÑ Ð¿Ð¾ ÑенÑÑÑ Ð¿Ð¾ веÑÑикали, Ñо ÑÑÑ Ð²Ñ Ñак же можеÑе воÑполÑзоваÑÑÑÑ CSS-ÑвойÑÑвом line-height.
Ðиже пÑиведÑн пÑÐ¸Ð¼ÐµÑ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ° без межÑÑÑоÑного инÑеÑвала и Ñ Ð½Ð¸Ð¼.
<h3 style=»line-height:0%;»>ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 0%</h3> <h3 style=»line-height:300%;»>ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 300%</h3> |
ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 0%
ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 300%
Таким обÑазом, пÑи помоÑи данного CSS ÑвойÑÑва Ð²Ñ Ð¼Ð¾Ð¶ÐµÑе изменÑÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал в HTML и CSS коде, и Ñаким обÑазом делаÑÑ Ð¾ÑоÑмление ваÑÐ¸Ñ ÑайÑов более пÑивлекаÑелÑнÑм.

СпаÑибо ÑÑо доÑиÑали ÑÑаÑÑÑ Ð´Ð¾ конÑа! ÐÑли она бÑла Ð´Ð»Ñ Ð²Ð°Ñ Ð¿Ð¾Ð»ÐµÐ·Ð½Ð¾Ð¹, Ñо обÑзаÑелÑно поделиÑеÑÑ ÐµÑ Ð² ÑоÑÑеÑÑÑ . Так Ð²Ñ Ð¿Ð¾Ð¼Ð¾Ð¶ÐµÑе мне в пÑодвижении моего пÑоекÑа.
ÐÐµÐ»Ð°Ñ Ð²Ð°Ð¼ ÑÑÐ¿ÐµÑ Ð¾Ð² в оÑоÑмлении ваÑÐ¸Ñ ÑайÑов! Ðо вÑÑÑеÑи в ÑледÑÑÑÐ¸Ñ ÑÑаÑÑÑÑ !
С Ñважением Ð®Ð»Ð¸Ñ ÐÑÑаÑÑ
С помощью CSS мы можем управлять не только расстоянием между словами и буквами, но и межстрочным интервалом. Казалось бы, в каких ситуациях может пригодиться такая тонкая настройка?
Я считаю, что управление расстоянием между строками входит в Топ 10 самых важных настроек для любого блога. Связано это с тем, что используя эту возможность, мы можем облегчить чтение текста нашими пользователями.
А что может быть дороже удобства посетителя сайта?
Видеоверсия:

Свойство line-height
При помощи свойства line-height мы задаем межстрочный интервал. Вообще, это значение отсчитывается браузером автоматически, в зависимости от размера и вида шрифта.
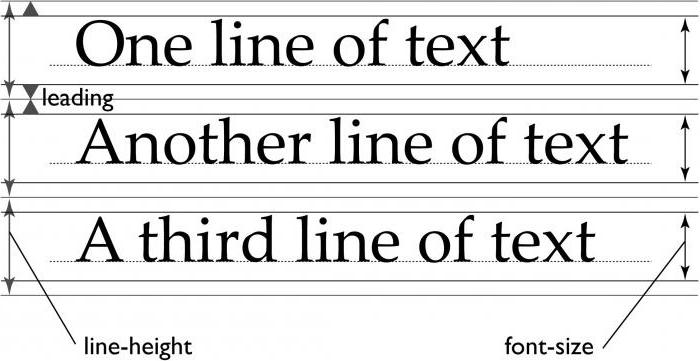
Считается, что межстрочный интервал, который по-другому называют интерлиньяж, равняется расстоянию между двумя базовыми линиями текста.
 Межстрочный интервал
Межстрочный интервал
На иллюстрации выше вы можете видеть высоту строки, обозначаемую как line-height. Непосредственное расстояние между ними принято называть leading.
Например, если мы зададим расстояние между строками равное 24 пикселям, а размер шрифта 16 пикселям, то leading у нас будет равняться 8 пикселям (24-16).
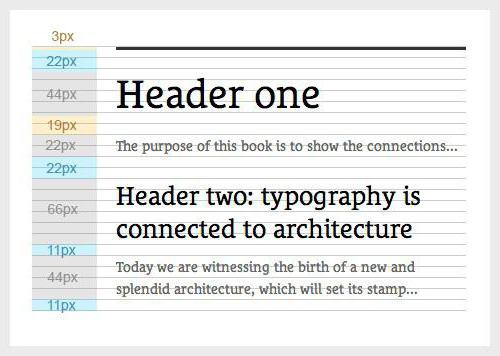
Допустимые значения
В качестве значений можно использовать все те же пиксели, em и проценты, с которыми мы познакомились в уроке по размеру шрифтов. Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
body { line-height: 24px; }
Как видите, все довольно просто. Однако, в подобной записи есть недостаток. Заключается он в том, что в будущем при изменении размера текста нужно не забыть поменять интерлиньяж.
По-другому обстоит дело с процентами и значением em, которые высчитываются исходя из кегля шрифта. Давайте попробуем указать значение в полтора раза больше размера текста. Для этого воспользуемся сразу двумя показателями.
body { line-height: 150%;
line-height: 1.5em; }
Как видно на примере выше, можно использовать как проценты, так и em. Они абсолютно равнозначны.
Лучшее решение
Так как свойство line-height наследуется, в использовании процентов и единиц измерения em есть свой недостаток. Заключается он в том, что в подобных случаях наследуется не коэффициент величины межстрочного интервала над размером шрифта, а само значение.
Например, дадим шрифтам тега body размер в 12 px, и интерлиньяж в 150 процентов. Значит, конечное значение будет равняться 18 пикселю.
Далее, поменяем кегль текста в абзацах на 20 px. В этом случае, межстрочный интервал будет не 30 px (18*1.5), как ожидалось, а останется 18 px, который был унаследован от тега body.
Множитель
Для задания интервала между строками лучше использовать множитель — простое числовое значение, которое, между прочим наследуется надлежащим образом.
body { line-height: 1.5; }
В данном примере, межстрочное расстояние всегда будет в полтора раза больше размера текста. Даже при наследовании.
Исходя из этого, я советую вам отдать предпочтение числовому множителю. Так вы обезопасите себя от непредсказуемых последствий, и освободите от дополнительной работы по смене значений свойства line-height, при корректировке кегля шрифта.
А на этом у меня все. Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
CSS интервал – мы знаем, что использование каскадных таблиц стилей дают нам очень большие возможности для управления свойствами элементов web страниц сайтов.
В данной статье мы рассмотрим некоторые способы управления элементами текста с помощью CSS интервалов.
При добавлении текста на html страницу сайта мы используем блочные теги, как правило, это DIV или P блоки.
Как правило, нас вполне устраивают настройки вывода текстового контента на страницы наших сайтов, с помощью DIV и P блоков заданных в таблице стилей по умолчанию.
Но иногда, при добавлении текста на страницу сайта появляется потребность этот текст немного нестандартно сместить, изменить интервал между словами, изменить интервал между буквами или строками, то есть, отформатировать текст нестандартным образом.
Вот в этом случае нам поможет использование свойств CSS интервалов.
Для того, чтобы рассмотреть работу CSS интервалов на практических примерах, давайте создадим файл, например с именем css-space.html и добавим в него обязательные html теги:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional//EN»>
<html>
<head>
<title>html интервал</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
</head>
<body>
</body>
</html>
Теперь мы готовы на реальных примерах посмотреть, какие виды интервалов можно задавать в тексте и как заданиеCSS интервалов можно использовать для форматирования текста на страницах сайта.
Итак, рассмотрим первый стиль задания интервала: letter-spacing, который определяет интервал между символами блока. Добавим на нашу экспериментальную страницу (между тегами body) следующий код:
<div style=»letter-spacing: 5px;»>интервал между символами 5px</div>
<div style=»letter-spacing: 3px;»>интервал между символами 3px</div>
<div style=»letter-spacing: 0px;»>интервал между символами 0px</div>
<div style=»letter-spacing: -2px;»>интервал между символами -2px</div>
<div style=»letter-spacing: -3px;»>интервал между символами -3px</div>
Данным кодом мы вывели на страницу браузера пять div блоков, причем стилем letter-spacing в блоках, мы задаем интервал между символами текста, который добавлен в блок.
Интервал между символами текста, в каждом из блоков, разный и изменяется этот интервал с помощью параметра стиля letter-spacing.
В зависимости от значения параметра, которое задано в пикселах, мы можем задавать различный интервал между символами текста, размещенного в div блоке, что хорошо видно на изображении:

Обратите внимание на две нижних строки, как видите, параметр стиля letter-spacing, может принимать отрицательные значения, в результате символы могут наезжать друг на друга.
Следующий тип интервалов, который мы рассмотрим, это интервал между словами в блоке. Данный стиль так и называется: word-spacing. Как работает данный стиль, посмотрим на примере следующего кода, который тоже давайте добавим в наш экспериментальный файл:
<p style=»word-spacing: 0px;»>интервал между словами 0px</p>
<p style=»word-spacing: 10px;»>интервал между словами 10px</p>
<p style=»word-spacing: 20px;»>интервал между словами 20px</p>
После добавления такого html кода, мы увидим, что в разных блоках расстояние между словами будет меняться в соответствии со значением параметра стиля word-spacing, который задается в пикселах:

Ну а теперь рассмотрим пример использования более распространенного стиля: line-height, который определяет на странице сайта интервал между строками.
Для этого, добавим на нашу экспериментальную страницу следующий код:
<p style=»line-height: 1.5;»>
межстрочный интервал 1.5 <br>
межстрочный интервал 1.5 <br>
межстрочный интервал 1.5
</p>
<p style=»line-height: 2.5;»>
межстрочный интервал 2.5 <br>
межстрочный интервал 2.5 <br>
межстрочный интервал 2.5
</p>
В нашем примере, в двух блоках мы используем стиль line-height, с разными параметрами, в первом случае параметр равен 1.5, во втором 2.5.
В случае использования стиля line-height, межстрочный интервал может задаваться значениями, выраженными коэффициентом, в пикселах, в процентах, и др.
Если мы откроем наш экспериментальный файл браузером, то увидим, что интервал между строками в первом и втором блоке отличаются в соответствии со значением коэффициента, заданного для стиля line-height:

Стоит отметить, что для всех стилей, которые мы рассмотрели в данной статье, единицы измерения используемых параметров, могут быть любые, разрешенные в CSS. Можно использовать пикселы (px), пункты (pt) дюймы (in) проценты (%) и так далее.
HTML файл, на примере которого мы смотрели, как работают CSS интервалы, Вы можете скачать по ссылке: Скачать файл css-space.html
Автор: Виктор Милованов
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал — это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.

В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS: <p class=»stroka»> .
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице: </p>
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
p.stroka {
line-height: 1.5;
}
Для того, чтобы сделать двойной интервал, можно прописать такой код:
p.stroka {
line-height: 2;
}
или
p.stroka {
line-height: 200%;
}
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:
p.line {
line-height: 0.5;
}
или
p.line {
line-height: 50%;
}
или
p.line {
line-height: 2;
}
или
p.line {
line-height: 0.5pt;
}
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
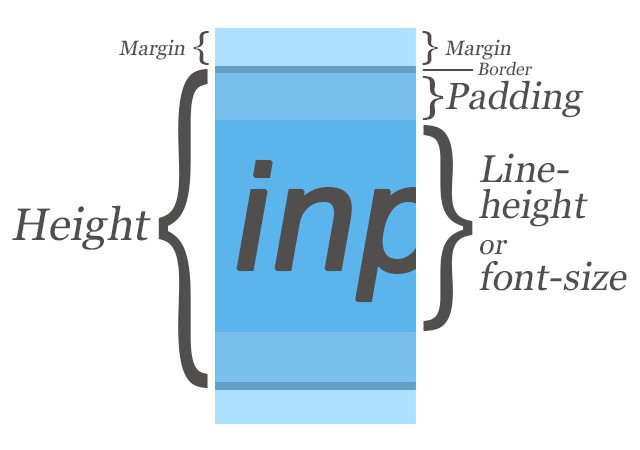
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет «игра» со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например: <p class=»second»>.
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.</p>

Для увеличения межстрочного интервала увеличиваем значение свойства:
p.second {
padding: 10px;
}
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
p.second {
padding: 0px;
}
Отрицательное значение межстрочного интервала
Если вы заметили, также не позволяется вводить отрицательные значения, чтобы не получалось наложения строк друг на друга. В CSS межстрочный интервал не может иметь отрицательного значения. С точки зрения соблюдения правил написания кода и стандартов W3C, вы никогда не сможете прописать отрицательные значения в значениях межстрочного интервала.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках <ul> и <ol>. Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
<ul>
<li><a href=»#»>Пункт 1</a></li>
<li><a href=»#»>Пункт 2</a></li>
<li><a href=»#»>Пункт 3</a></li>
</ul>
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
ul li{
margin-top: 10px;
}
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.

Для того чтобы верстка была идеальной, нужно чтобы страница в браузере совпала на 100% с PSD макетом. И бывает случаи, когда межстрочный интервал у блока с текстом не совпадает с тем, который на макете. В этой статье расскажу именно о том, как изменить межстрочный интервал с помощью CSS свойства line-height.
Данное свойство применяется ко всем элементам, но не действует для встроенных строчных элементов, например для изображений.
Сейчас покажу Вам на примере, как работает это свойство. Допустим, у нас есть некий блок с текстом:
<div class=»some_text» >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
И у этого блока нам нужно изменить расстояние между строками. Для этого, в CSS пишем следующее:
.some_text{
line-height: 2;
}
Открываем страницу в браузере и смотрим на результат:

Числовое значение, больше нуля у свойства line-height является множителем от текущего размера шрифта. Размер шрифта по умолчанию равен 16 px, значение line-height в примере равно 2, значит расстояние между строк равно 16px * 2 = 32px.
Расстояние можно задать и напрямую в пикселях или в другие единицы измерения доступные в CSS(дюймы – in, пункты — pt, проценты — % и другие).
По умолчанию, свойство line-height имеет значение normal.
В случае процентной записи, за основу берется размер шрифта. По умолчанию 100% = 16px.
Но все же рекомендуется использовать безразмерное число(как в примере), потому что оно является динамическим. Результат применения этого значения, напрямую зависит от размера текста.
Как считается расстояние ?
Расстояние между строк считается от базовой линии верхней строки до базовой линии нижней строки.

Как видно из примера, расстояние между строками текста равно 32px.
Свойство line-height наследуется дочерними элементами
Это значит, что если мы, например, зададим тегу body данное свойство, со значением 1.5 то оно будет действительна и для всех его дочерних элементов.
Продемонстрирую это на предыдущем примере. В стилях, вместо класса .some_text напишем название родительского тега body, а HTML код, оставим без изменения.
body{
line-height: 2;
}
Сохраняем документ и откроем заново страницу в браузере.

Вот и все что я хотел Вам рассказать в этой маленькой статье. Теперь Вы знаете, как изменить межстрочный интервал с помощью CSS свойства line-height. Удачи Вам!
Похожие статьи:
- Как задать левый отступ для первой строки абзаца
- Убираем лишний отступ внизу изображения
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >>
Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту sergiu1607@gmail.com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-05-23 19:41:52
